This block allows you to add attractive Price List. It allows adding item name, its image, description, and a price.

Key Features –
- Column Layout
- Image Selector and Position
- Spacing
- Colors and Typography options
- Separator
- Responsive Options
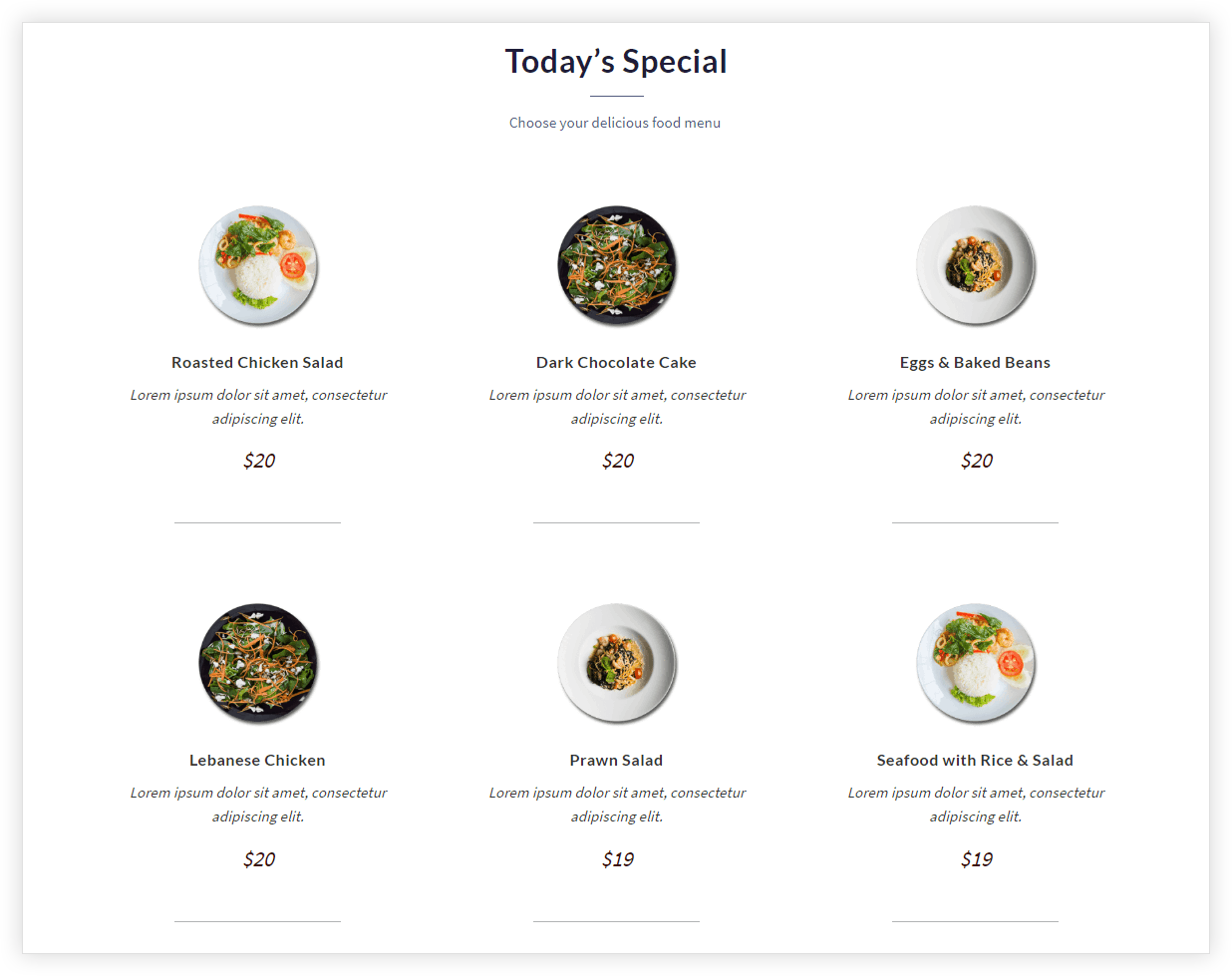
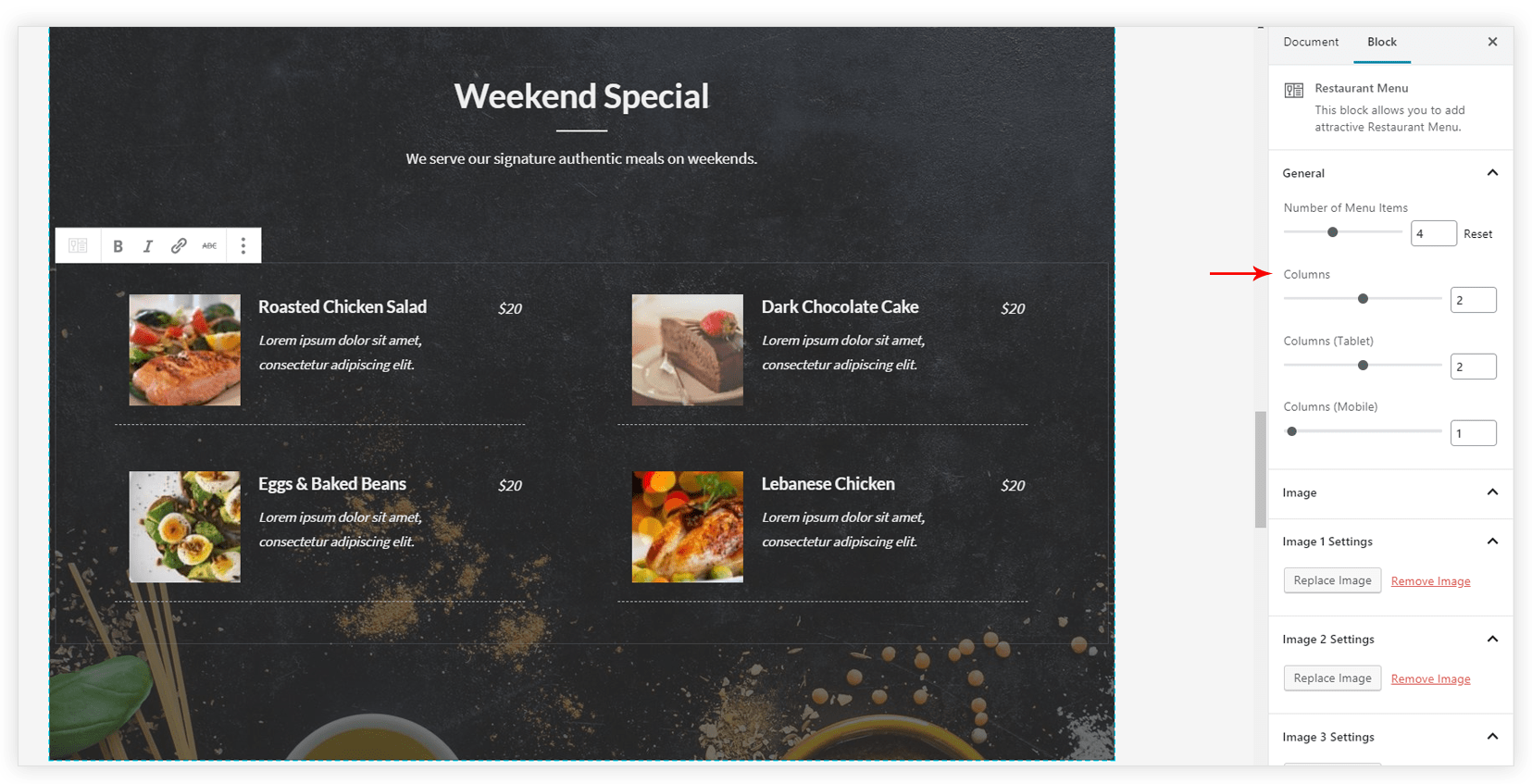
Column Layout
Under General tab, choose ‘Number of Items’. All items can be displayed in a number of columns. Choose a number of columns for desktop, tablet, and mobile.

