WordPress’ Gutenberg Block editor is gaining popularity with each update. The possibilities of building beautiful websites with Gutenberg are now a reality.
Today, we are excited to announce an addition of a major new feature in Ultimate Addons for Gutenberg “Wireframe Blocks”.
With this new update, we are adding a whole new experience to designing websites, otherwise called prototyping or wireframing. Now, you can design wireframes from within the familiar WordPress dashboard and edit, customize and save the wireframes as you go.
This eliminates the need to learn third-party wireframing tools and extends the WordPress Gutenberg Block Editor’s ability to create prototypes as well as amazing websites.
What Are Wireframe Blocks?
Wireframe Blocks are a set of ready-made WordPress blocks that help you create a wireframe of your website within the WordPress block editor.
Let’s say you want to create a mock-up of a Homepage for your website.
For your homepage, you would want the top hero section, a small introductory section, a section showcasing the services you offer, perhaps a team section, some testimonials, and a call to action to end it all.
This is how wireframe blocks can help you design the mockup –
Wireframe blocks are available in different categories and serve the needs of every section of your website like about, team, testimonial, CTA, FAQ, and so on.

When you import a particular wireframe block, you’ll notice it comes with many independent elements, such as a title, text, image, and button. These are placeholders and can be edited easily later once you’ve finalized your prototype.
Just like we replaced the wireframe here with final images, text, and added colors 🙂
By using the ready-made wireframe blocks, you get to focus more on the actual content and leave the structure of your website to us.
Benefits of using Wireframe Blocks:
- Mockup in WordPress: No need to learn any other design software. Use the familiar WordPress Gutenberg Editor to do the wireframing.
- Huge time saver: Save time from learning third-party tools to draw the raw structure of your website.
- Sleek and clean design: No extra text, no distracting images. Create wireframes with a clean design.
- Easy conversion: Convert your mockup to the final website design easily and quickly.
- Theme independent: Wireframe blocks work with all WordPress themes.
- Inherits customizer settings: Imported wireframe blocks will inherit theme color, typography, and other styles from your customizer.
Wireframe Blocks in Ultimate Addons for Gutenberg (UAG)
Ultimate Addons for Gutenberg (UAG) offers a growing library of powerful Gutenberg blocks to build stunning websites.
Along with creative blocks, UAG also has beautiful page templates in its arsenal and now – Wireframe Blocks.
Wireframe Blocks are built to be fully compatible with the Gutenberg editor and are available with Ultimate Addons for Gutenberg (UAG) and Starter Templates plugins – for FREE 🙂
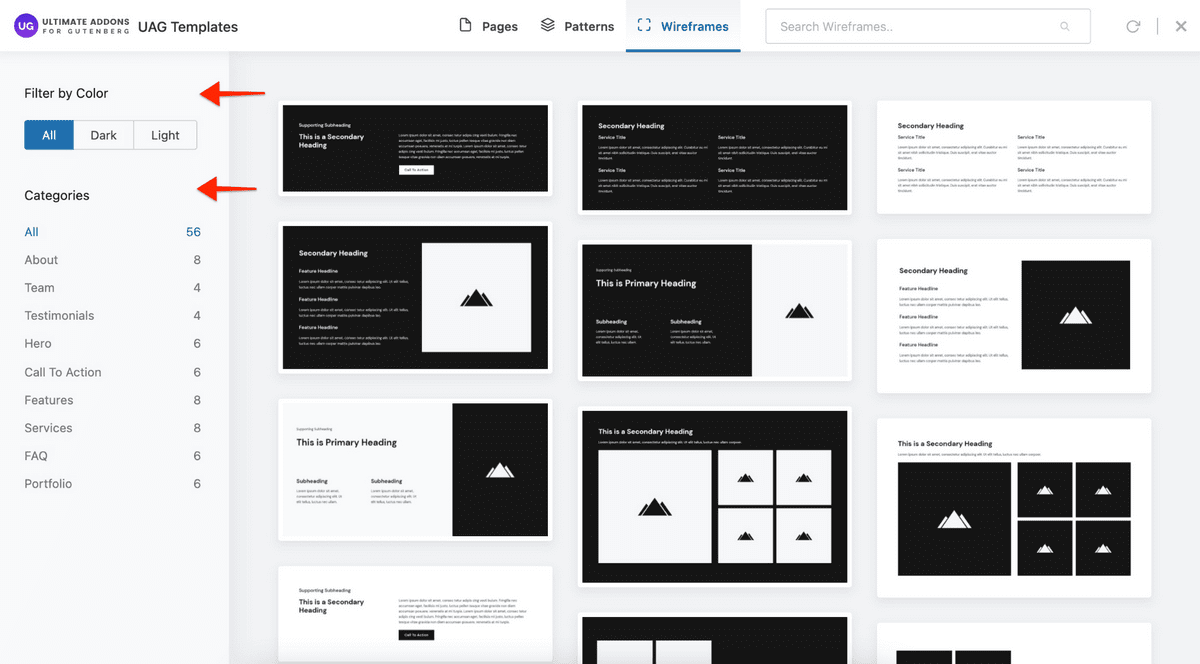
Once you have the latest version of the UAG – edit the page/post, click on the UAG Templates button and you’ll notice a new tab called Wireframes.

