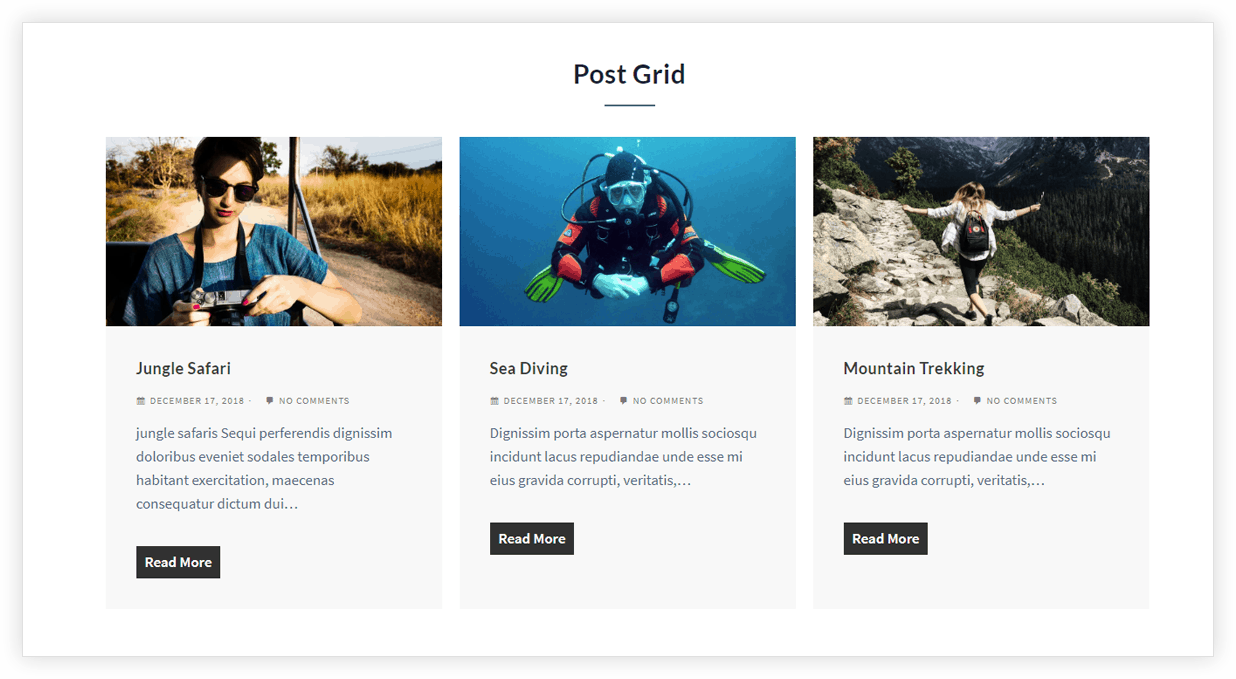
This block provides stunning options to showcase CPT anywhere on the page. It provides taxonomy controls to choose categories or tags. It also offers predefined controls for every part of the post like Featured Image, Excerpt, author etc.

