This block provides options to showcase CPTs with masonry layout. It provides an option to select available post types – posts, pages, media or any CPT you have. It provides an option to select posts by category/tag and set order for them. It also offers predefined controls for every part of the post like Featured Image, Excerpt, Author etc.

Key Features –
- Option to Choose Post type (posts, pages, media, CPT) to display
- Taxonomy controls for category, tags
- Order posts by title or date
- Featured image position and size
- Decide the total number of posts to show
- Set columns for desktop and responsive devices
- Show/ Hide post meta like Author, Date, Comment, Excerpt, Read More Link
- Customization options for Read More Link
- Color and Typography option for each part of the blog
- Spacing options
- Post Rearrange Options [New]
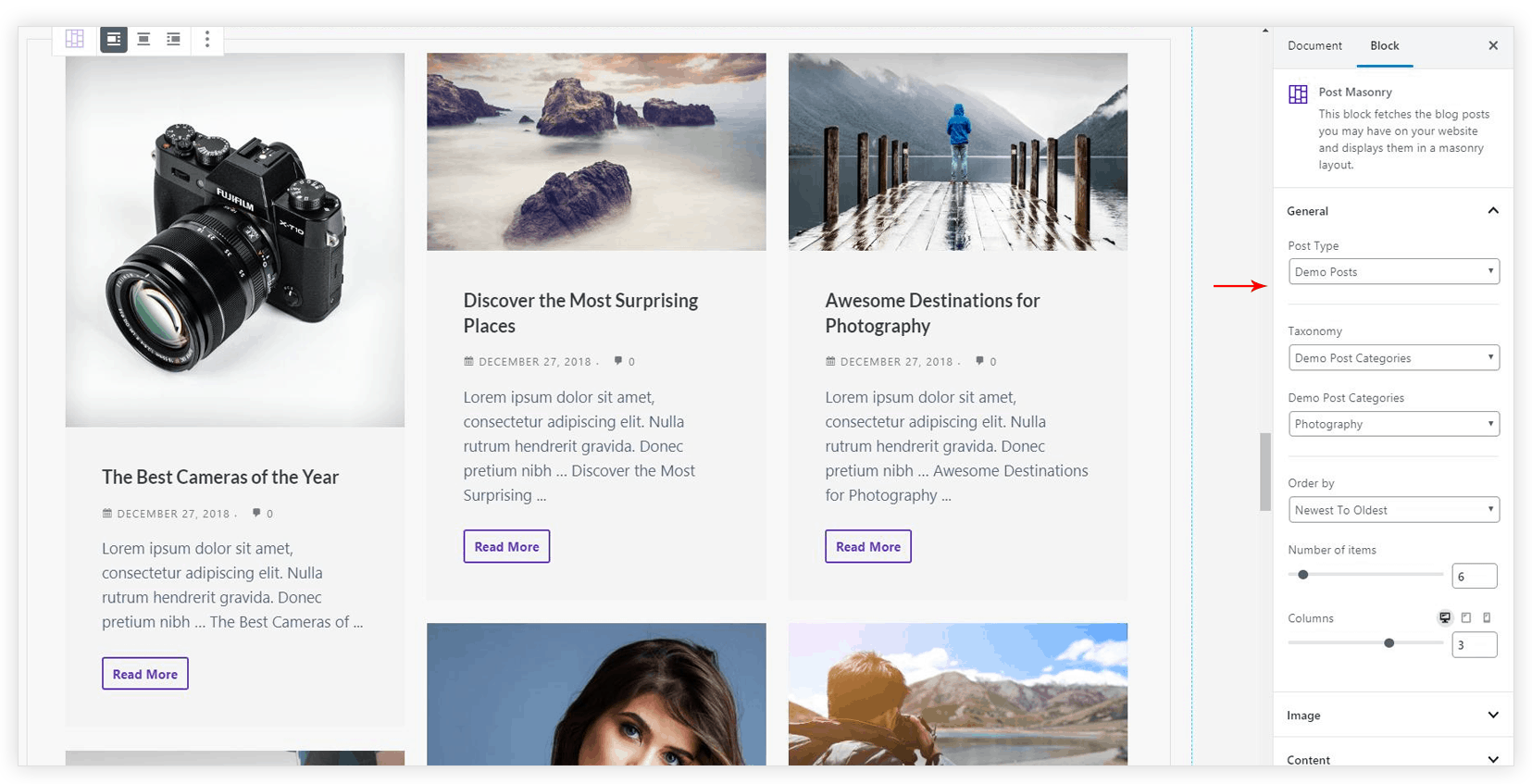
Choose Post Type and set Taxonomy
Under the General tab, Post Type option allows choosing all available post types – posts, pages, media or any CPT you have. Taxonomy controls allow choosing posts according to categories or tags. Order by option allows ordering posts according to date or alphabetically dependent on the title.

