Do you love working with the default WordPress Gutenberg block editor? Want some additional blocks and features that not only help enhance user experience but also speed up workflow?
If so, this article is for you!
Gutenberg has been a part of WordPress since version 5.0. It is focused on an entirely new editing experience with the introduction of the block editor. Using that block editor, you can now create pages and posts using a more modular approach.
Want to insert a paragraph? Add a paragraph block. Want to insert an image gallery? Add an image gallery block. You get the idea.
There is a block for just about anything you could ever need to add to a web page and you can do it all without having to add shortcodes or custom HTML.
Then there are block patterns. Another way to speed up page building and save time and effort when designing your site.
Block patterns have not only reduced the time taken to develop an engaging website but have also made working with the Gutenberg block editor a whole lot easier.
So what are blocks and block patterns? Let’s dive in and find out!
- What Are Gutenberg Blocks?
- What are Block Patterns?
- Why Are Block Patterns So Powerful?
- The Benefits of Using Blocks and Block Patterns
- Why Ultimate Gutenberg Blocks Library is the Go-to Resource
- List of Ultimate Gutenberg Blocks Library
- List of Ultimate Gutenberg Block Patterns
- How to Add a UAG Pattern to a Page
- Editing a UAG Pattern
- Building a Page with Ultimate Gutenberg Block Patterns
- Other Brainstorm Force Plugins
- FAQs For Ultimate Addons for Gutenberg
- Conclusion
What Are Gutenberg Blocks?
Before we jump into block patterns, it makes sense to understand what blocks are.
Blocks are independent elements or components used to add content on a web page.
Consider blocks as individual pieces of a jigsaw puzzle. To create an entire web page, you’ll need multiple such blocks, such as a text block, an image block, a block for forms, headings, and so on.

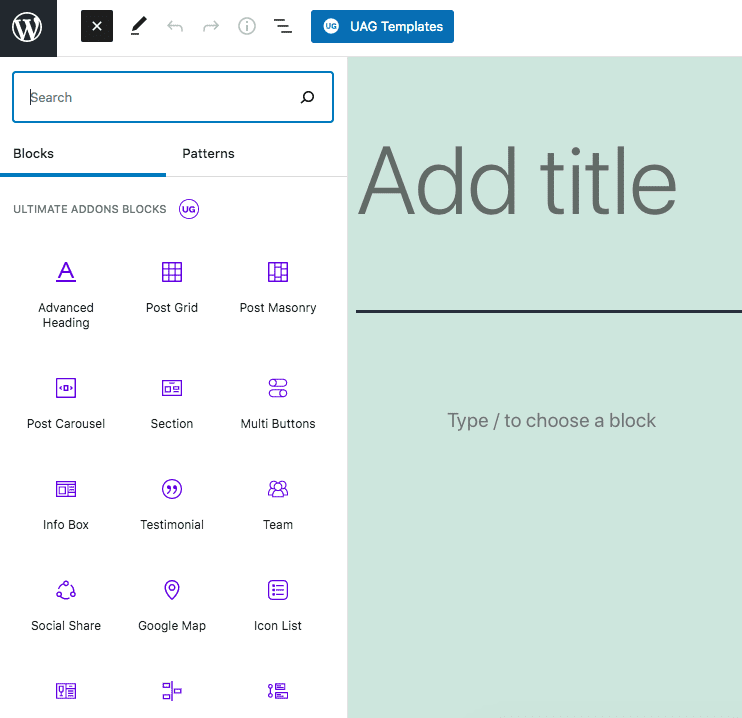
To add a block, simply search for one from your WordPress page editor.
Select a block to add it to the page or drag and drop it into position. Add or remove blocks as necessary until you have the framework for your page.
Then edit each individual block until it looks how you want it to look. Do this for each block and you’ll soon have a beautiful web page all ready to go!
Now that we know what blocks are, let’s jump into block patterns.
What are Block Patterns?
Block patterns are ready-made templates made up of blocks that can be added to a page. These patterns can either contain a single block or a group of blocks, arranged to form a specific layout.
For instance, how would you go about creating a contact page using any WordPress drag-and-drop page builders?
We’re assuming it’s by adding single elements. First, an element for the header text, then one for the address, another one for the form, and so on. Right?
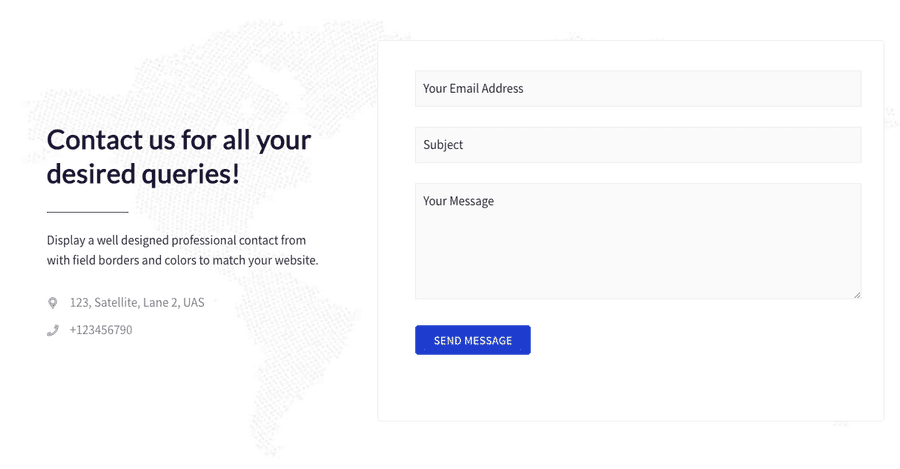
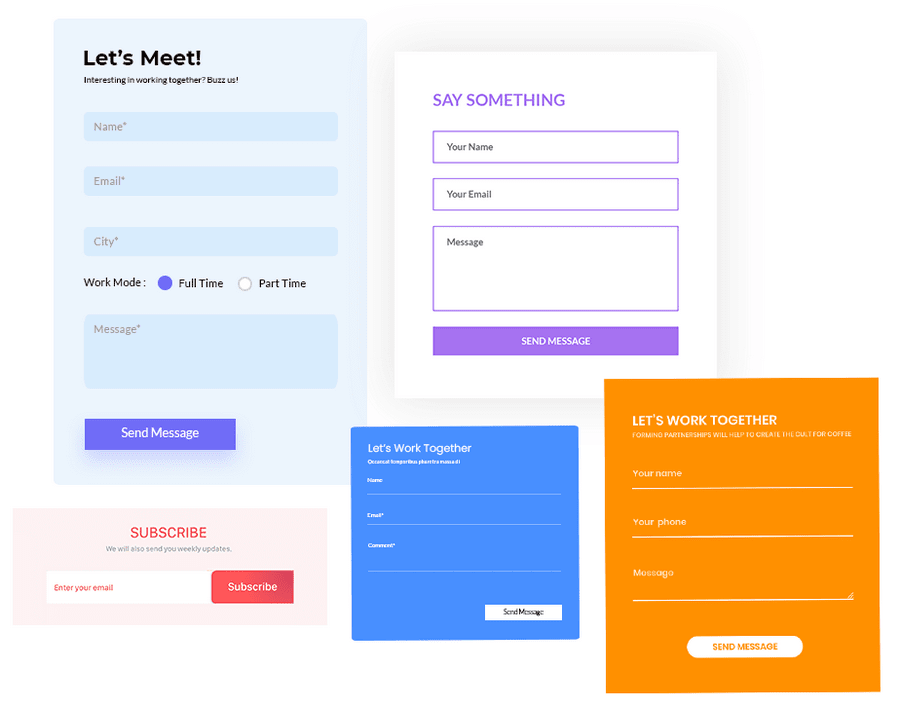
Using block patterns, all you have to do is import a contact form pattern into your page, similar to the one shown below. All with a single click!