Key Features –
- Option to Choose Post type (posts, pages, media or CPT) to display
- Taxonomy controls for category, tags
- Order posts by title or date
- Featured image position
- Decide the number of items per page
- Enable post pagination
- Show/Hide post meta like Author, Date, Comment, Excerpt, Read More Link
- Color option for each part of the blog
- Spacing options for post grid
- Post Rearrange Option [New]
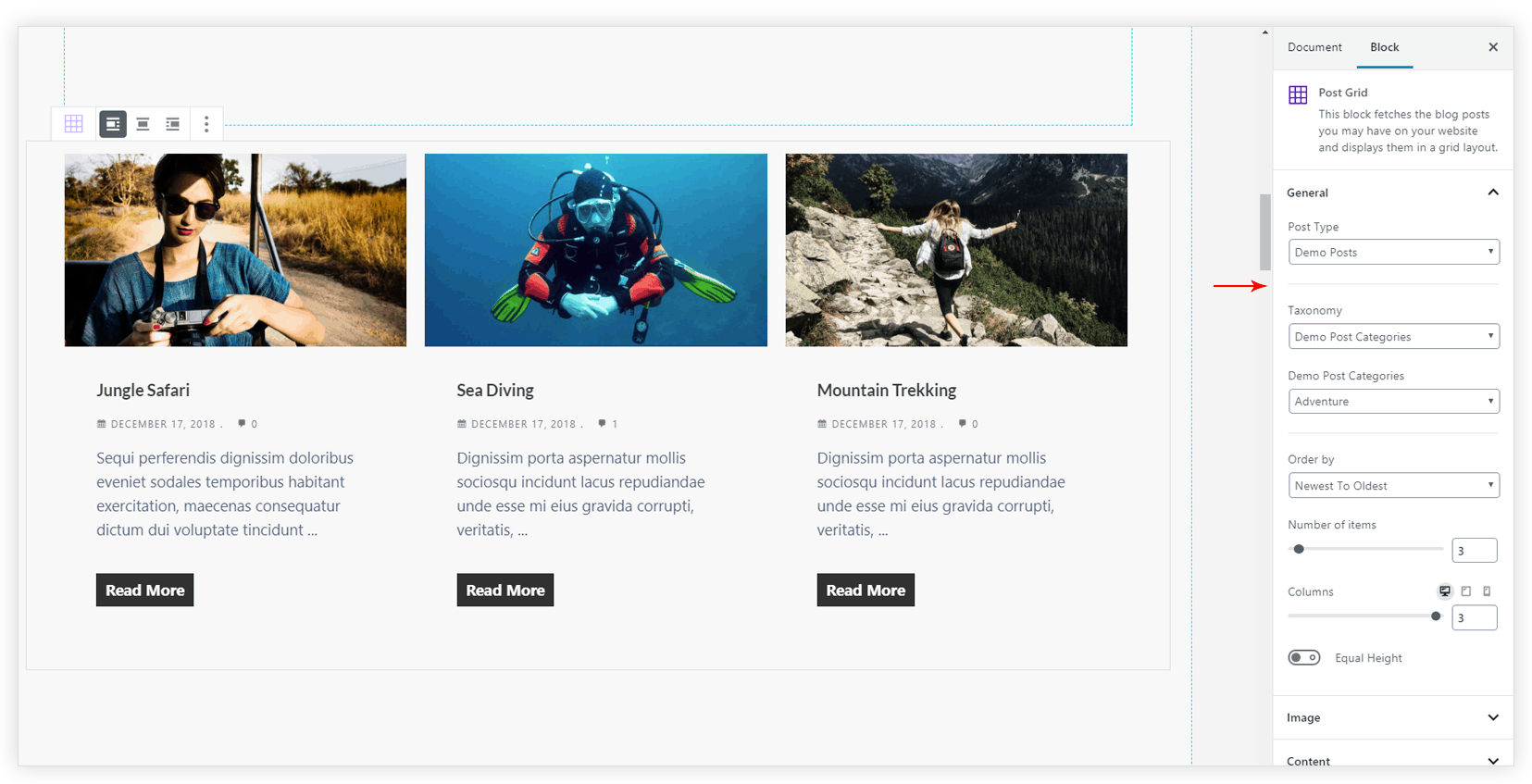
Choose Post Type and set Taxonomy Controls
Under the General tab, the Post Type option allows choosing all available post types – posts, pages, media, or any CPT you have. Taxonomy controls allow choosing posts according to categories or tags. Order by option allows ordering posts according to date or alphabetically dependent on the title.

Decide Posts Per Page and Enable Post Pagination
Under the General tab, you get an option to select Posts Per Page. Further, you can enable pagination and display a bunch of posts with every view. You can totally customize the design of pagination.