On the left-hand side, you’ll also notice many categories and an option to choose from among dark and light color wireframes.
Want only dark-colored wireframes? Select the dark tab. And vice versa for light-colored ones.
Currently, wireframes have 9 categories with 50+ blocks. There’s a wireframe block for just about any section you want to create on your website. Simply import a block of your choice and customize it just the way you want.
The best bit is that it comes free with the UAG plugin.
How do we include a wireframe using our UAG plugin?
Follow our step-by-step process.
Include Wireframe Blocks Using UAG
To access Wireframe Blocks, you need to have UAG version XX.XX or later.
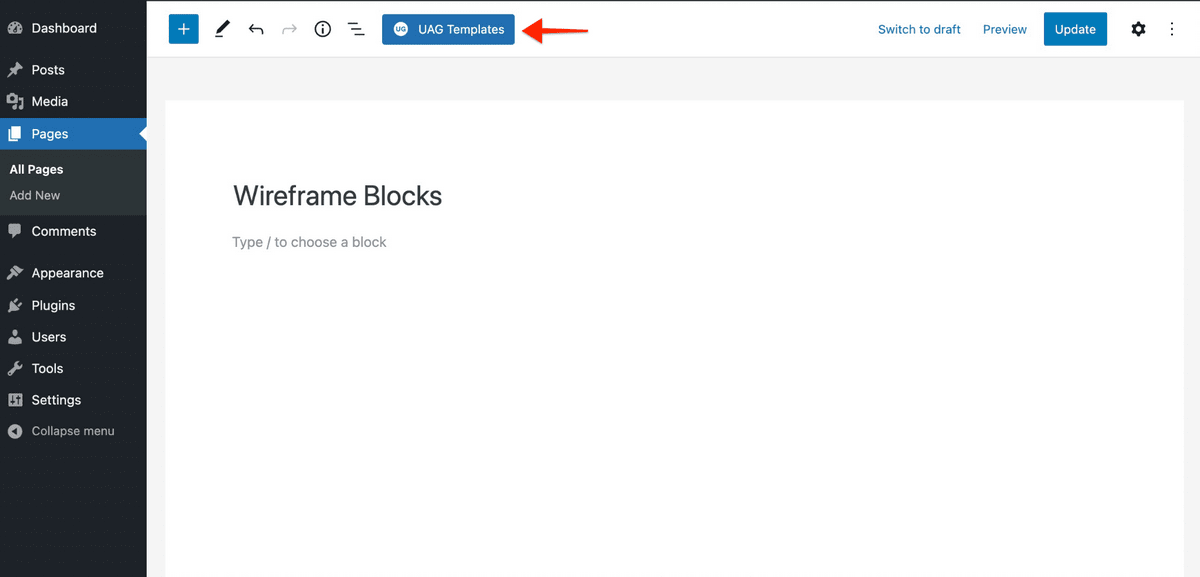
Step 1: Add/Edit Page/Post
To begin, log in to your WordPress dashboard and create a new page/post or edit the existing one you want.
For the sake of this example, we’ve gone ahead and created a page ‘Wireframe Blocks’.
Click on the UAG Templates button.