Import, tweak it to your needs, and you are good to go.
What’s great about block patterns is that once created, you can save them and use them across your website.
In the example above, you have a contact form pattern you can use on every page. Customize it to suit your site design, save the pattern and you can then simply add it anywhere on your site as many times as you like!
Doesn’t this speed up the entire process of creating a web page and, in turn, a website?
We definitely think so!
Why Are Block Patterns So Powerful?
Block patterns are a great time saver.
Using our contact page example, you’ve seen how easy it is to create a web page. With just a click, you can easily import a block pattern of your choice, and that’s it.
You’ve got professionally designed and ready-made block patterns for just about any element you want to add. Be it a contact form, star rating, call to action, post timeline, price list, infobox, or even a faq scheme. You’ve got it all.
If there isn’t an existing block pattern for it, you can make one in minutes!
Even if you’re not a designer, block patterns help you create stunning websites in no time at all.
The Benefits of Using Blocks and Block Patterns
Now that we know what blocks and block patterns are, let’s look at some of the additional benefits of using them.
Time Saver
This is a significant benefit of using blocks. You get to create stunning websites without knowing how to code or design. Locate a block, add it to the page or drag it into position, add your content and you’re done.
Customizable
Blocks and block patterns come pre-built but can also be tweaked to suit your needs. Play around with the layout to have it blend with your website look and feel.
Stunning Designs
Be it a single section such as a call to action, star rating, adding team members, or building an entire web page from scratch, blocks allow you to create some fantastic designs. Additionally, you can use one of our ready-made Starter Templates that works great with Gutenberg and blocks.
Inherit Theme Settings
Want to change your website theme? Worried it might affect your site layout and all the blocks you’ve included? Here’s the good news. Your layouts will be just fine.
Whether it’s just the blocks or entire block patterns, they all inherit theme settings and stay completely intact. So next time you want to change your theme, you can go ahead and do so confidently.
Reusable Block Patterns
Once you’ve imported a block pattern and have customized it to suit your needs, you can save it as a template. This way, you can reuse it on other pages as well.
Why Ultimate Gutenberg Blocks Library is the Go-to Resource
The addition of the Gutenberg block editor has brought in a whole new block-based approach to creating web pages.
Like how your drag-and-drop page builders work, you now get to insert blocks and widgets in exactly the same way using the Gutenberg block editor.
You can take that convenience much further.
Install our Ultimate Addons for Gutenberg (UAG), and you’ve got a powerhouse of blocks and block patterns to design your website with.
The best part is, it’s completely free!

From infobox, posts grid, content and post timeline, multi buttons, to Google Maps, testimonials, social sharing, and tables of contents, there’s a lot more you can play around with using Ultimate Addons for Gutenberg.
They not only enhance the overall user experience but also help speed up your workflow.
Installing Ultimate Addons for Gutenberg
Using Ultimate Addons for Gutenberg is very straightforward. Simply install the plugin and look out for the UAG Blocks section.

Then search for a block and add it to your page.
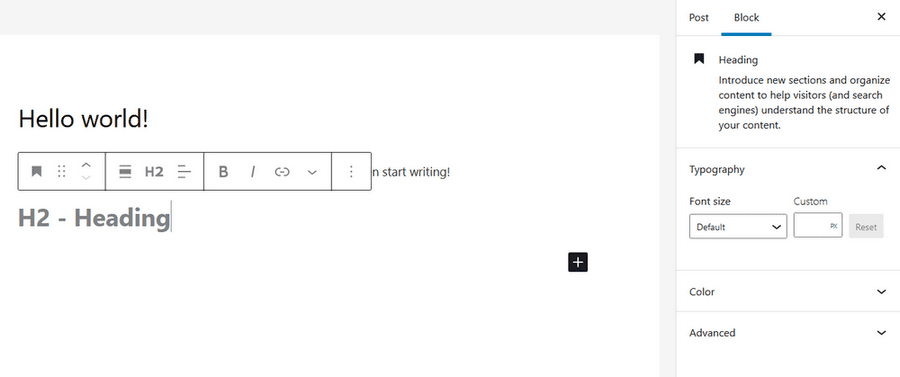
To customize a block, click on it and edit the settings on the right-hand side of the editor.

Now you have an idea of how easy it is to use Ultimate Gutenberg Blocks, let’s take a look at some of the many blocks available.
List of Ultimate Gutenberg Blocks Library
Let’s start with the latest entry into this list of Ultimate Gutenberg Blocks.
1. Star Ratings

You’d probably agree that star ratings help sales. They are a great way to showcase social proof and increase conversions.
Prospective buyers typically look around for reviews and online ratings before going ahead with a purchase. The higher the ratings, the higher are the chances of a sale. On the flip side, with lower ratings, well…
With Ultimate Addons, you can include the Star Rating block to display ratings anywhere on your pages.
Explore the Star Ratings Block
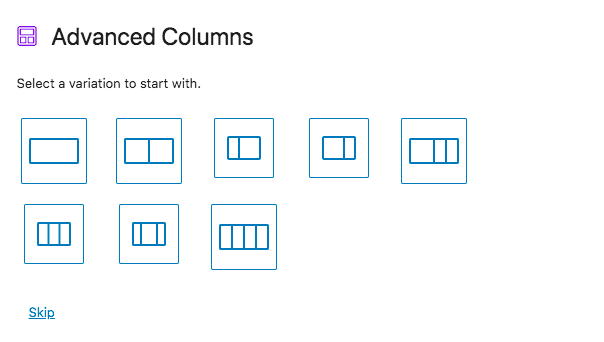
2. Advanced Columns

The Advanced Columns block allows you to customize columns and create attractive rows on your Gutenberg pages.
Start by selecting the number of columns you want in a row.

You then get to customize it the way you want using shape dividers, background, variable widths, and so on.
If you’ve selected a particular layout, you can always modify it by increasing or decreasing the number of columns.
This way, you have complete control and flexibility over the design.
Explore the Advanced Columns Block
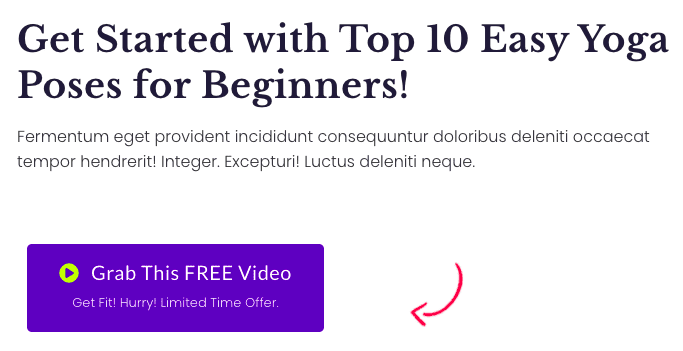
3. Call To Action

Get your prospects taking action. It can be a call to action to download a free product, subscribe to a free course, or even accept free membership.
Create attractive lead magnets and offers using the Call To Action block in Ultimate Addons for Gutenberg.
Explore the Call To Action Block
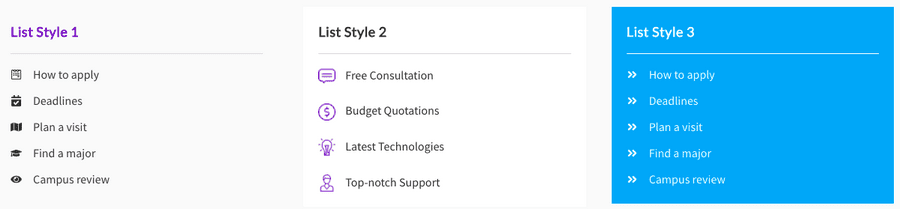
4. Icon List

Allow your users to skim through your content with icons or use them decorative on posts and pages.
List the essential points using the Icon List block. The lists can be customized based on your preferences.
From having a vertical or horizontal layout to customize the icons, the Icon List block offers a range of possibilities.
5. Info Box

Create informative boxes on your website. Include a heading, subheading, and an image using the Info Box block.
Want to have an icon instead of the image? No problem. Choose from a range of icons from the existing library and replace the image.
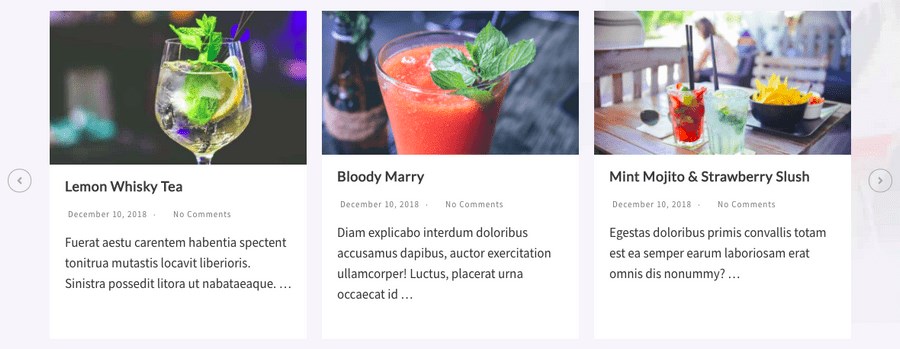
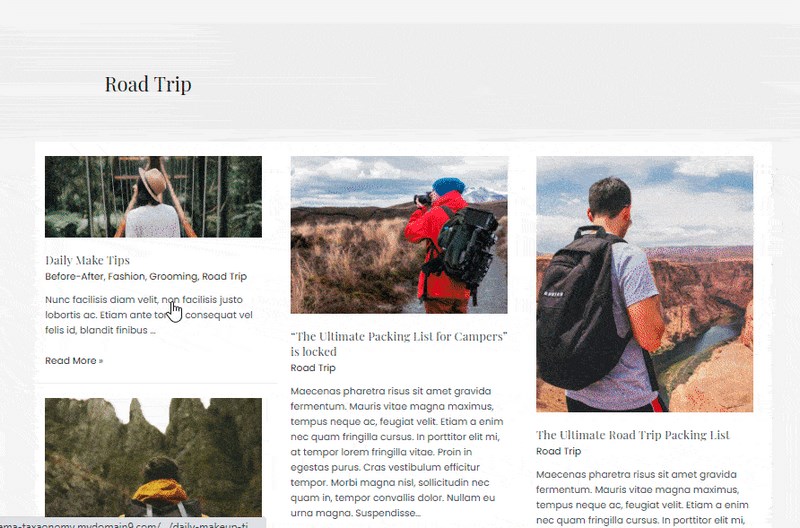
6. Post Layouts