Note that you need to manage the count of Posts Per Page and Page Limit. Let’s say you have 12 posts and count of Posts Per Page is 4. Then maximum Page Limit can be 3.
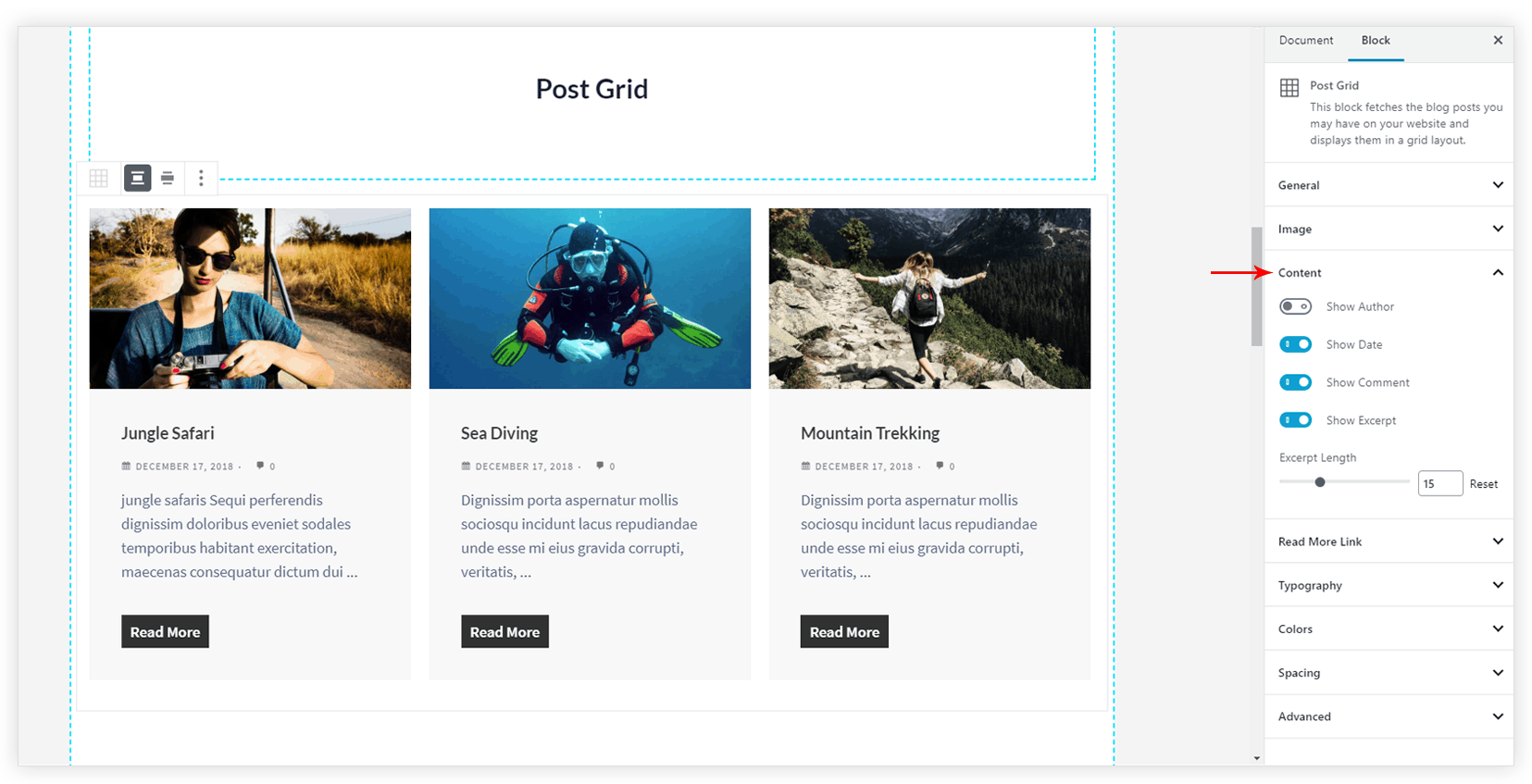
Show/ Hide post meta
Under the Content tab, the options are available to hide post meta settings like Author, Date, Comment, Excerpt, Read More Link.