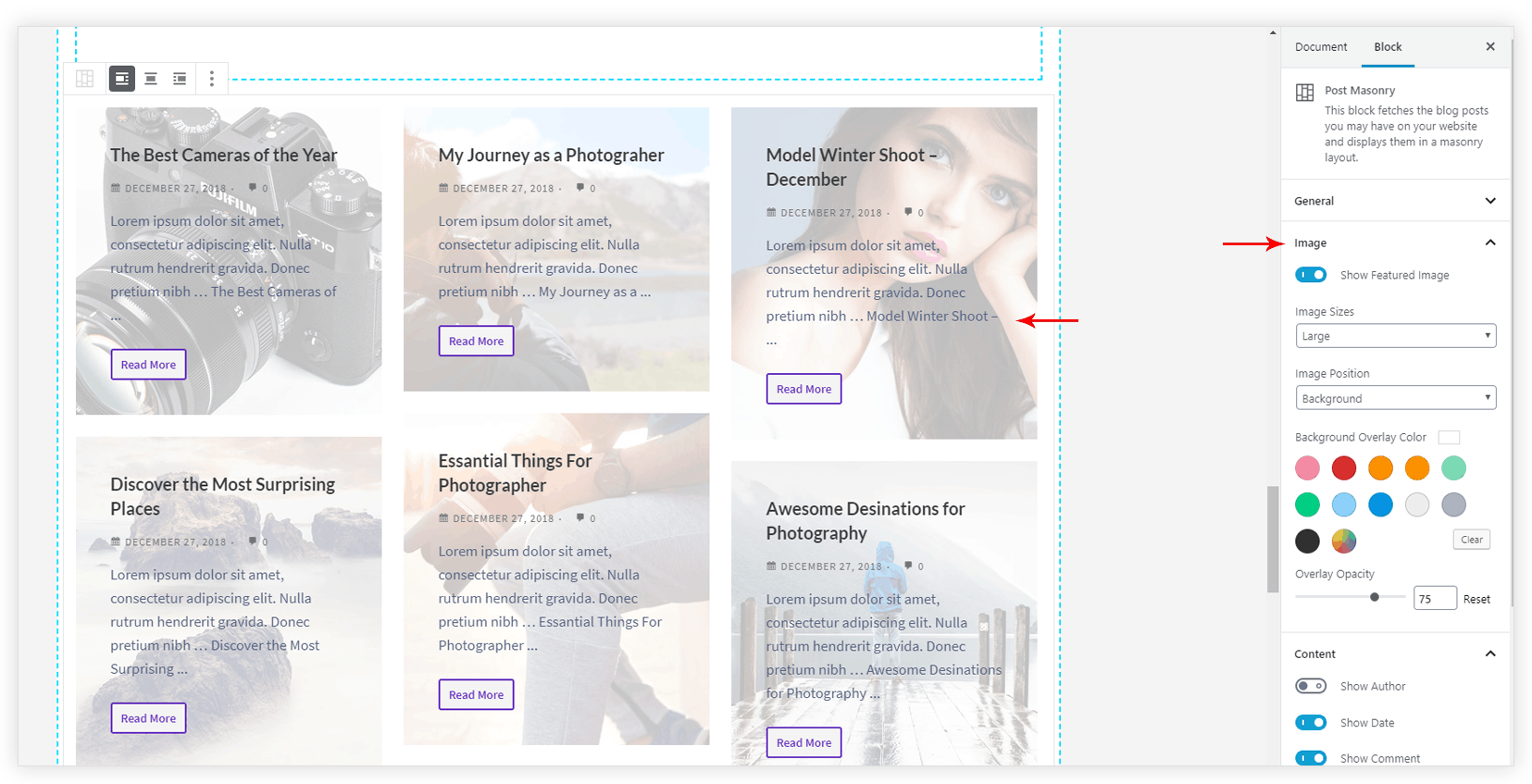
Featured image position and size
Featured image can be displayed at the top or as a background for the post.