Do away with the usual way of displaying your posts. Use beautiful layouts such as timeline, carousel, grid, and masonry to list your latest blog posts.
You also get to choose what posts to display based on various taxonomies.
Explore the Post Layouts Block
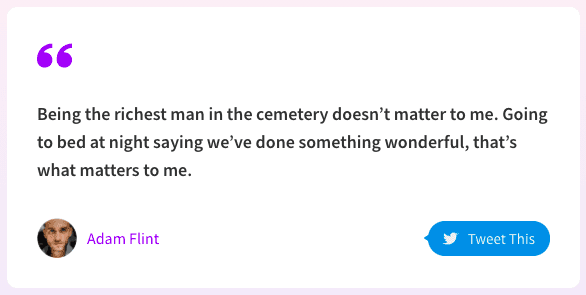
7. Blockquote

Got some essential statements to highlight? Maybe a quote, a pro-tip, or even a statistic. Use the Blockquote block in Ultimate Addons for Gutenberg.
You can even enable the ‘tweet this’ option from within the block settings!
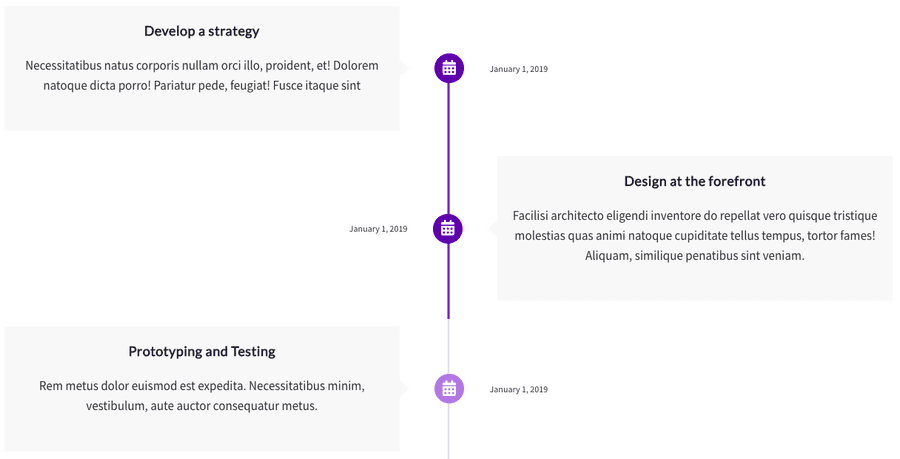
8. Content Timeline

Want to showcase a timeline of events? You know, a page where you display a series of events since you started an online business?
Ultimate Addons makes this super easy with the use of Content Timeline blocks.
Explore the Content Timeline Block
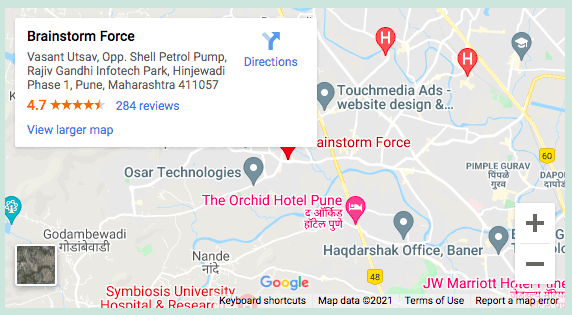
9. Google Map

Want to include a Google map on your website? Simply include the Google Map block.
Adjust the height or use the zoom effects under the block settings. Easy!
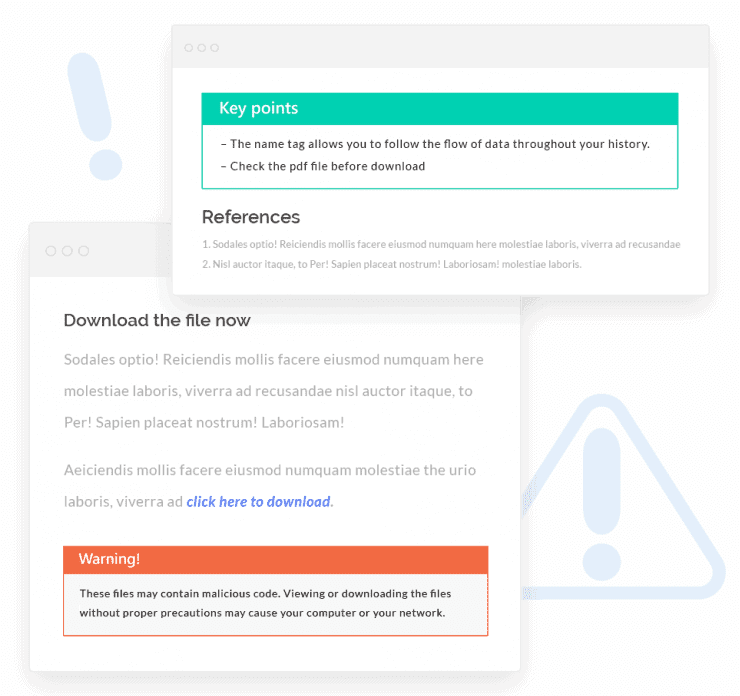
10. Inline Notice

Want to draw a users’ attention to an important message on your page? Maybe a must-do during an installation process, or a reminder to take a back-up before updating to the latest version of WordPress.
The Inline Notice block provides you that flexibility by adding a notice just about anywhere on the page.
Explore the Inline Notice Block
11. Marketing Button

Like the Call To Action block, you can create compelling calls to action using the Marketing Button block.
From including a catchy headline to inserting an icon on the button and various background options, you can completely customize the button.
Explore the Marketing Button Block
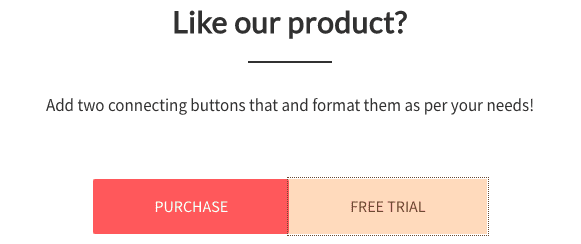
12. Multi Buttons

Want to add multiple buttons on your web page? While the Marketing Button block allows you to insert a single button, the Multi Buttons block allows you to add more.
By default, two buttons get added to your page. To add an extra button, simply click on the plus icon adjacent to the buttons.
Explore the Multi Buttons Block
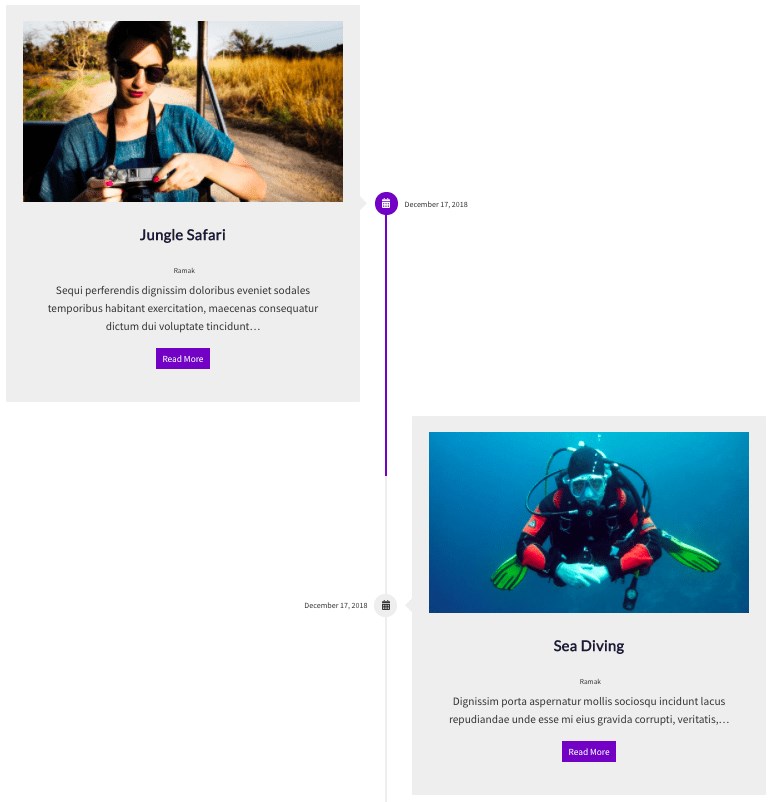
13. Post Timeline