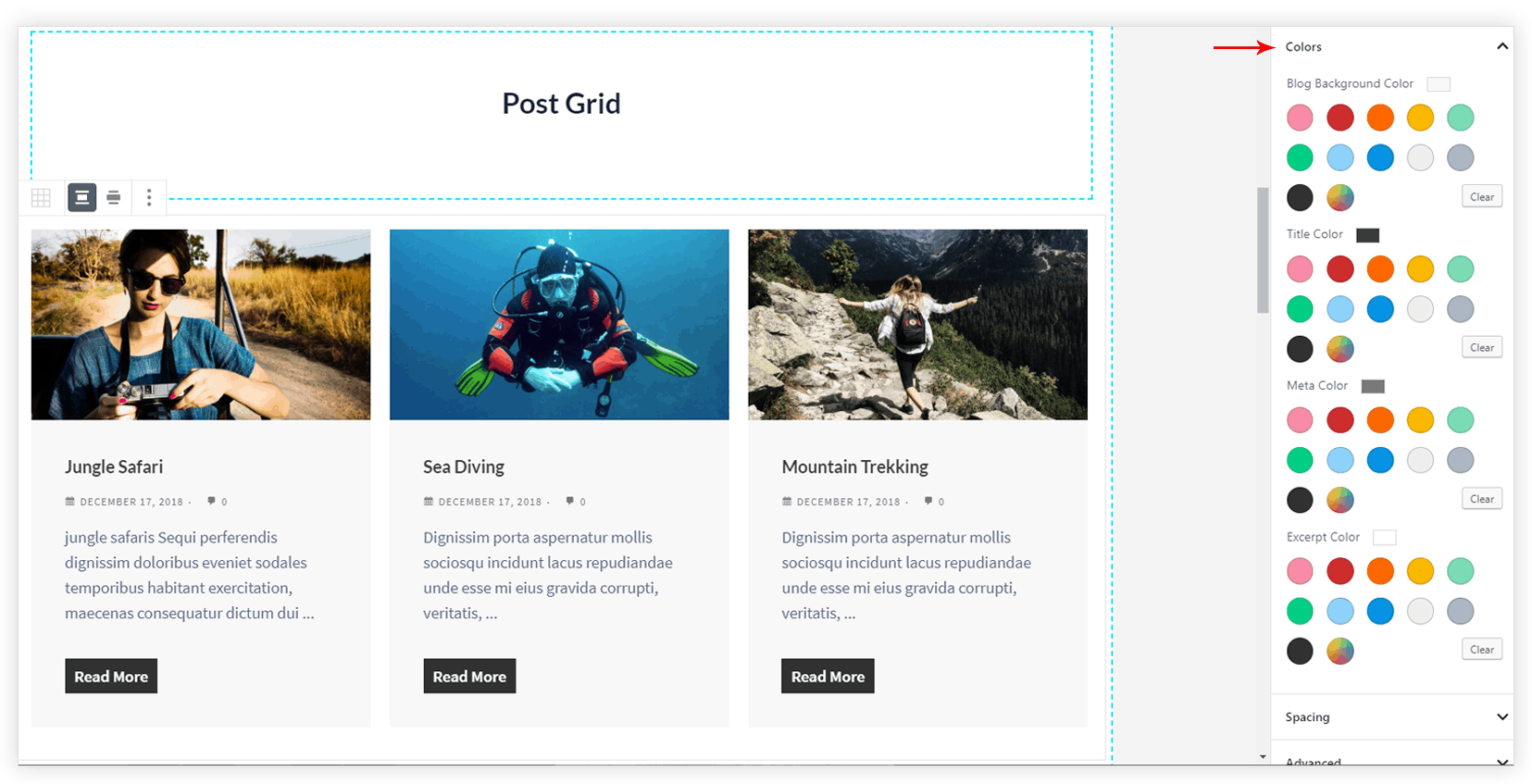
Color option for each part of the post
Under the Colors tab, the options are available to change color for each part of the post.