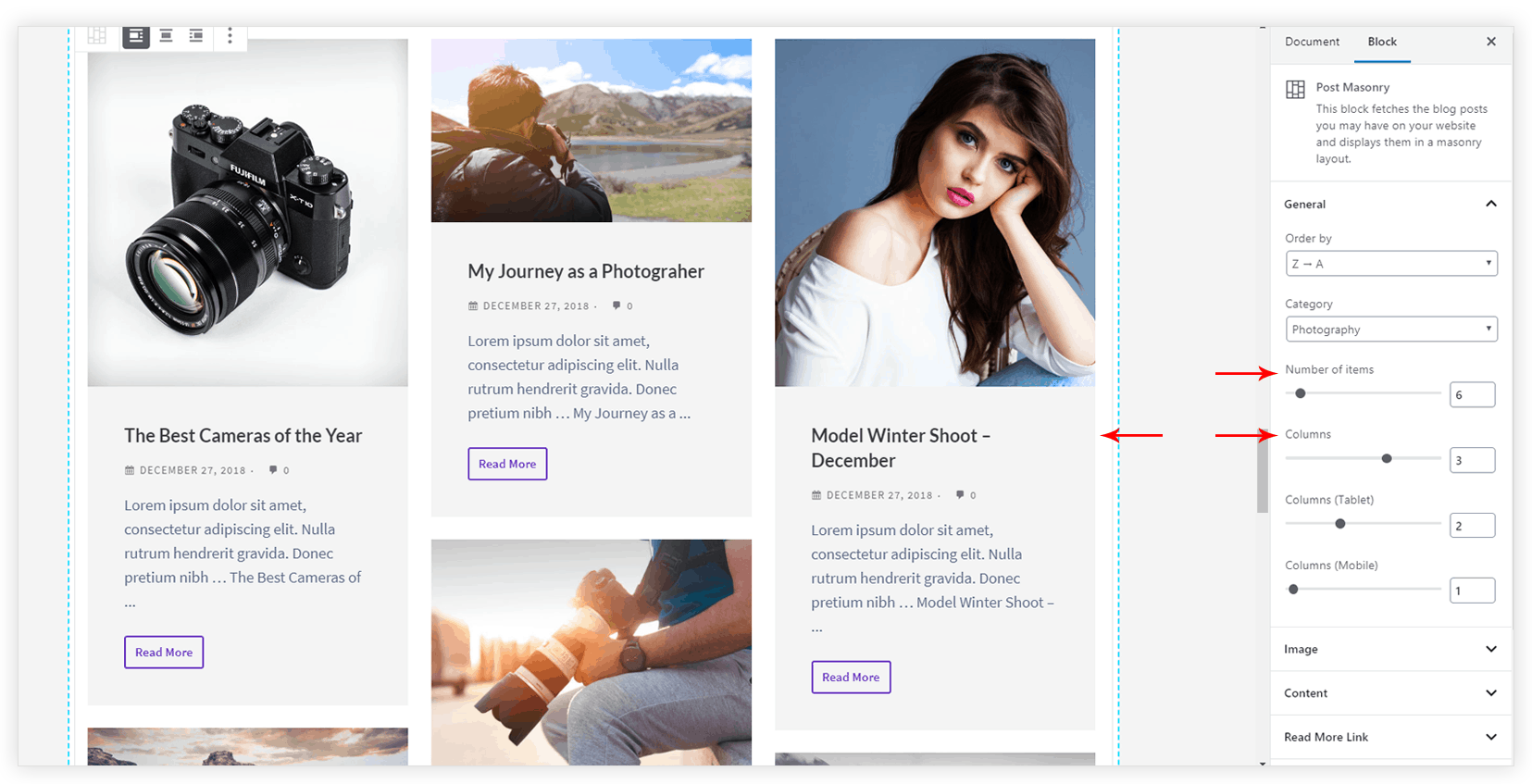
Decide the number of items and columns on responsive
Under the General tab, you get an option to select Number of items per page. You can also choose column number for desktop, tablet,