A block similar to the Content Timeline block is the Post Timeline block.
This time it’s to display your blog posts based on the dates they are published.
Filter and display posts based on various taxonomies, display featured images, and carry out more customizations using the Post Time block in the Ultimate Addons for Gutenberg.
Explore the Post Timeline Block
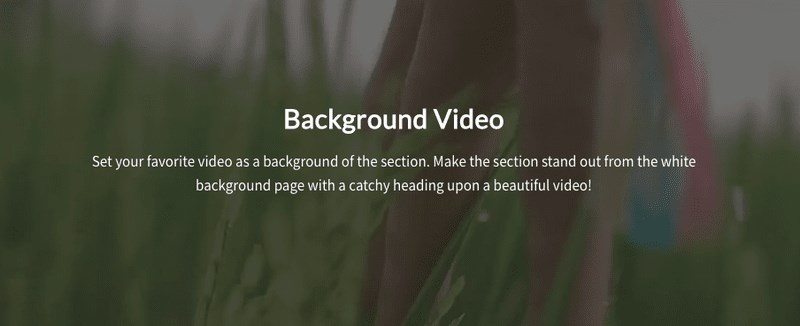
14. Sections

Using the Sections block, you can create beautiful sections for your website.
Use background images, colors, or even videos for your background. You could then add additional blocks over the background, such as texts, images, columns, CTA, buttons, and so on, to create beautiful sections.
15. Social Share

Have an awesome website and want to spread the word? Wrote an awesome blog post and need more eyeballs? Get users to share your web page.
Incorporate the Social Share block s to add social share icons on your web pages. Your icons can be lined up vertically or horizontally and customized to suit your needs.
Explore the Social Share Block
16. Taxonomy List

Want to display content based on a particular category? You can do so easily using the Taxonomy List block.
Using the block, you can add related content to just about anywhere on your website.
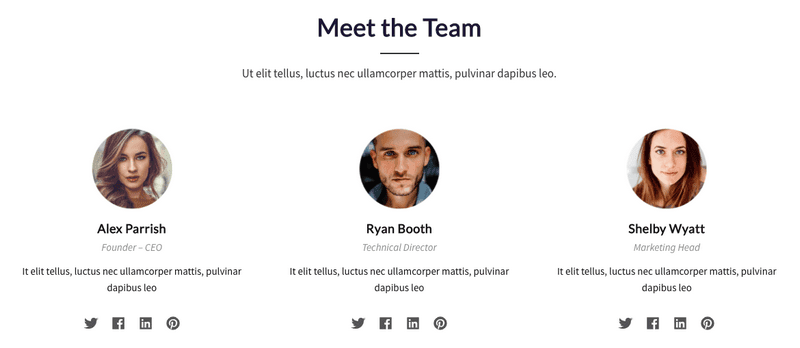
17. Team

Introduce your team to the world.
Get your visitors acquainted with the fantastic team that’s producing great products, content, support, and more.
Use the Team block of Ultimate Addons to display the details of your team members. You could also include social links if you choose to.
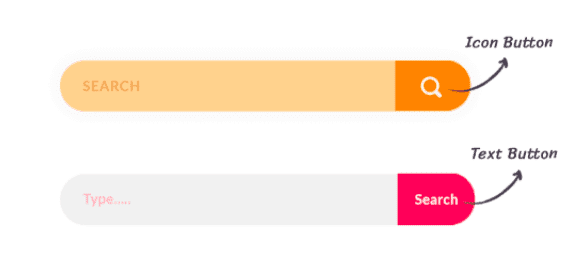
18. WP – Search

Incorporating a search field allows your visitors to find what they are looking for easily. It just enhances the user experience.
Adding a search field to just about any page is pretty straightforward using the WP – Search block. You get to customize the search field too.
Want a search icon instead of the text? No problem!
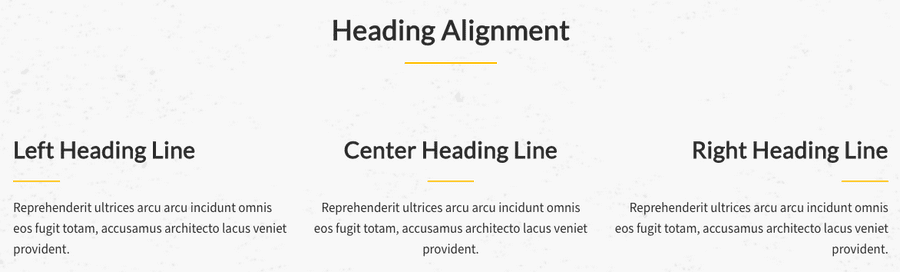
19. Advanced Heading

Headings have to be catchy and attractive. While having a great hook goes a long way to enticing the visitor, you’ve also got to ensure it stands out.
Create awesome headings along with separators using the Advanced Heading block.
Explore the Advanced Heading Block
20. Price List
Whether it’s a restaurant menu or the digital products you sell online, display the rates using the Price List block.
Customize the look by opting for a single-column, two-column, or even a three-column layout. Choose from a variety of separators, too, from dotted, dashed, solid, groove, and a whole lot more!
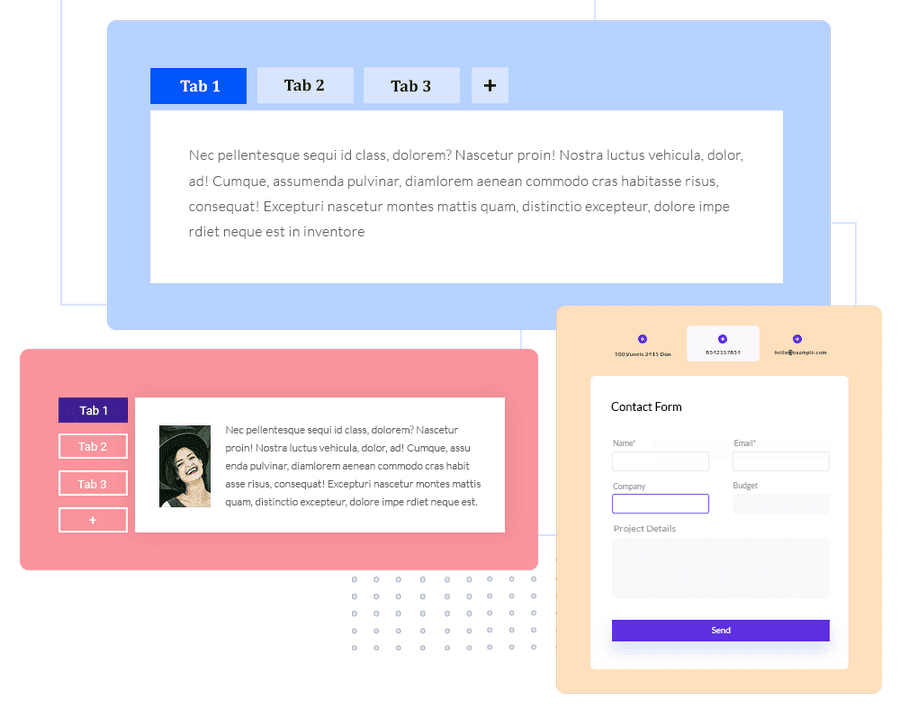
21. Tabs

Tabs work great when you have limited space on your webpage, yet you’d like to display a lot of content. It enhances the user experience when you can have your content categorized within tabs.
Ultimate Addons for Gutenberg’s Tabs block make it super easy to display your content within tabs.
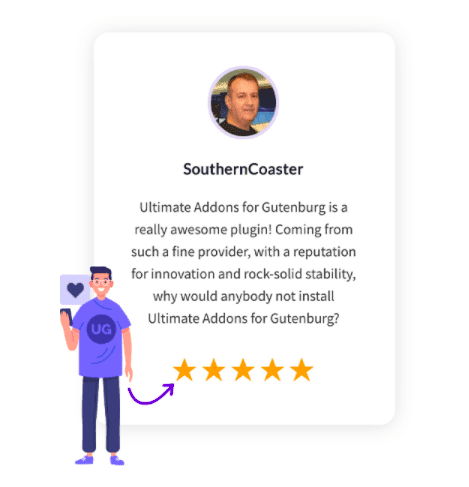
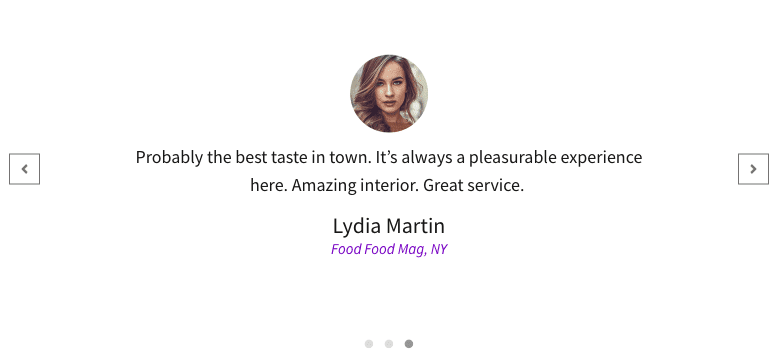
22. Testimonial