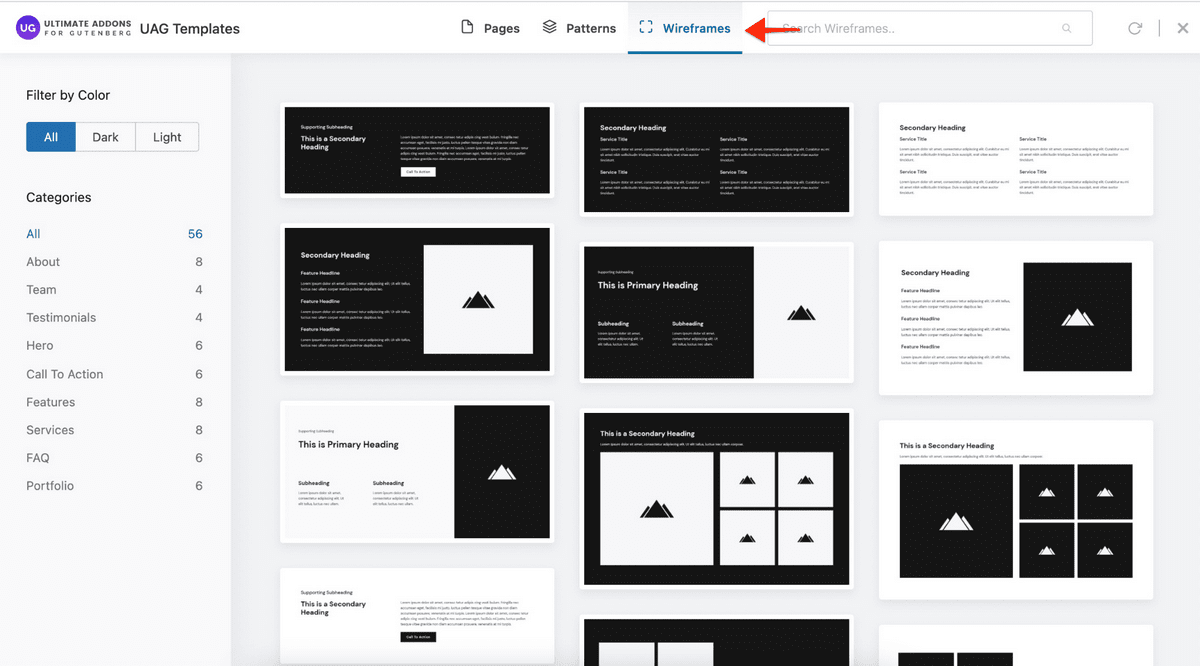
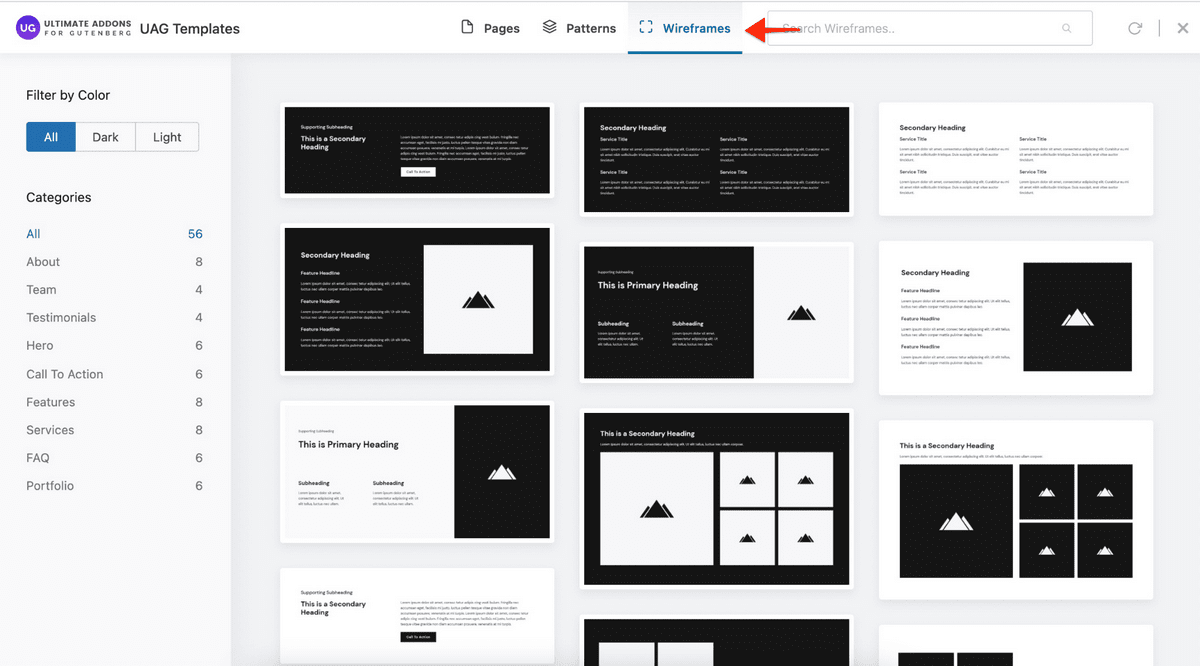
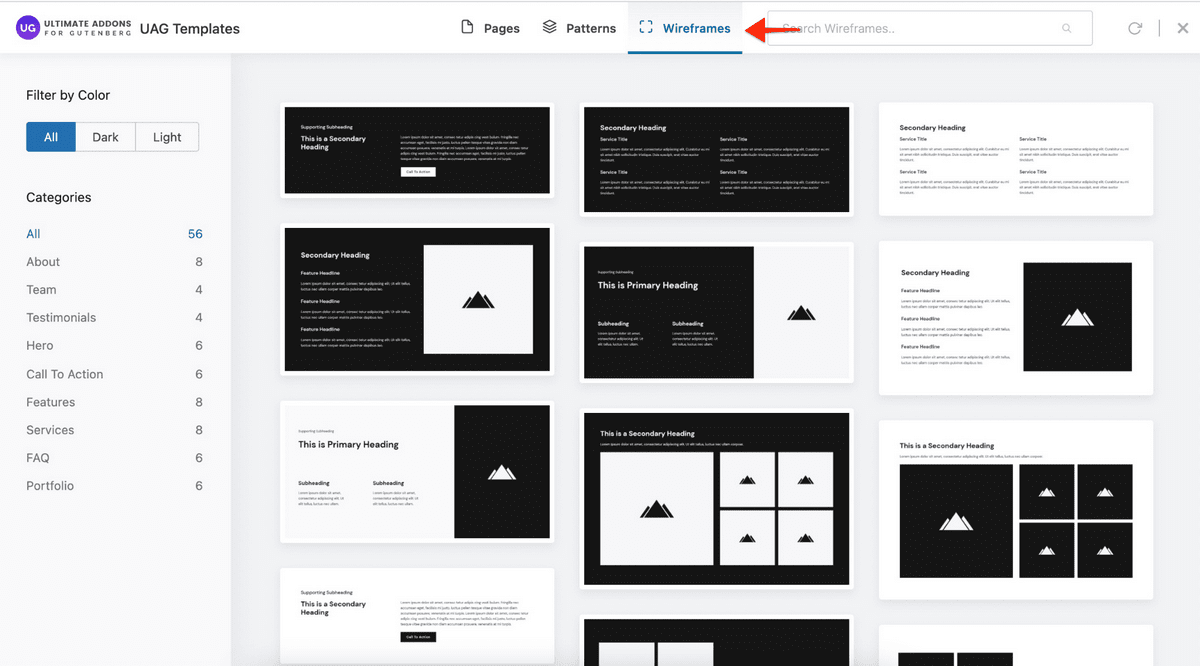
Step 2: Select Wireframes
Clicking on a UAG Templates button will open a window for the template library. You’ll notice a new tab called Wireframes.
Click on Wireframes right above.

Step 3: Select a Wireframe Block
You now get to see all the Wireframe Blocks currently available across various categories.

Select a block based on a category of your choice. You can also filter them based on the color.
For instance, we’ve selected the About category and filtered the blocks based on light color.
Then click on Import.