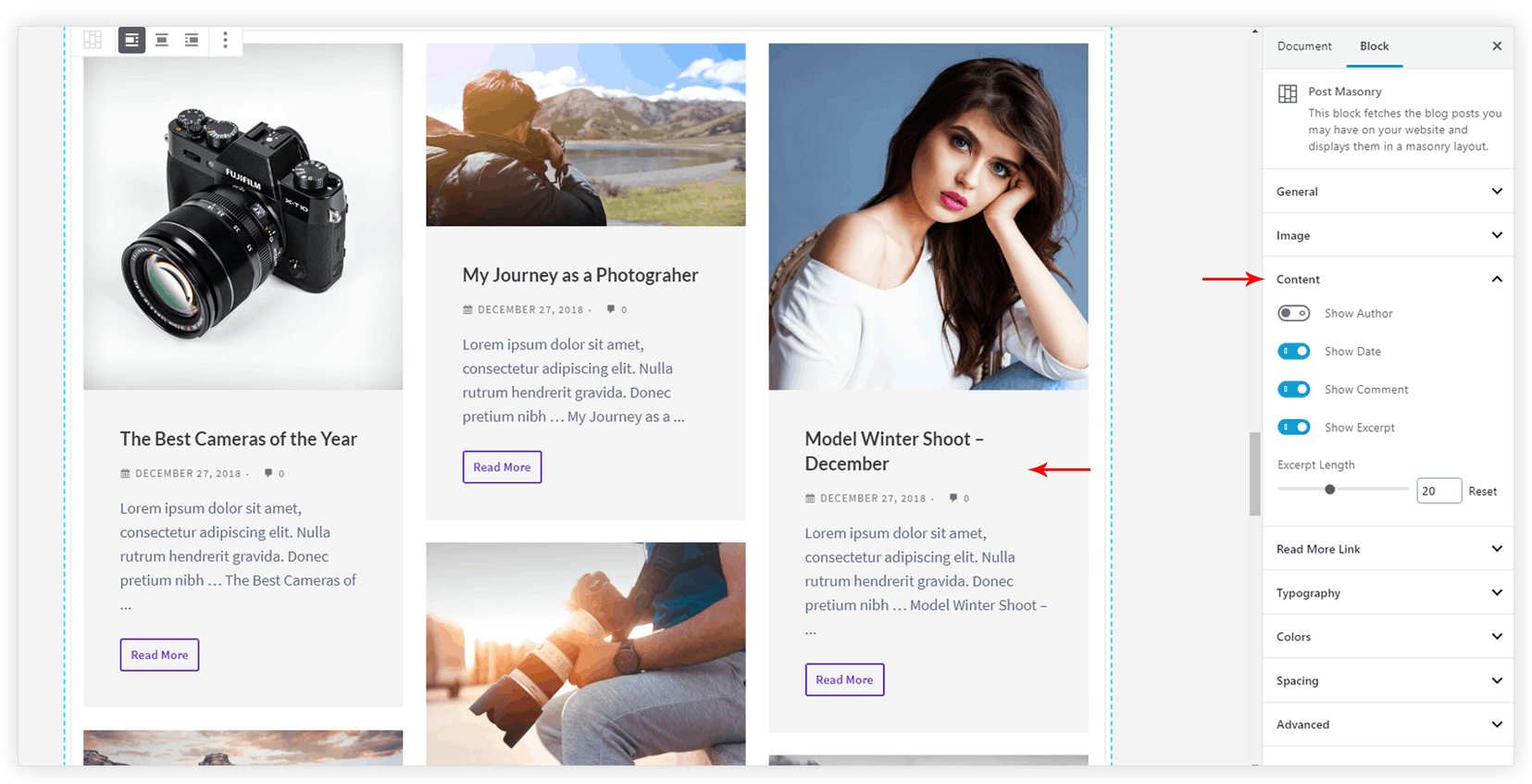
Show/ Hide post meta
Under the Content tab, the options are available to hide post meta settings like Author, Date, Comment, Excerpt, Read More Link.

