The Ultimate Addons for Gutenberg introduces the Forms block in v1.22.0. You do not have to depend on any Contact Forms plugin, just simply insert the block, select the Variations, style the same and you are ready to get more leads or requests from the users.

Key Features –
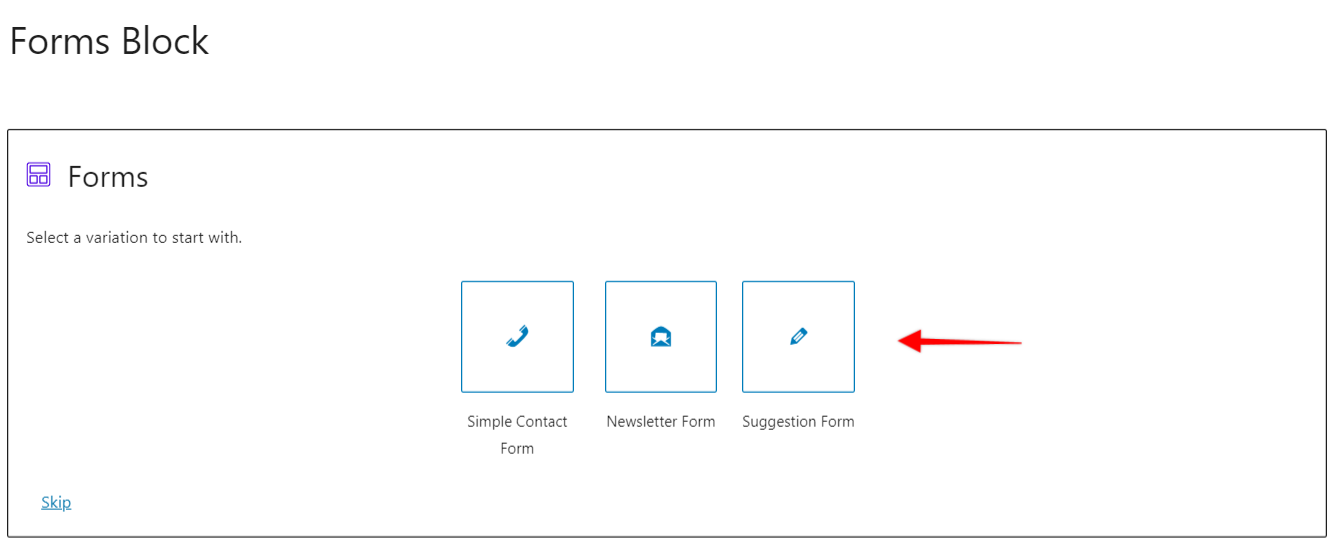
- Variations – Simple Contact Form / Newsletter Form / Suggsetion Form
- Form Elements
- Name/Text
- Yes/No (Toggle)
- Phone Number
- Select box
- Checkbox
- Radiobox
- Text Area
- Phone Number
- URL
- Hidden field
- Date
- Submit Button
- Option to add width (Ready Classes )
- uag-col-2 -> 50/50
- uag-col-3 -> 33/33/33
- uag-col-4 -> 25/25/25/25
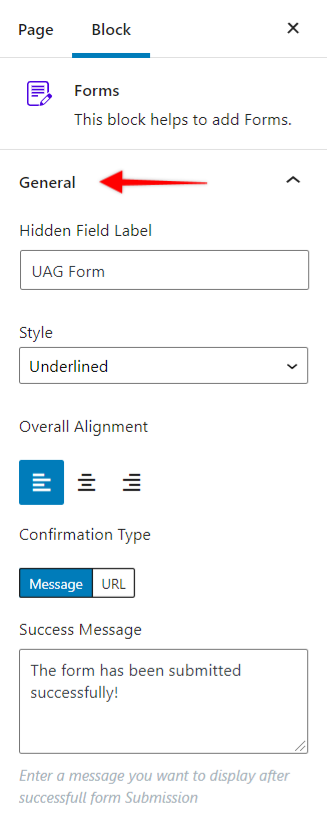
General
Placeholder: You can insert the placeholder for each of the field elements.
Number of Lines: When you click on Message field, you will find this field so that the field can be expanded.
Hidden Field Label: On the Button field, this field adds an option to insert an label for the Hidden field.
Style: Choose from Boxed/Underlined options for the Button. This is option is visible when you click on Button field
Overall Alignment: Aligns all the fields to the Left/Right/Center. Available on the Button field
Confirmation Type: You can choose to display an Message or URL where you want to redirect. Available on the Button field.
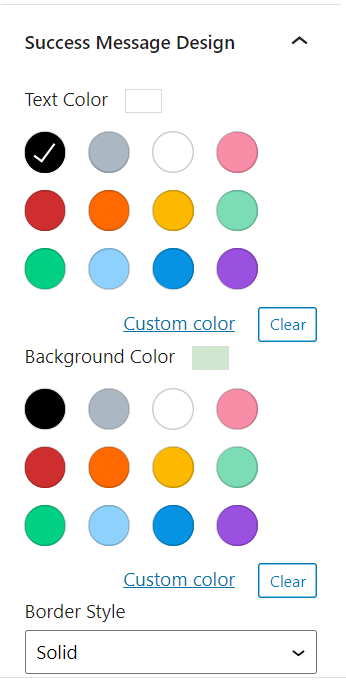
Success Message Design
Under this section, you will be able to style the Success Message section with the options like Text Color, Background Color, Border Color, Border Style, and Border Width.