Testimonials sell!
Visitors look for customer reviews and testimonials before proceeding with a purchase. By including testimonials of your customers with their name, photo, and organization, you can close a sale faster.
Include a Testimonial block on your website. Showcase what your customers have to say about your product or service.
23. Forms

When it comes to the must-have pages on a website, the contact page is a given. It helps visitors get in touch with you, send across queries, feedback, and a lot more.
Using UAG’s Forms block, you can add creative and interactive forms to your pages.
Additionally, you can personalize the success and error messages, customize the buttons, enable and configure a reCAPTCHA on your form to avoid any spam entries, and much more.
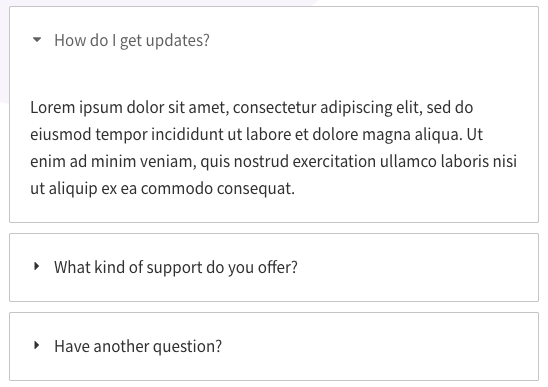
24. FAQ Schema

Want to list the most commonly asked questions along with their answers and solutions on your web page?
Not only does this help your users get immediate solutions to their queries, but it also eases the load on your support team.
The FAQ Schema block allows you to easily add the most commonly asked questions along with their answers.
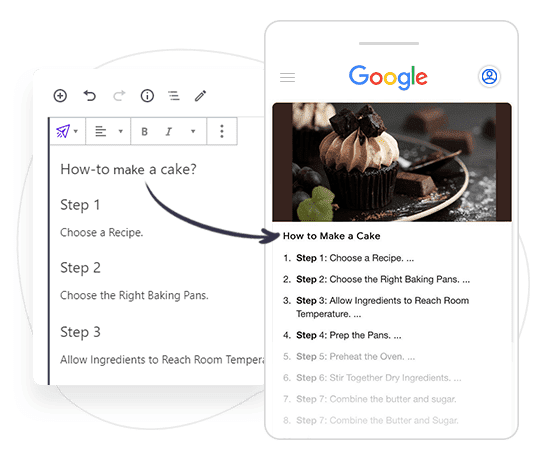
25. How-to Schema

Notice how Google lists a how-to article or guide? Those search results where it lists out the various steps to go about a query you searched?
Want your ‘how-to’ articles to feature on the search results page? That way, you get a boost to the traffic to your website.
The How-to Schema block makes it super easy by following a template and adding your how-to content.
Explore the How-to Schema Block
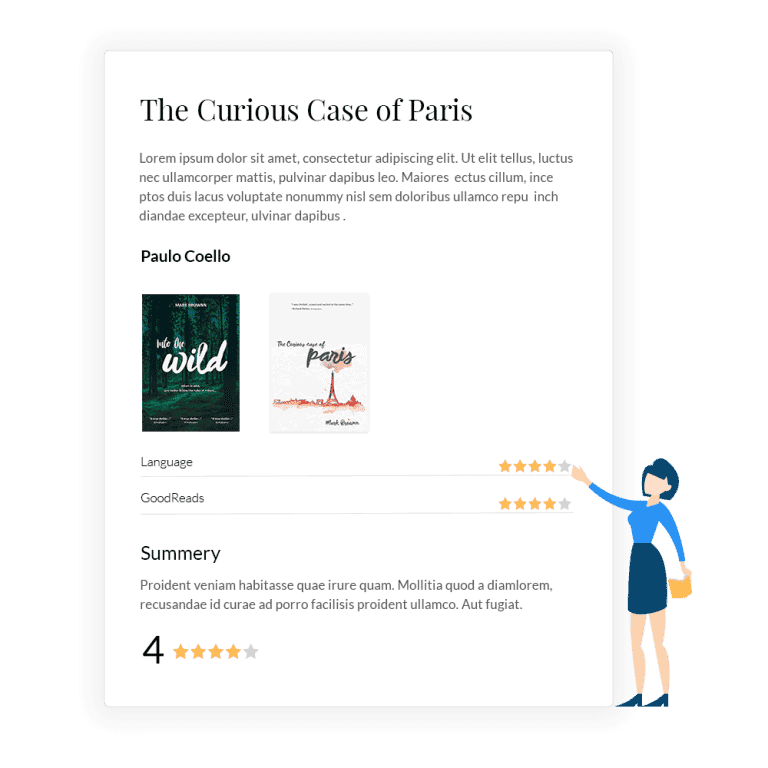
26. Review Schema

Suppose you help customers make a purchase decision by providing reviews of products and services on your website. In such cases, you could consider including the Review Schema block.
By providing genuine and honest reviews on your website, you can drive in more traffic to your site and increase your credibility and authority in the market.
Explore the Review Schema Block
27. Table Of Contents

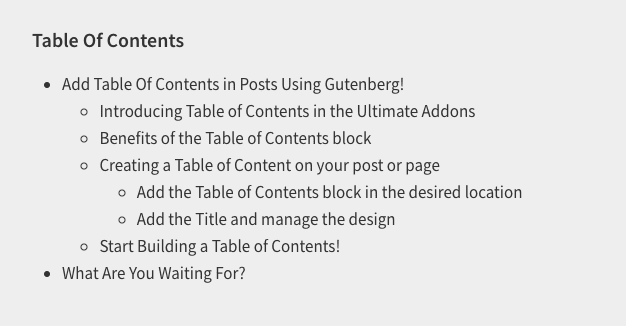
Featured a lengthy post on your blog and missed out on the table of contents? Including a table of contents is excellent for user experience and helps improve your ranking on search engines.
With the table of contents block, users get a sense of what’s in the article. This helps reduce bounce rate and thereby, helps your page rank better.
Using the Table Of Contents block, you choose which headings are displayed in your table of contents by using a toggle on/off button.
Explore the Table Of Contents Block
List of Ultimate Gutenberg Block Patterns
Now that we’ve covered the various individual blocks available in the Ultimate Addons for Gutenberg (UAG), let’s go to the shortcut approach to creating web pages.
By using block patterns!
A block pattern is a ready-made template containing either a single block or a group of blocks. This makes creating sections of a page and even an entire web page simple and easy.
Here’s a list of the various block patterns currently available with Ultimate Addons for Gutenberg.

To understand this even better, let’s see how UAG patterns work and how to add one to a page. You can do the same for posts as well.
How to Add a UAG Pattern to a Page
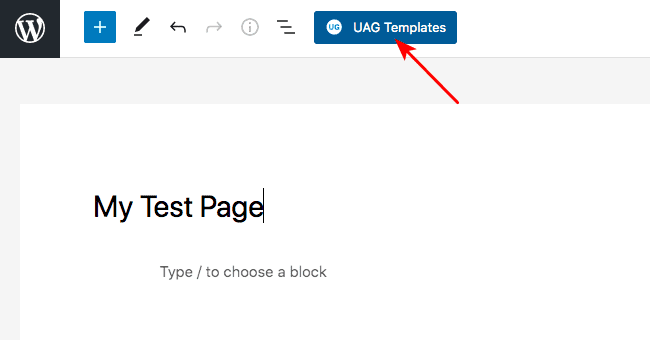
To begin, let’s head over to Pages > Add New from our WordPress dashboard.