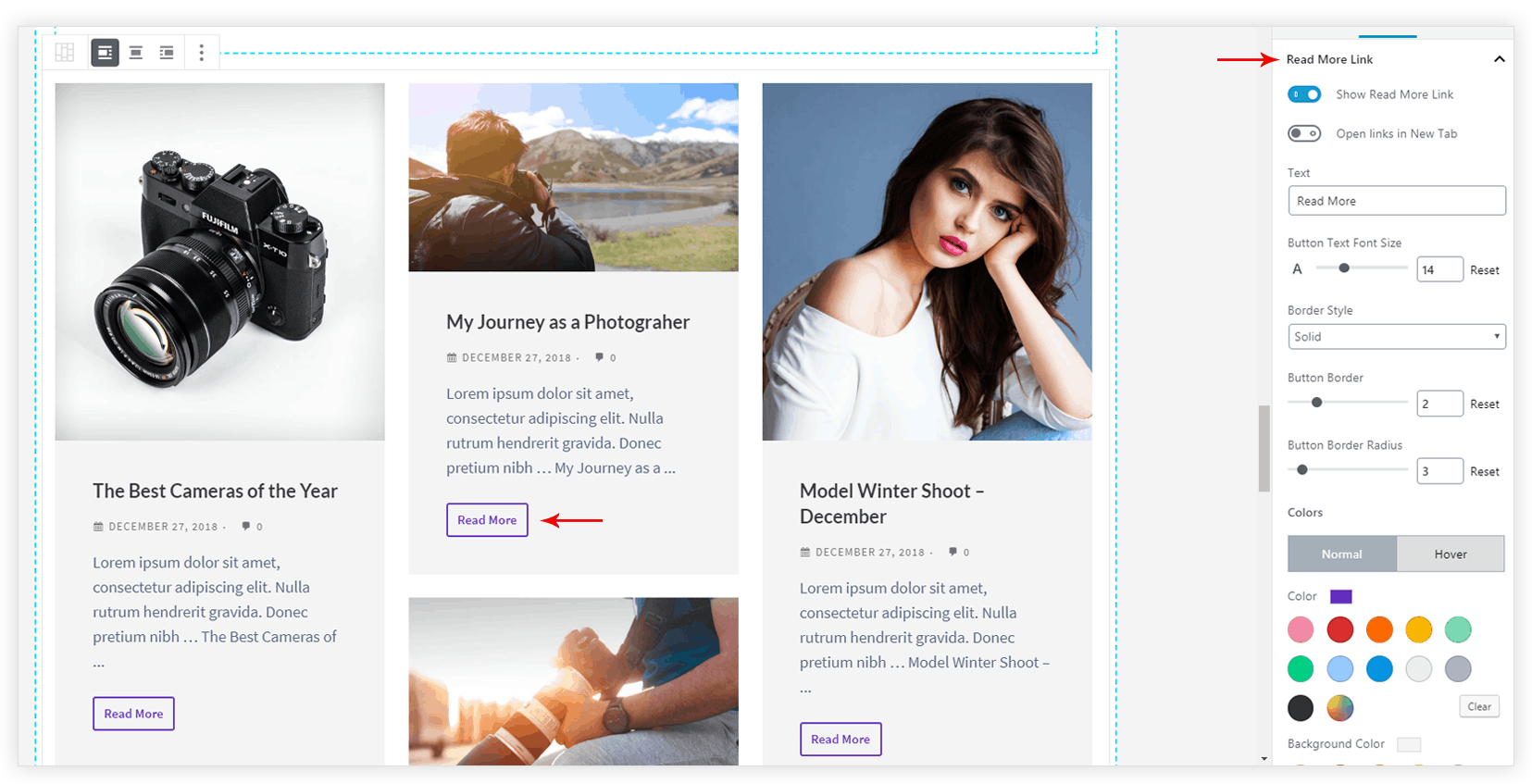
Customization options for Read More Link
Totally customize the read more link on the post

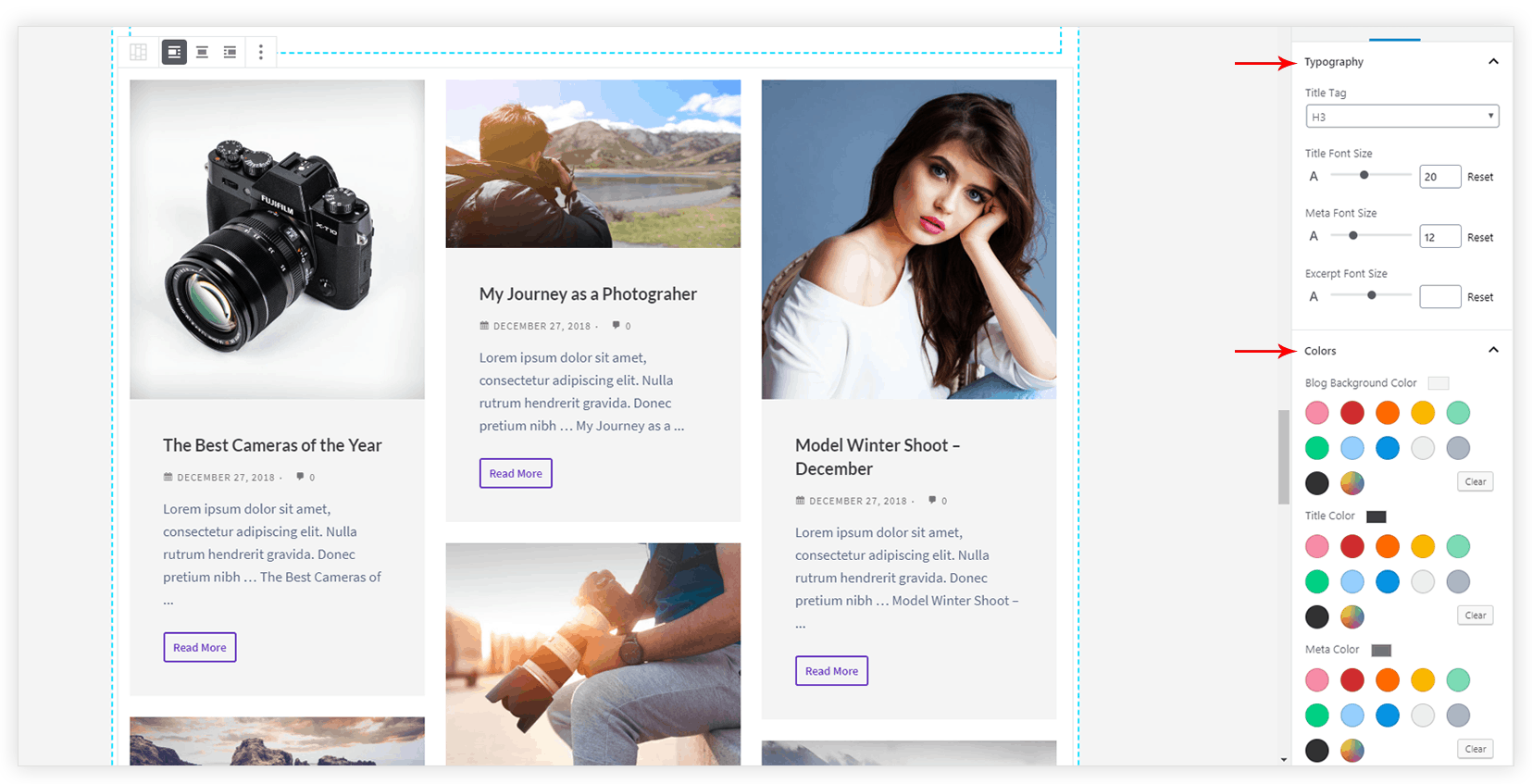
Color and Typography options for each part of the post
Under the Colors tab, the options are available to change color for each part of the post. Font size settings are available under Typography tab.