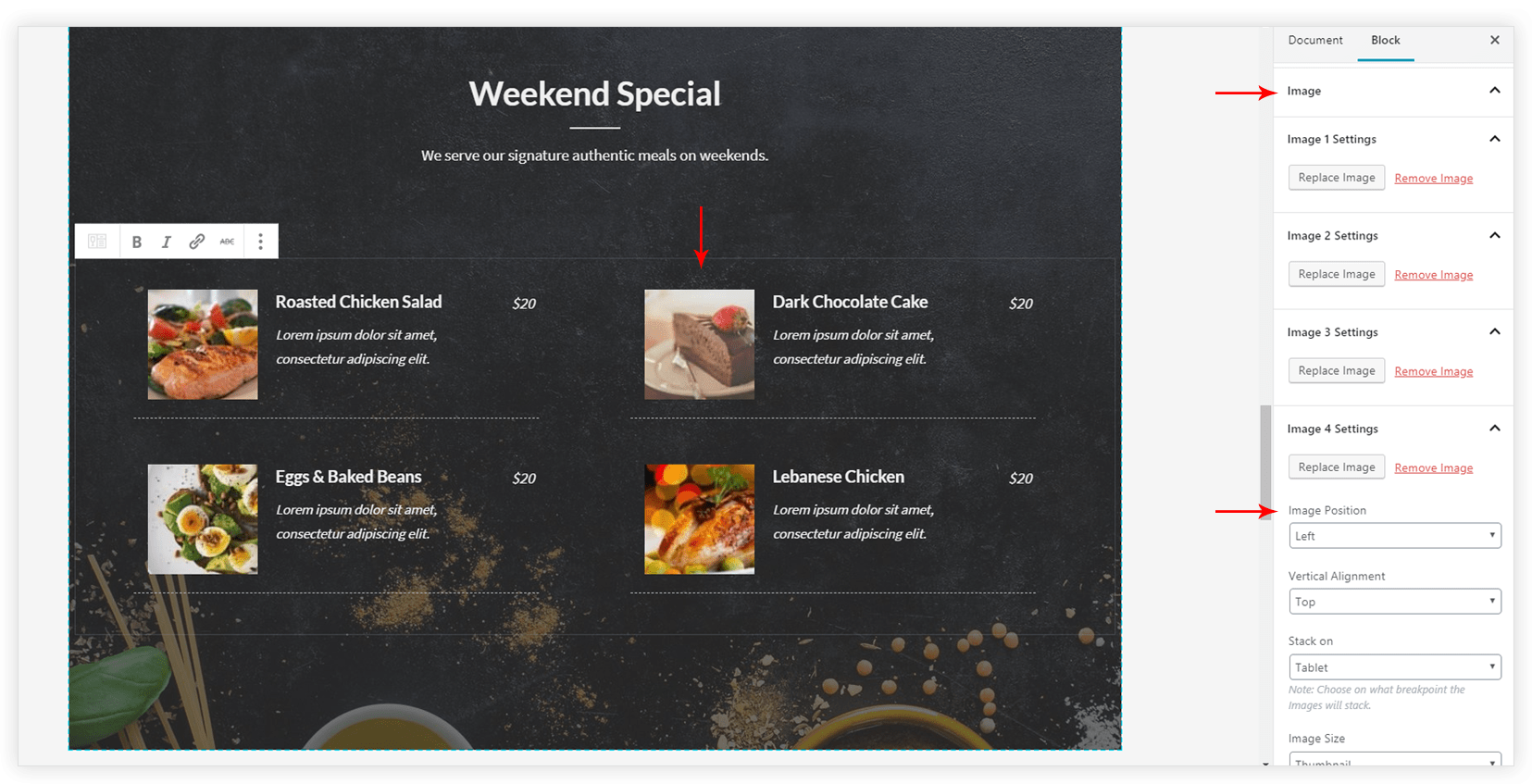
Image Selector and Position
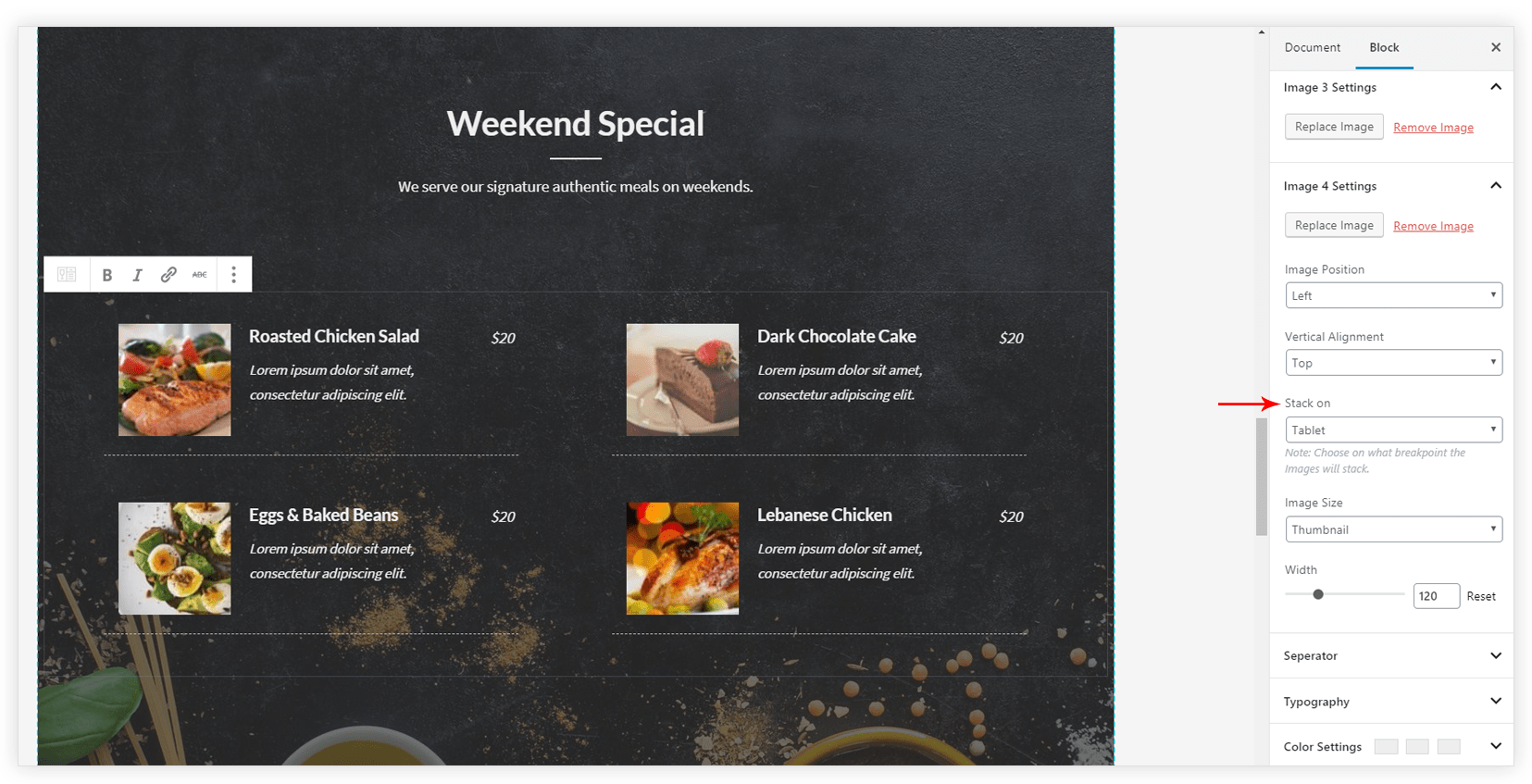
You can choose the image for each item from Image tab. Following options are available to have control over the image –
– Image Position: Image position can be set as top, right or left of the content.
– Vertical Alignment: If the image set to left or right of the content you can manage its vertical position with rest of the content.
– Stack on: Choose on what breakpoint the Images will stack with rest of the content.
