Ultimate Addons for Gutenberg is already creating a boom with new Gutenberg editor! I’m sure you must have experienced the power and flexibility of the UAG blocks. Pushing our limits further, we are now introducing a magical – Section block for Gutenberg. Yes! A MAGICAL BLOCK! ?
Before moving further, here are a few questions for you…
- Have you ever wanted to add margin / padding within a Gutenberg block?
- Would you like to add a nice gradient background for any Gutenberg block?
- Wish to set content width for a particular block with a nice border in a different color?
If your answer to all or any of these questions is yes, this block will work like magic for you! Section block is a perfect supplement for all other blocks in Gutenberg. This block is an outer wrap section that allows adding other blocks within it. You can have a look at the stunning demo we built with this block.
Here is a detailed list of what this block offers –
- Manage Full Width and Boxed Content Width for a block with responsive support
- Add Margin and Padding from all sides
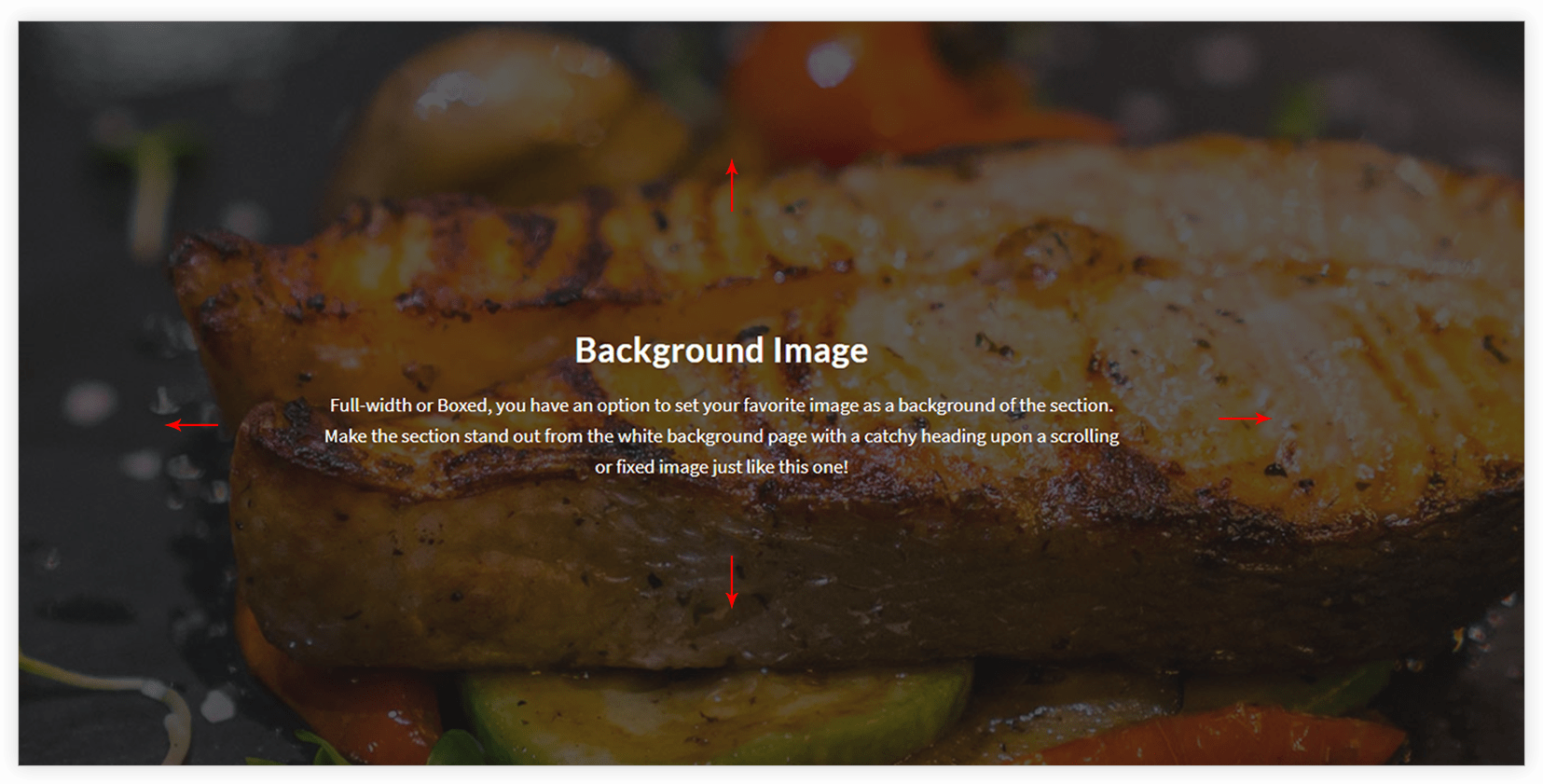
- Use Background options as Color/ Gradient/ Image/ Video
- Use Borders with 8 different styles and your favorite color
You can use ANY Gutenberg block within the Section block and apply above properties to it. This block removes all limitations of native Gutenberg blocks and allows you to achieve the more flexible design. We’ve already started working on creating beautiful designs with the Starter Templates.

Amazing!!! Right? 🙂
How to use this stunning block?
To use Section block all you have to do is install the Ultimate Addons for Gutenberg and start using it. To know more about the block refer to a detailed knowledge base article about UAG’s Section Block!
We can’t wait to see some out of the box designs on your websites created using the Section block. I’m sure you will love it as much as I do. We would love to see happy reviews in the comments below. In case you need any help simply write to us!
Cheers ?

very good application I tried it on my website and it is very cool, if you want to spend here I leave my link
http://www.decoraestores.com
And if you are decorating your house there is a very wide range of curtains.
a greeting
How can I customize the width of a section? As an example I need as standard ‘Boexed’ width: 1140 px.
Hello,
You can certainly manage the width of a section through its settings! 🙂
Here is a screenshot that will help.
This is so helpful – thank you!
Can I ask…do you plan to keep this updated with future WordPress releases?
Thanks
Yes, Murph!
We definitely will continue updating it in the future too. 🙂
You could conquer the Gutenberg market if you transform UAG plugin into a website builder like Divi/Elementor/Brizy/Oxygen with header/footer builder, with dynamic blocks like Woocommerce modules, post grid, dynamic content and so on…
What do you think about this?
Thank you for the great suggestion! The Ultimate Addons here is an addon for Gutenberg. We will surely try making many more dynamic blocks that you mentioned. 🙂
Hi! Is there a way to do a simply slider image with UaG ?? I don’t find anything about it, no more plugins please..
thanks
Hello Emme,
As of now, we do not have the option to insert Slider Image with UAG. But, thanks for your request, we shall consider the same in the near future. 🙂