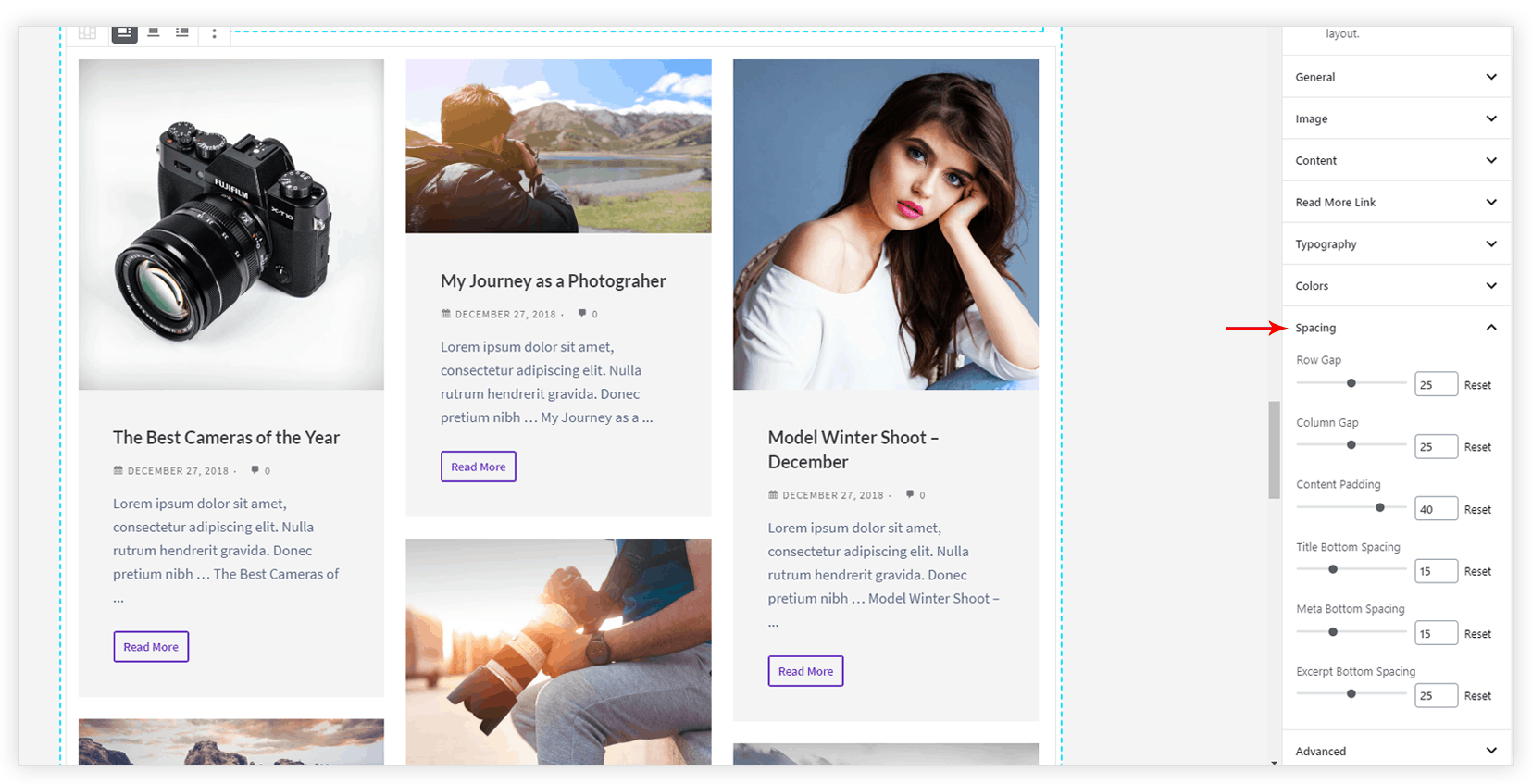
Spacing options
Under the Spacing tab, you can control spacing for every part of the blog.