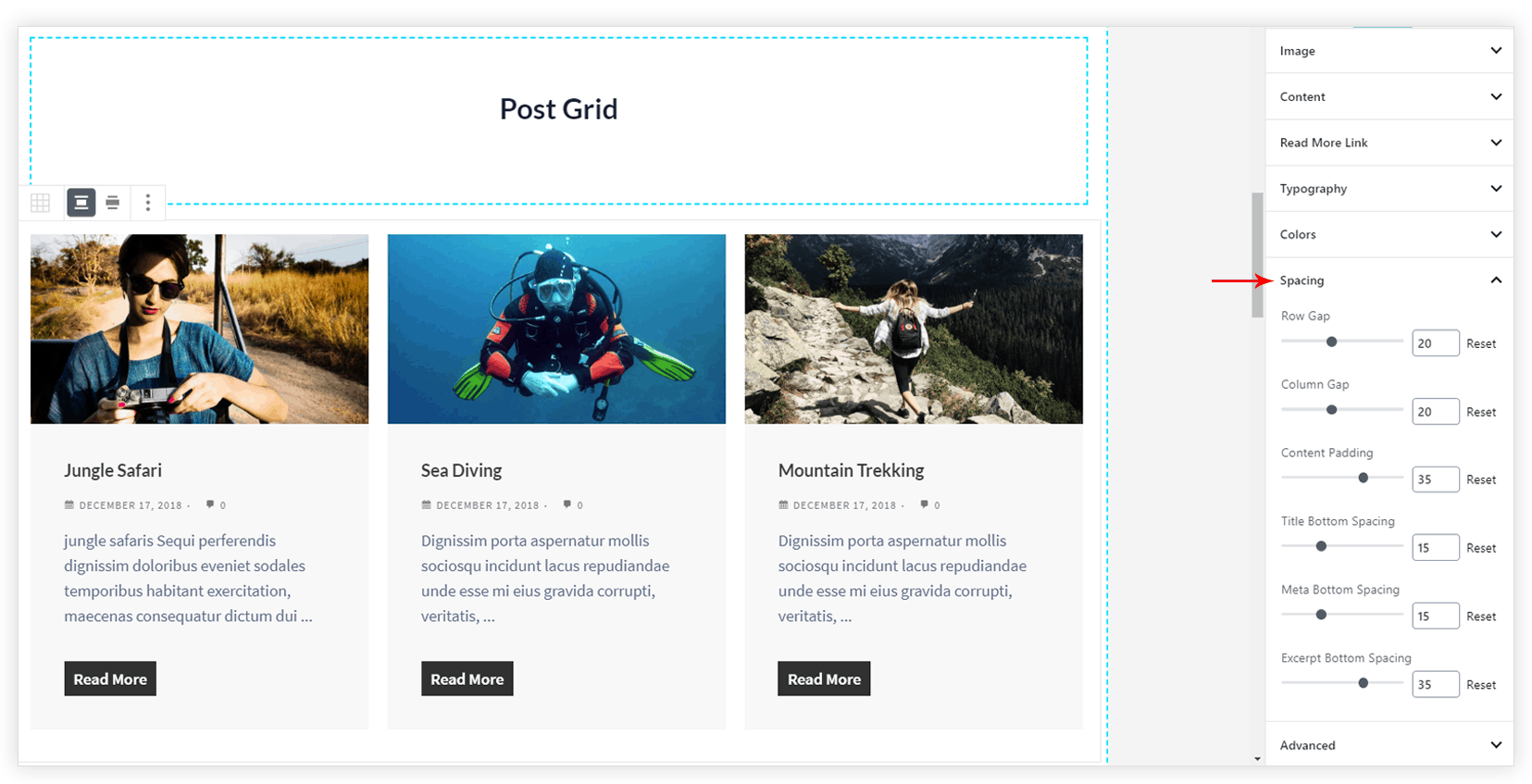
Spacing options for post grid
Under the Spacing tab, you can control spacing for every part of the blog.

