Tabs block one of the most requested features is being introduced in v1.21.0 and above. With tons of customizations, styling and layout options that helps create Tabs in just a few clicks.

Let’s dive in and take a look at some features –
Key Features –
- Apply different Vertical layout styles and Horizontal Layout styles respectively for Desktop, Mobile, and Tablet view.
- Select a Stack mobile design.
- Set Border, Margin, Padding Stylings to the Tab Header and Tab body
- Choose which tab to set Open from the Initial Open Tab setting
- Add Icon, and modify Icon stylings in the tab header.
- Set Tab Header alignment
- Style with body-color stylings and tab title color styling
- Icon Position and Spacing feature
- Box-shadow styling
- Add any child block or multiple child blocks inside tabs body
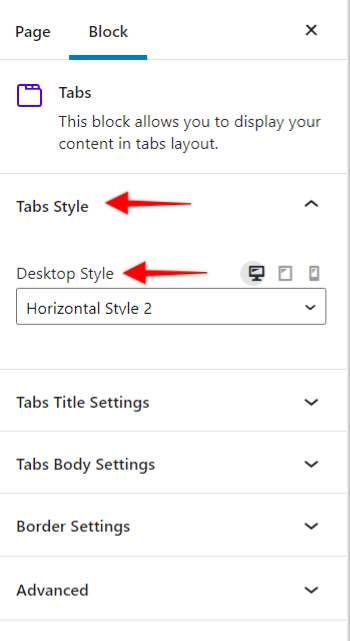
Tabs Style
This section will help you select the right style for your Desktop / Tablet / Mobile view with further options to choose from 10 different layouts with 5 each of Horizontal and Vertical Styles.
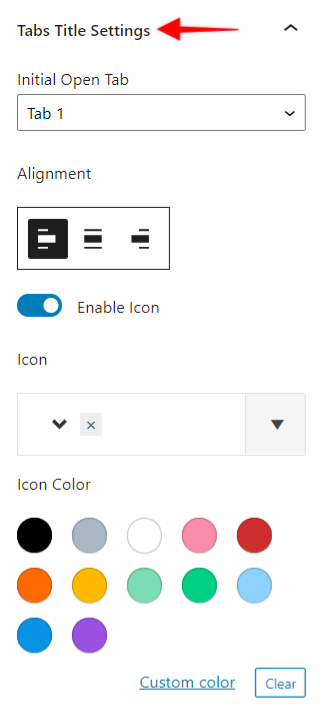
Tabs Title Settings
This section provides some options which has the setting for Initial Open Tab. Simply, we need to select the tab which will open by default.
Alignment: This option aligns the Header Title under the Vertical Layout styles or while you have enough width on the Horizontal Layout styles.
Enable Icon: This option enables the Icon and displays another section which will allow you to select the Icon, Icon Color, Icon Size, etc.
Tab Title Margin/Title Padding: As the name suggests you can manage the margin and spacing of the Tab title and also other Color and Typography options.
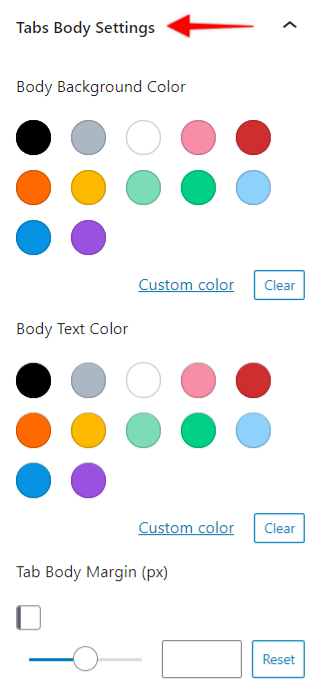
Tabs Body Settings
This section allows styling the body content of the tab blocks.
Body Background Color: This option will help choose from the default or custom color for the Body background color of the Tab block.
Body Text Color: This option will help choose from the default or custom color for the Body text color of the Tab block.
Tab Body Margin: This option will help manage the body margin of the Tab block.
Body Padding: This option will help manage the body padding of the Tab block.
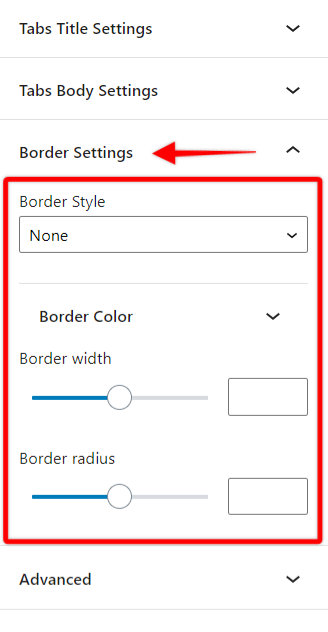
Border Settings
Border Style: This option allows selecting from the styles like Solid, Dashed, Dotted.
Border Color: This is an section right inside the Border Settings that allows managing the Border Color, Border Width, and Border Radius