P.S. – For Custom Post Types make sure the show_in_rest parameter is set to true. For both, custom post type and custom taxonomies.
Post Rearrange Options [New]
Note:
The Ultimate Addons for Gutenberg in version 1.20.0 – introduces – Post Rearrange functionality which will also add edit layout option to the Post Grid, Post Masonry, and Post Carousel blocks too.
Key Points —
- Added Edit mode to rearrange Post default layout in Post Grid, Post Masonry, and Post Carousel block.
- Preview Mode – where you can check the rearranged layout
- You can Save, Cancel and also Reset the block layout
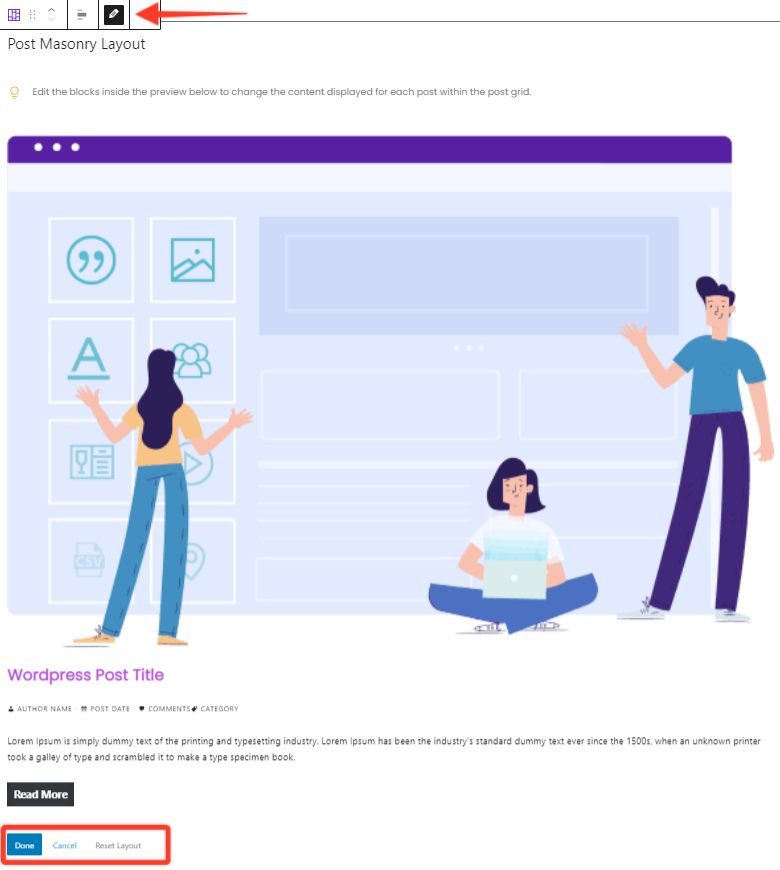
Steps to Rearrange the Post Masonry layout —
Step 1: Ensure you are on the Ultimate Addons for Gutenberg version 1.20.0 and above.
Step 2: Now, on hovering over the Post Masonry options you will notice an pencil or edit icon. This will open a Preview mode that will help change the post masonry layout for the posts.
Step 3: Furthermore, you will find options on clicking on the Product Image, Post Title, Meta, etc and drag option/Move Up-Down button using which you can rearrange the layout.
Step 4: Once the layout is final, you can save the changes it will reflect. If you are unsure about the changes you can simply cancel. Or if you want to go back to the initial styling of the Post Masonry you can click on the Reset Layout option besides the Save and Cancel option.