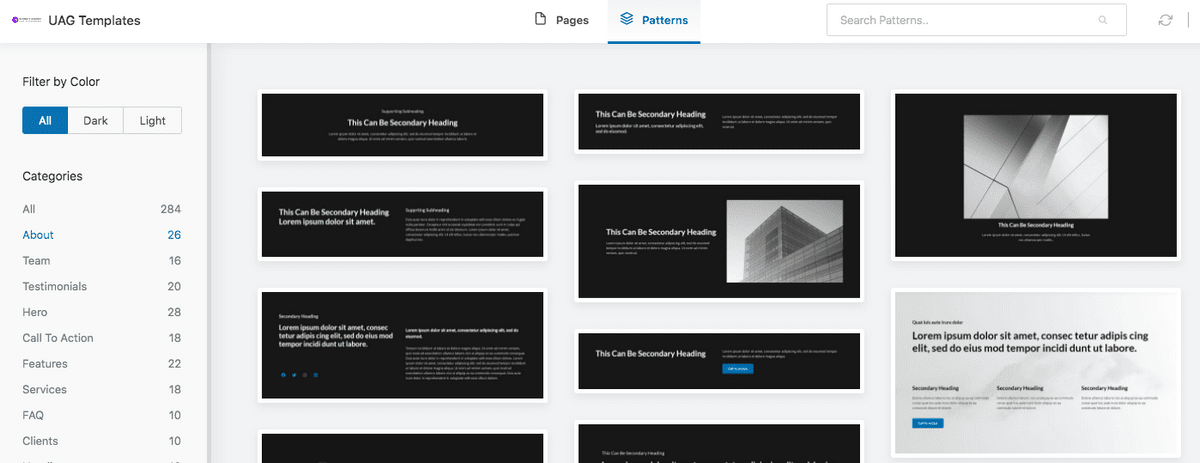
Go ahead and click on UAG Templates on the top.

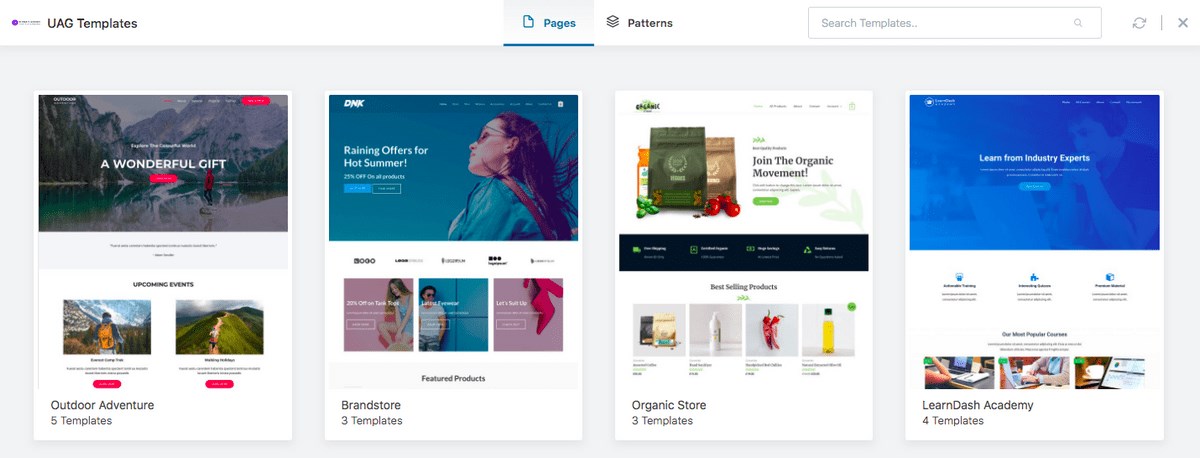
You’ll notice several ready-made Starter Templates that you can use. You could import a template that matches your niche and get your website live in a matter of minutes.
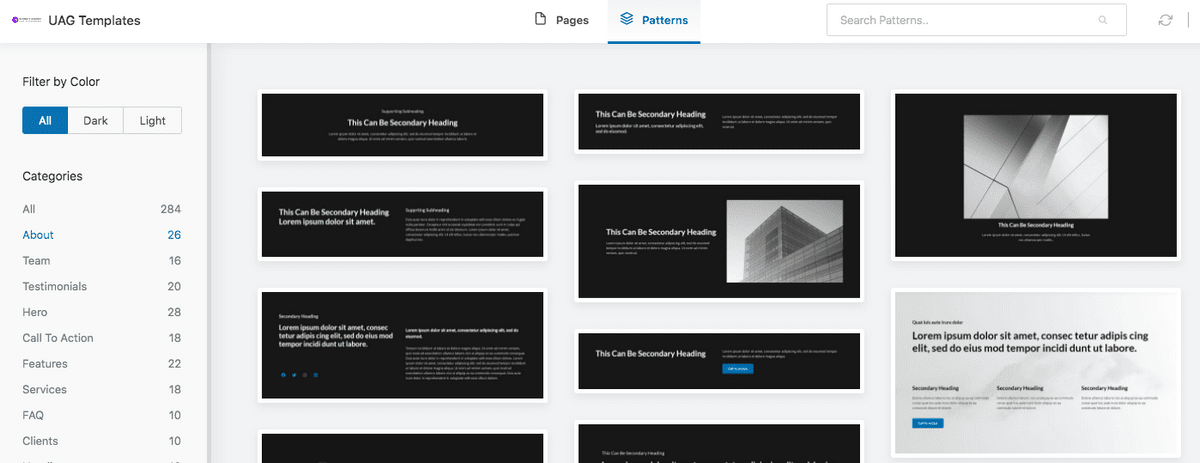
To use the patterns, click on the Patterns tab above.

What you will notice is several patterns listed for you to import and use. You could select by categories, such as about, team, testimonials, hero, call to action, and many more.
Hover over the pattern that you want and click on import. And just like that, your pattern has been added to the page.
Editing a UAG Pattern
Whether it’s a pattern for an about section, team, testimonials, call to action, or even an FAQ section, they are all made up of various individual blocks.
Editing your patterns is as simple as editing any other individual block.
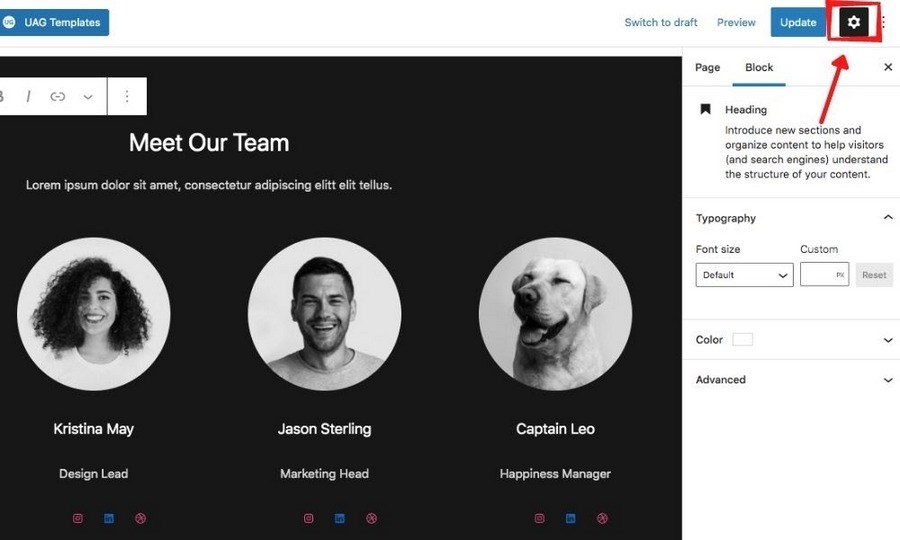
Click on the block and use the settings on the right-hand side to edit and customize based on your preferences.
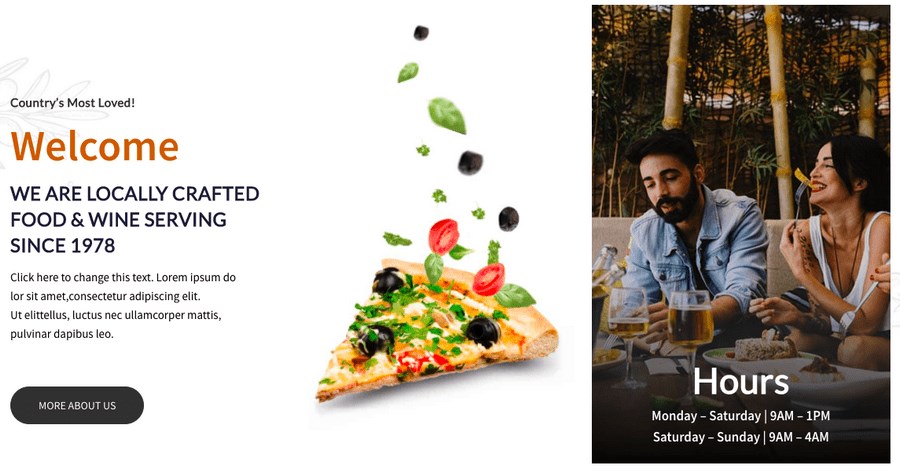
For instance, let’s say we’ve included a pattern for products and services on our web page.