– Image Size: Choose image size as a thumbnail, medium or large.
– Width: Set image width manually in px.

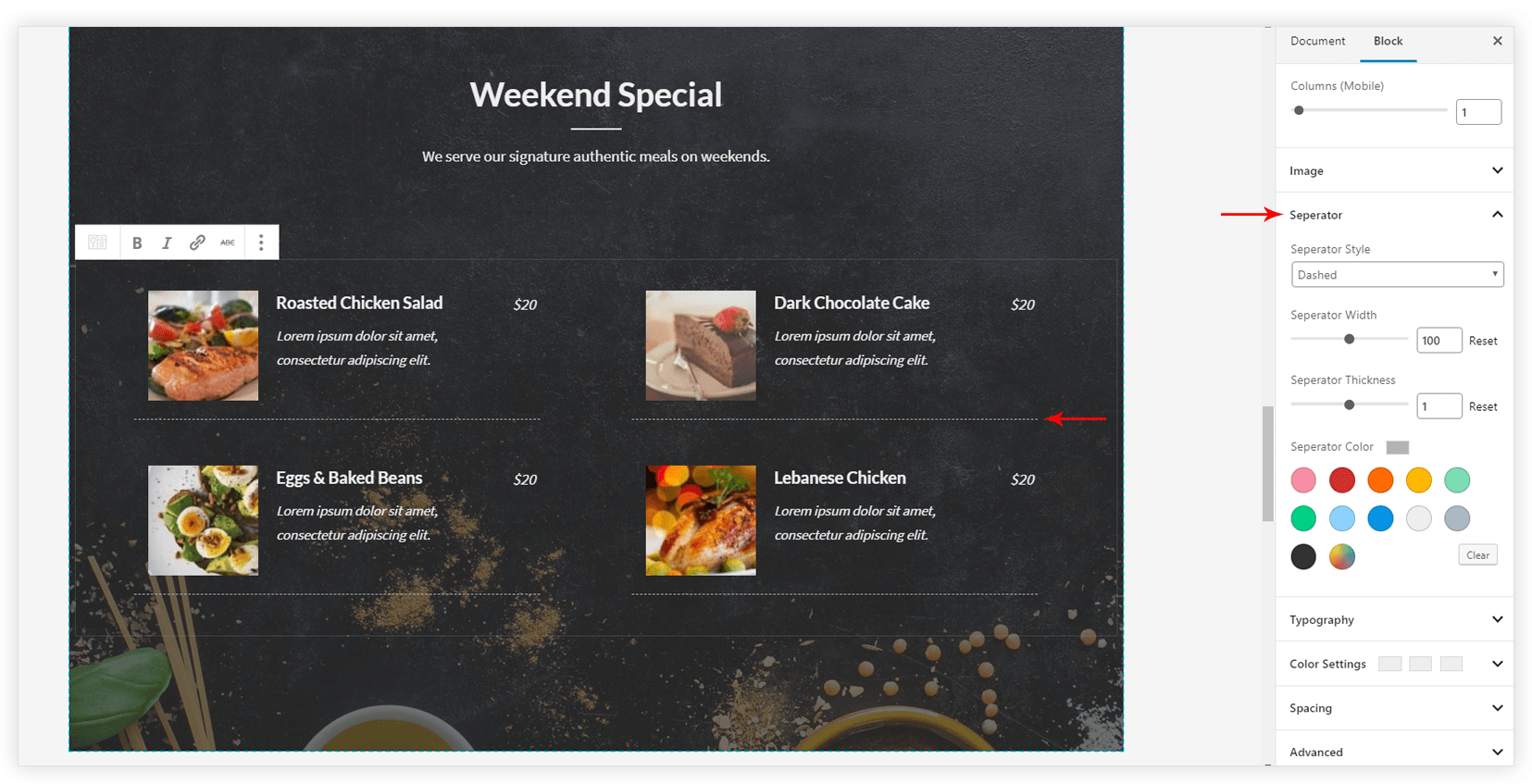
Separator
A separator is a line appears at the bottom on each item. Under Separator tab you can select its style, thickness, width, and color.