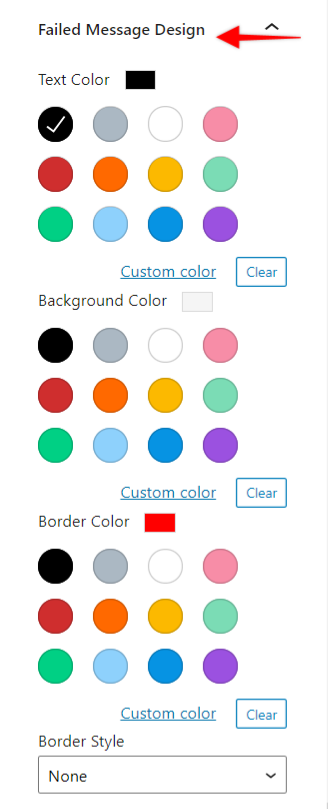
Failed Message Design
Under this section, you will be able to style the Failed Message section with the options like Text Color, Background Color, Border Color, Border Style, and Border Width.
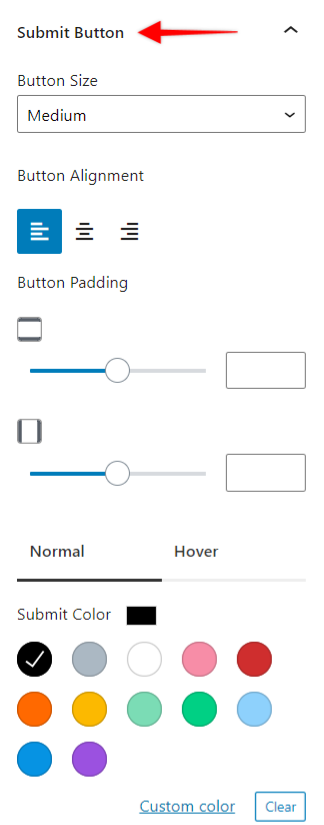
Submit Button
This section will allow setting the size for the Submit Button, Button Alignment, Button Padding and Color options for Normal and Hover Color of Submit Color and Background Color.
Also, options like Border Style, Border Width, Border Radius, Border Color, Border Hover Color and Typography options.
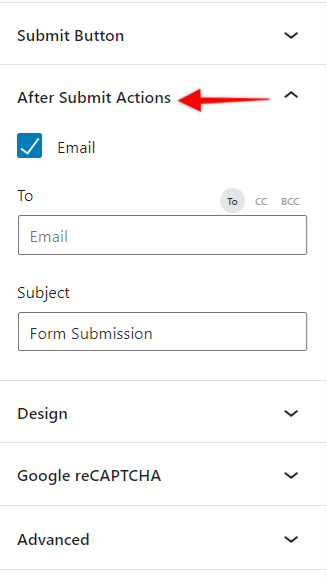
After Submit Actions
This is one of the section which provides increased control on your forms.
Basically, this allows sending an Email with an Subject line after the form submission and inserting the To, CC, BCC fields.
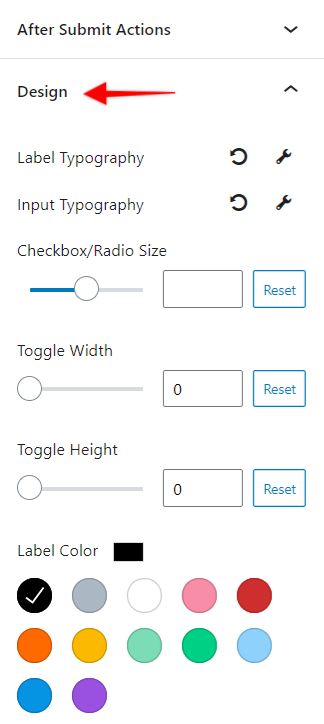
Design
You can manage the complete styling of the block like Typography, Color, etc from this section.
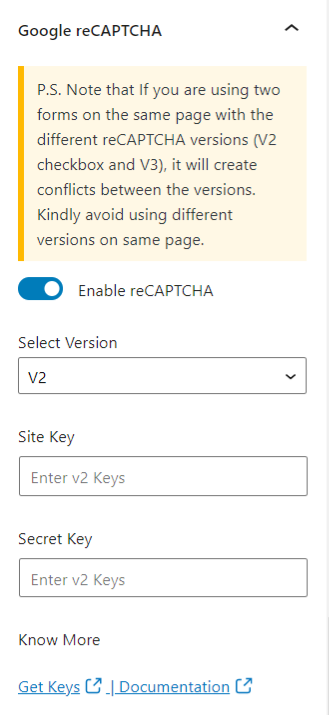
Google reCAPTCHA
You can enable the Google reCAPTCHA, choose the version of reCAPTCHA you can display, enter the keys and your forms are safe. Also, with the details on how to fetch the keys. 🙂