If you want to edit any element, such as the heading, image, or even the line separator, click on it and use the settings on the right-hand side.
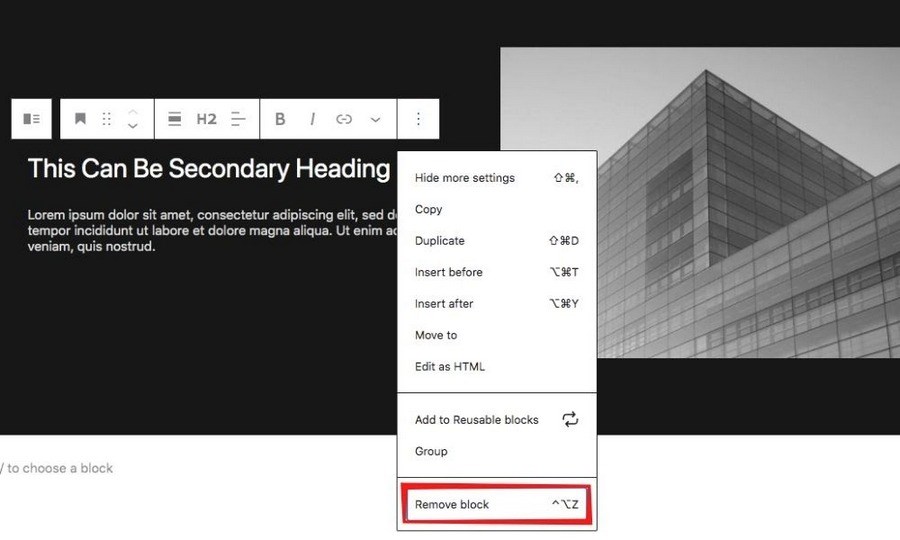
Want to remove the entire section?

Select the entire block pattern, click on the three dots, and click on Remove block.
Pretty straightforward, isn’t it?
Building a Page with Ultimate Gutenberg Block Patterns
In this section, let’s create an entire page using the Ultimate Addons for Gutenberg block patterns.
Assuming you’ve installed the Astra theme and have your website header and footer in place, what are the other elements you require on a web page?
Let’s start by creating an ‘About Us’ page.
Typically, you’ll have some details about the organization, your team members, client testimonials, a list of clients, projects completed, and probably a call to action as well.
Let’s begin by heading over to Pages > Add New.
We’ll name the page ‘About Us.’

Then click on UAG Templates and head over to the Patterns tab.
Do you prefer the dark theme or the light ones? You could filter out the patterns based on your preference by clicking on the Dark or Light tabs.
Then click on the About link on the left-hand side.

You’ll be presented with several options for the About section on your page. This is where you talk about yourself or the business, the date of inception, thoughts behind starting one, your mission statements, goals, and so on.
Once you’ve decided on the perfect fit, click on import, which you’ll notice when you hover over the pattern.

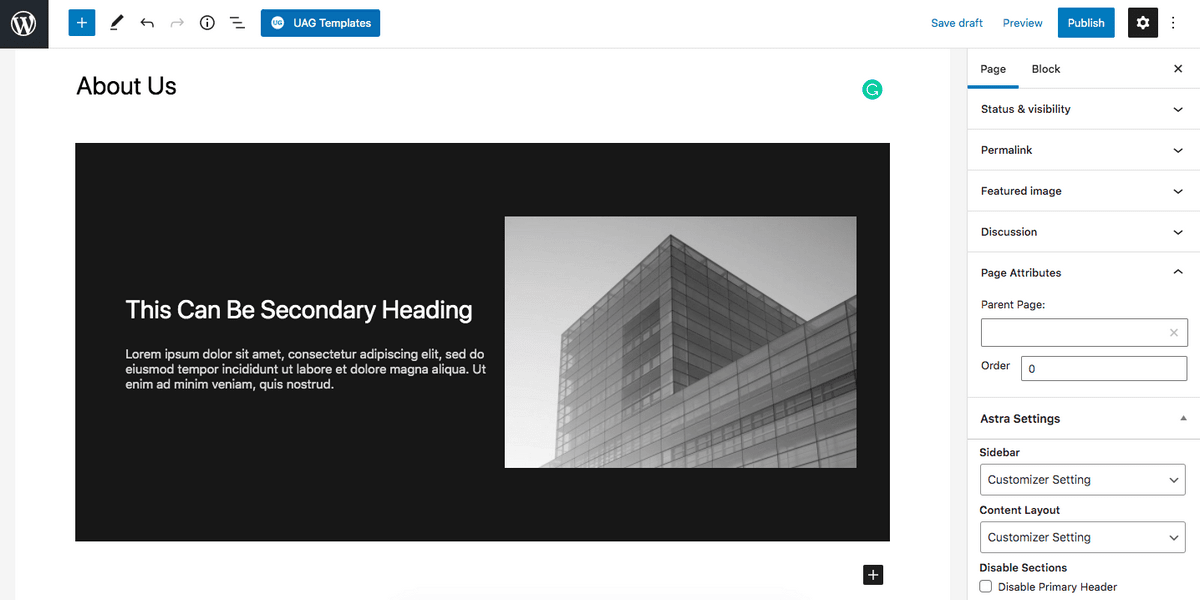
This may take a couple of seconds. Once done, you’ll see the about section added to your page.
You can edit and customize this to suit your needs.

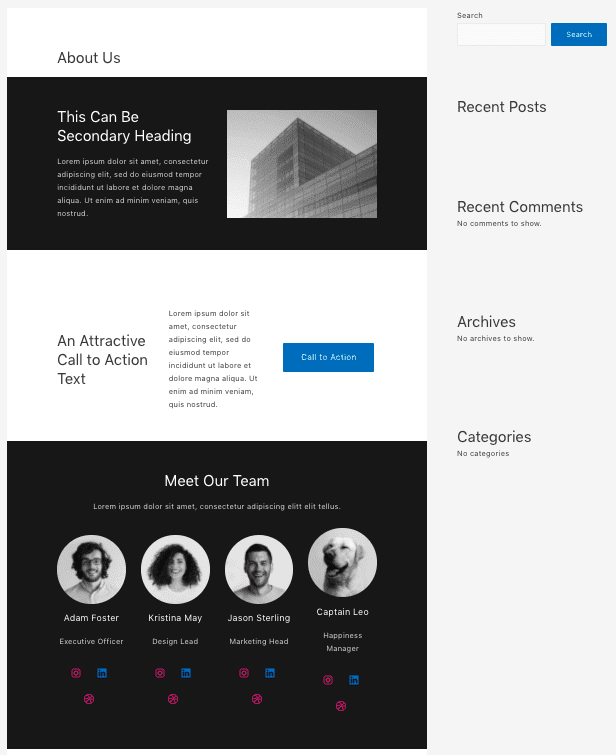
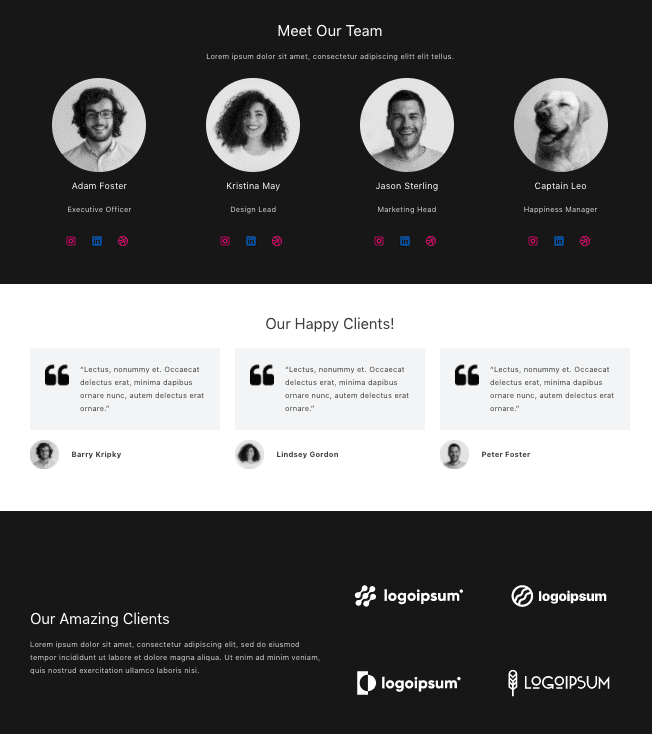
We’ll now repeat the same steps and include sections for team, testimonials, call to action, clients, statistics, and quotes.
Once you’re done adding all the required sections, click on publish.
And just like that, in a matter of minutes, your page is ready. All you’ve to do now is add the actual content, images, links, and so on, and you are good to go.

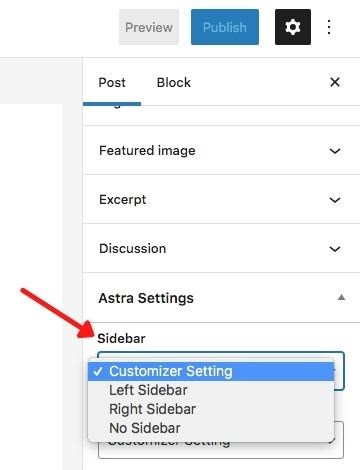
You’ll notice that the page has a sidebar. While this is a personal choice, we’d like to do away with the sidebar.
We’d like to have our content stretched. And achieving that is pretty straightforward.
Under your page settings on the right-hand side, scroll down to the section that says Sidebar. Then select the option No Sidebar.