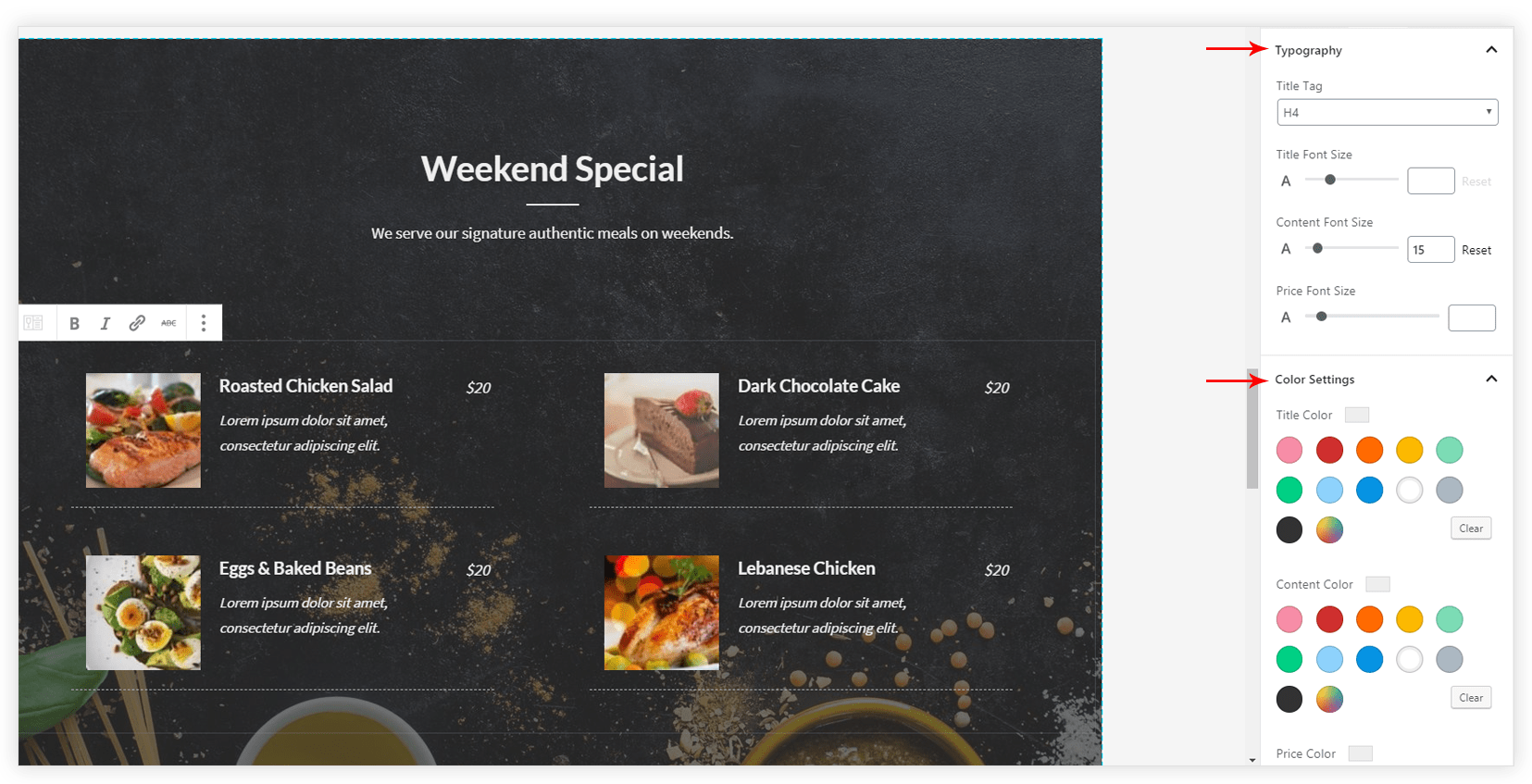
Colors and Typography options
Colors and Typography options are available for item name, description and price.