Step 4: Edit Block and Publish
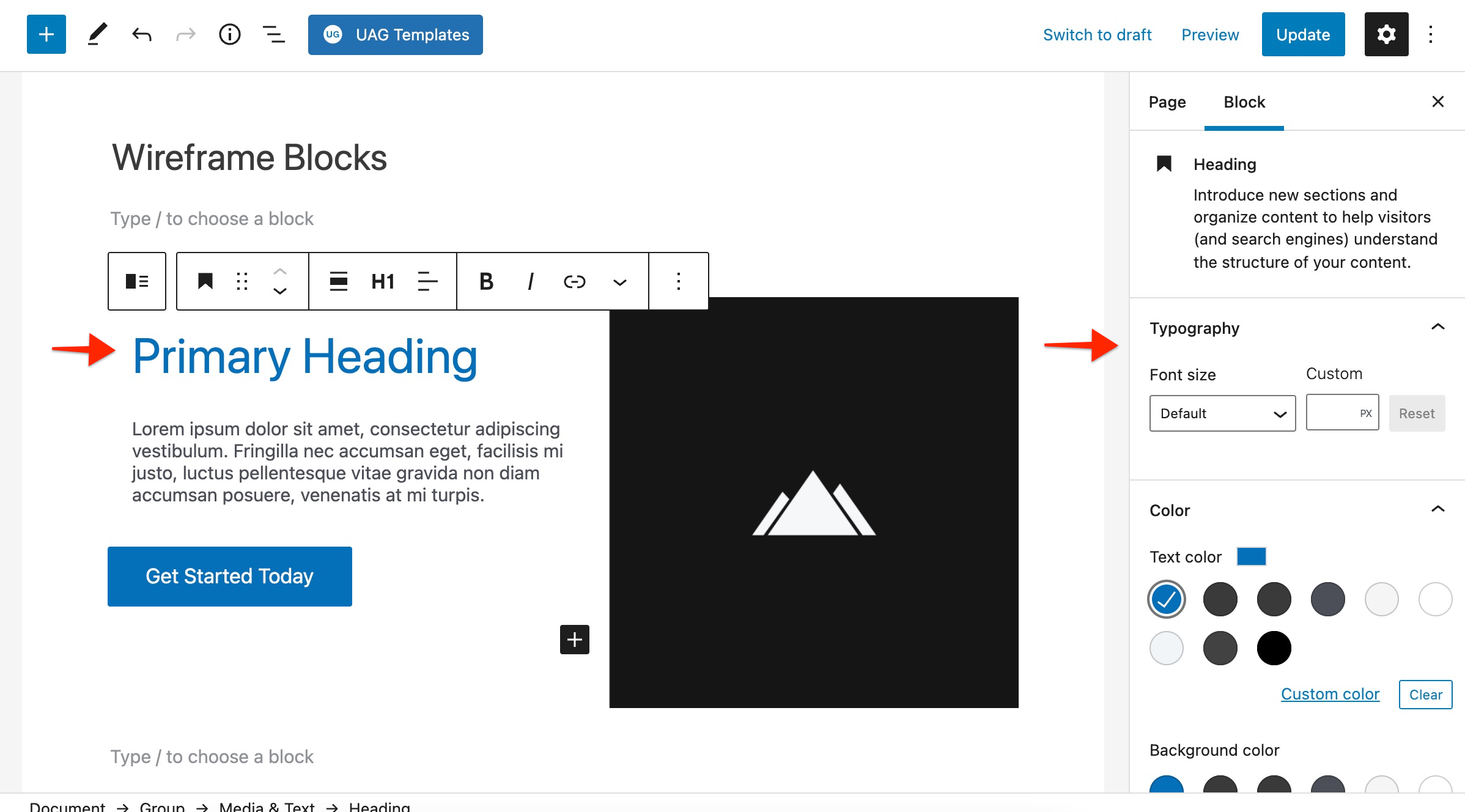
Once you’ve imported the block, you can go ahead and tweak it as per your requirement.
As mentioned before, the wireframe blocks are made up of multiple independent blocks.
To edit any element within the wireframe, click on the element and edit the settings on the right-hand side. Just like you would to any block while working on your Gutenberg block editor.

Once you are done with your editing, click on Publish.
You’ve just created your mock-up page using the wireframe blocks!
Step 5: Replace Wireframe with Your Content
Once your wireframe is finalized, you can replace text, image, color, and your final web page will be ready.
That’s how easy it is 🙂
Create Wireframe Inside WordPress Now
If you are a freelancer, website developer, or business owner, wireframes are a great way to create a website mock-up. It helps you finalize the design and reduces your workload.
Instead of using complicated online tools or old-fashioned paper to plan out your website, using wireframes, you get to create one right from your WordPress dashboard.
Wireframe Blocks are built with the Gutenberg editor. We’ve shown you how simple it is to create an entire prototype using Ultimate Addons for Gutenberg (UAG) plugins.
Go ahead and update the Ultimate Addons for Gutenberg plugins now and get cracking on your wireframes.
For any assistance, our dedicated support team is just an email away.
Cheers!