P.S. – For Custom Post Types make sure the show_in_rest parameter is set to true. For both, custom post type and custom taxonomies.
Post Rearrange Options [New]
Note:
The Ultimate Addons for Gutenberg in version 1.20.0 – introduces – Post Rearrange functionality which will also add edit layout option to the Post Grid, Post Masonry, and Post Carousel blocks too.
Key Points —
- Added Edit mode to rearrange Post default layout in Post Grid, Post Masonry, and Post Carousel block.
- Preview Mode – where you can check the rearranged layout
- You can Save, Cancel and also Reset the block layout
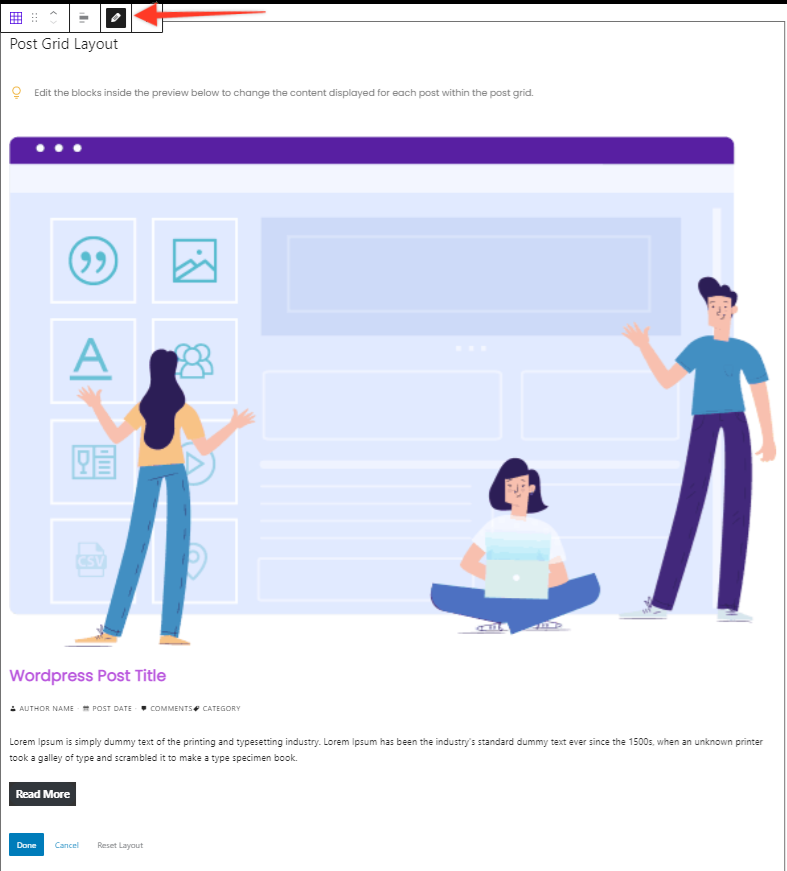
Steps to Rearrange the Post Grid layout —
Step 1: Ensure you are on the Ultimate Addons for Gutenberg version 1.20.0 and above.
Step 2: Now, on hovering over the Post Grid options you will notice an pencil or edit icon. This will open a Preview mode that will help change the post grid layout for the posts.
Step 3: Furthermore, you will find options on clicking on the Product Image, Post Title, Meta, etc and drag option/Move Up-Down button using which you can rearrange the layout.
Step 4: Once the layout is final, you can save the changes it will reflect. If you are unsure about the changes you can simply cancel. Or if you want to go back to the initial styling of the Post Grid you can click on the Reset Layout option besides the Save and Cancel option.