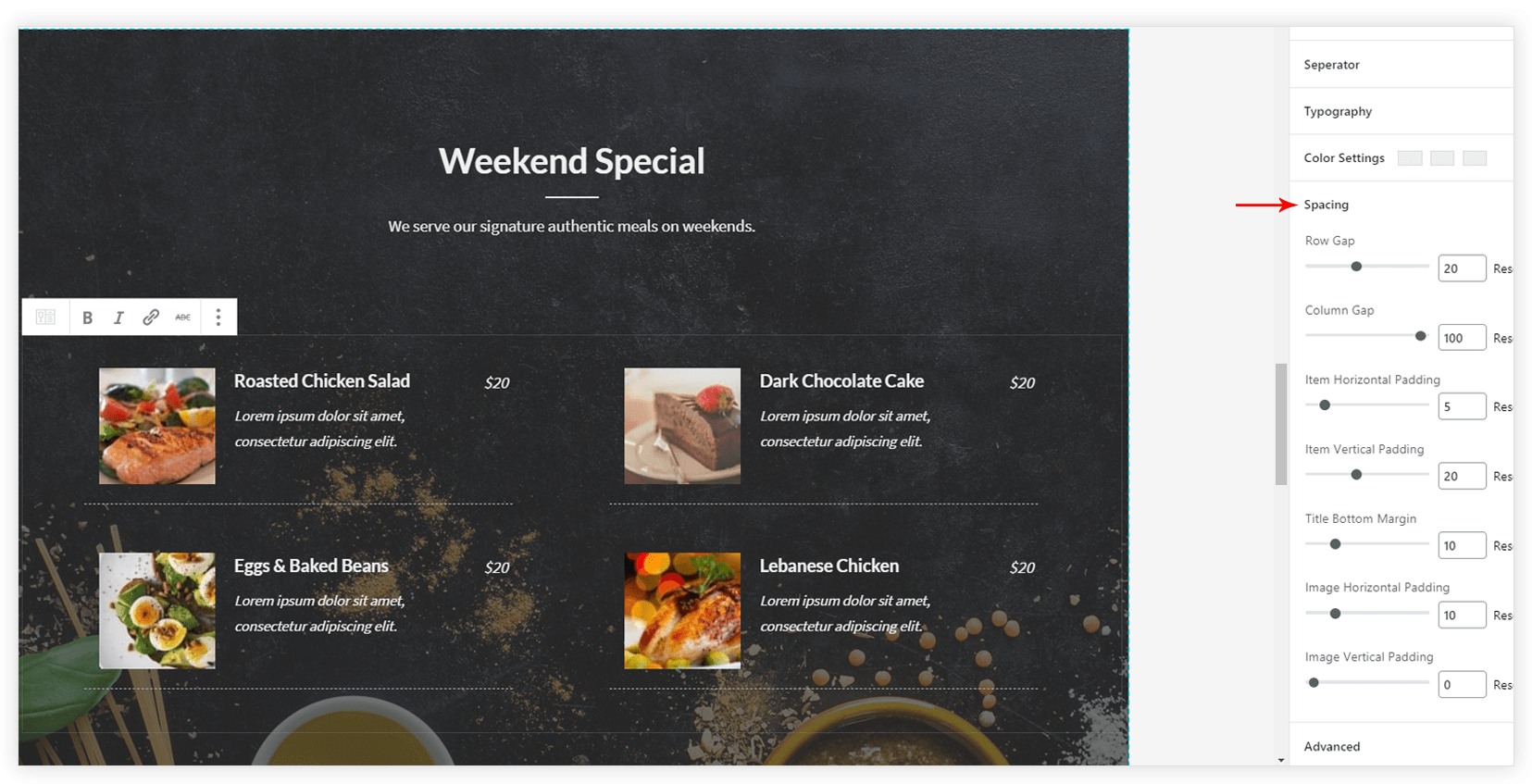
Spacing
Various options are available under the Spacing tab. Spacing can be managed for a row, column, title, image and whole item.

Responsive Options
Block manages columns on responsive devices. It also stacks the image with rest of the content on responsive devices.