Want a full stretched layout? No problem.
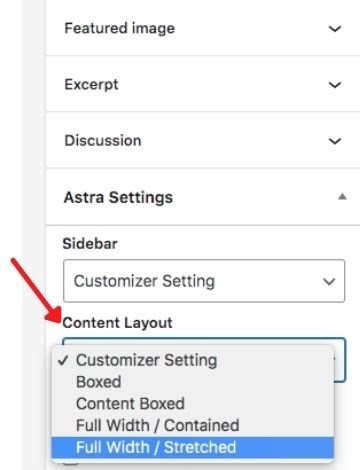
See the Content Layout section?

Select the Full Width / Stretched option and then update your page.

Looks a whole lot better, doesn’t it? We definitely think so!
Other Brainstorm Force Plugins
If you liked working with the Ultimate Addons for Gutenberg, we’re sure you’re going to love our other fantastic products.
Ultimate Addons for Beaver Builder

This one is for those who love working with the Beaver Builder page builder.
The Ultimate Addons for Beaver Builder (UABB) is an addon with over 55 advanced modules that extend the page builder’s functionality.
Additionally, it has 300+ professionally designed page and section templates to help you build web pages quickly.
Features:
- 50+ module presets
- 60+ unique modules such as row separator, advanced post grid, modal popups
- 300+ professionally designed templates
- Lightweight and built for performance
- Mobile friendly
Ultimate Addons for Elementor

More addons, this time for Elementor users.
The Ultimate Addons for Elementor (UAE) allows you to do much more with your page builder.
With 40+ widgets and extensions, 100+ professionally designed, readymade website templates, and 200+ section blocks, UAE comes packed with features to help create stunning websites and speed up your workflow.
Features:
- 40+ widgets and extensions
- 100+ readymade website templates
- 200+ pre-built section blocks
- Lightweight and optimized
- Responsive
- Copy and reuse designs from one domain to another
Convert Pro

Want to generate more leads, increase subscribers and thereby, increase your conversions? We’re guessing that’s a big yes!
Convert Pro is another popular WordPress plugin of ours that helps you create eye-catching opt-ins and lead magnets.
Convert your visitors into leads by displaying the opt-ins and popups at an opportune moment using advanced triggers.
From welcome and exit alerts to time-specific ones, you can trigger an opt-in or popup just when you think it’s right.
Features:
- Drag and drop editor to create and customize popups
- Ready-to-use high converting templates
- Responsive and mobile-friendly
- Built-in analytics
- Remove the guesswork by using A/B testing
- Personalize every message using advanced filters
Schema Pro

Why leave any stone unturned when it comes to gaining those extra points to show up on search engines? If you’ve noticed those eye-catching stars and text snippets (referred to as rich snippets) on the search engine results page, and wondered how to get one of those, then you’ll want to add our Schema Pro plugin.
Schema Pro is a schema markup plugin that helps you get those rich snippets from your website showing up on the search engine results page.
You can add schemas for reviews, products, services, local businesses, books, events, and a lot more using the Scheme Pro plugin.
Features:
- Highly optimized code that meets Google standards
- JSON-LD support
- Complete flexibility and custom fields support
- Easy to set up and use
- World-class support
WP Portfolio

Here’s another one of our premium plugins.
If you are a freelancer, photographer, architect, or even an interior designer looking at creating a fantastic portfolio website to show off all your work, check out our WP Portfolio portfolio plugin.
You could create a portfolio website from scratch or even choose one from several professionally designed templates.
Features
- Easy-to-use
- Intuitive dashboard to create and manage your portfolio
- Compatible with popular page builders
- Easily customize shortcodes and include them just about anywhere on your website
- Create portfolios using custom post types, such as images, audio, video thumbnails, and lightboxes
- Responsive designs
- Lightweight and built for performance
- Use the infinite scroll feature to load several products as the user scrolls
- Experience faster loading pages using the image lazy loading feature
FAQs For Ultimate Addons for Gutenberg
Before we wrap this article up, here are some frequently asked questions regarding our Ultimate Addons for Gutenberg plugin.
While we may have covered this in some form or another in our article, it’s best we have them answered explicitly.
Is Ultimate Addons for Gutenberg Free?
Yes. Ultimate Addons for Gutenberg is entirely free. Head over to our Ultimate Addons for Gutenberg home page or from the WordPress.org website to download the plugin.
How do I use Ultimate Addons for Gutenberg?
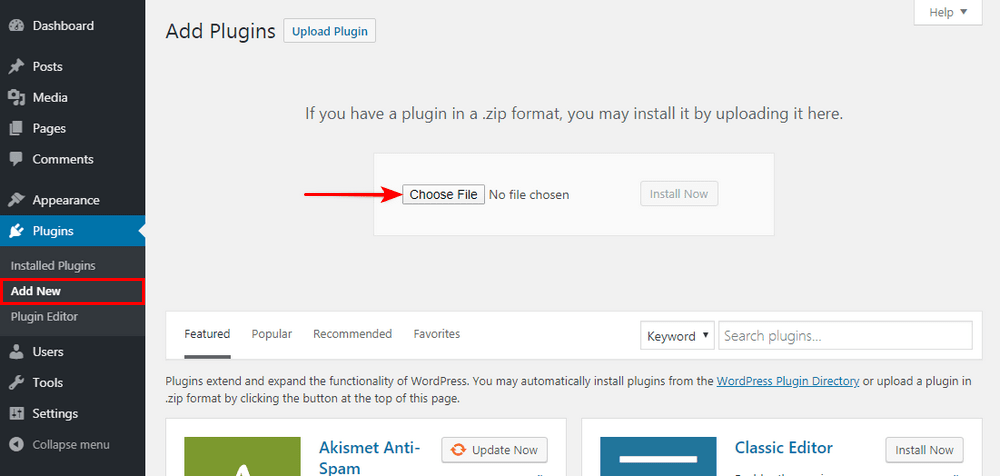
You can use Ultimate Addons for Gutenberg in the same way you use any plugin. Once you have downloaded Ultimate Addons for Gutenberg, head to Plugins > Add New from your WordPress dashboard. Then click on the Upload Plugin button.

Select the .zip file you just downloaded and click on Install Now. Activate the plugin, and you are done.
Head over to your Gutenberg page editor, and you’ll notice Ultimate Addons Block added to your list of blocks.

Is Elementor Better than Gutenberg?
While there isn’t a straightforward answer to this, we think Elementor is not better than Gutenberg. it boils down to your personal preference. Before the introduction of the Gutenberg block editor in 2018, creating attractive-looking pages on WordPress was easier using a page builder such as Elementor.
Today, Gutenberg has made huge strides with the introduction of block editors. When it comes to creating web pages, we feel page builders such as Elementor might still have an edge.
Websites built on Gutenberg are lightweight and faster. Unlike the page builders, Gutenberg doesn’t bring in any extra code. While we aren’t saying that websites built using Elementor are slow, in comparison with Gutenberg-built sites, they are a bit slow.
With page load speed being a significant factor with Google’s recent updates, we feel websites built using Gutenberg may perform better.
Is Gutenberg a Plugin?
Gutenberg was a WordPress plugin but is now being rolled out as part of the core WordPress version. Initially, Gutenberg was developed as a separate WordPress plugin and allowed users to get the hang of the new features and test it out. Now it’s an integral part of WordPress.
Do I Need Gutenberg if I have Elementor?
No, you don’t need Gutenberg if you have Elementor. If you are comfortable creating pages and posts using the Gutenberg block editor, you do not require Elementor. As mentioned, Elementor is a page builder that helps you create stunning websites. With the addition of block editors in Gutenberg, you can create stunning websites using Gutenberg as well.
Conclusion
The introduction of the Gutenberg block editor has brought in a completely new way of creating websites using the default WordPress page editor. You needn’t install additional page builder plugins such as Elementor, Beaver Builder or Brizy to create stunning websites.
With page load speeds being a critical ranking factor, you are better off creating websites with Gutenberg. While page builders are fast, from our experience, Gutenberg is faster.
Page builders may have a few features up their sleeve that still outdo Gutenberg, but it’s only a matter of time before Gutenberg outdoes all of them.
With our free Ultimate Addons for Gutenberg WordPress plugin, we’ve enhanced the features and possibilities with the Gutenberg editor to ensure that you can create stunning websites faster.
We’d like to hear from you now. Do you use the Gutenberg block editor or one of the popular page builders? If you do use Gutenberg, which of the blocks in our UAG did you like the most? Do you make use of the block patterns as well? Let us know in the comments below.