This block allows adding button with icon, title and a extra line of description. So that you can write a catchy line to make easy for users to take the action.
Key features –
- Add title, description, and link to the button
- Add icon and set its size, position, spacing
- Customize button with background and spacing options
- Text typography and color options
- Border style
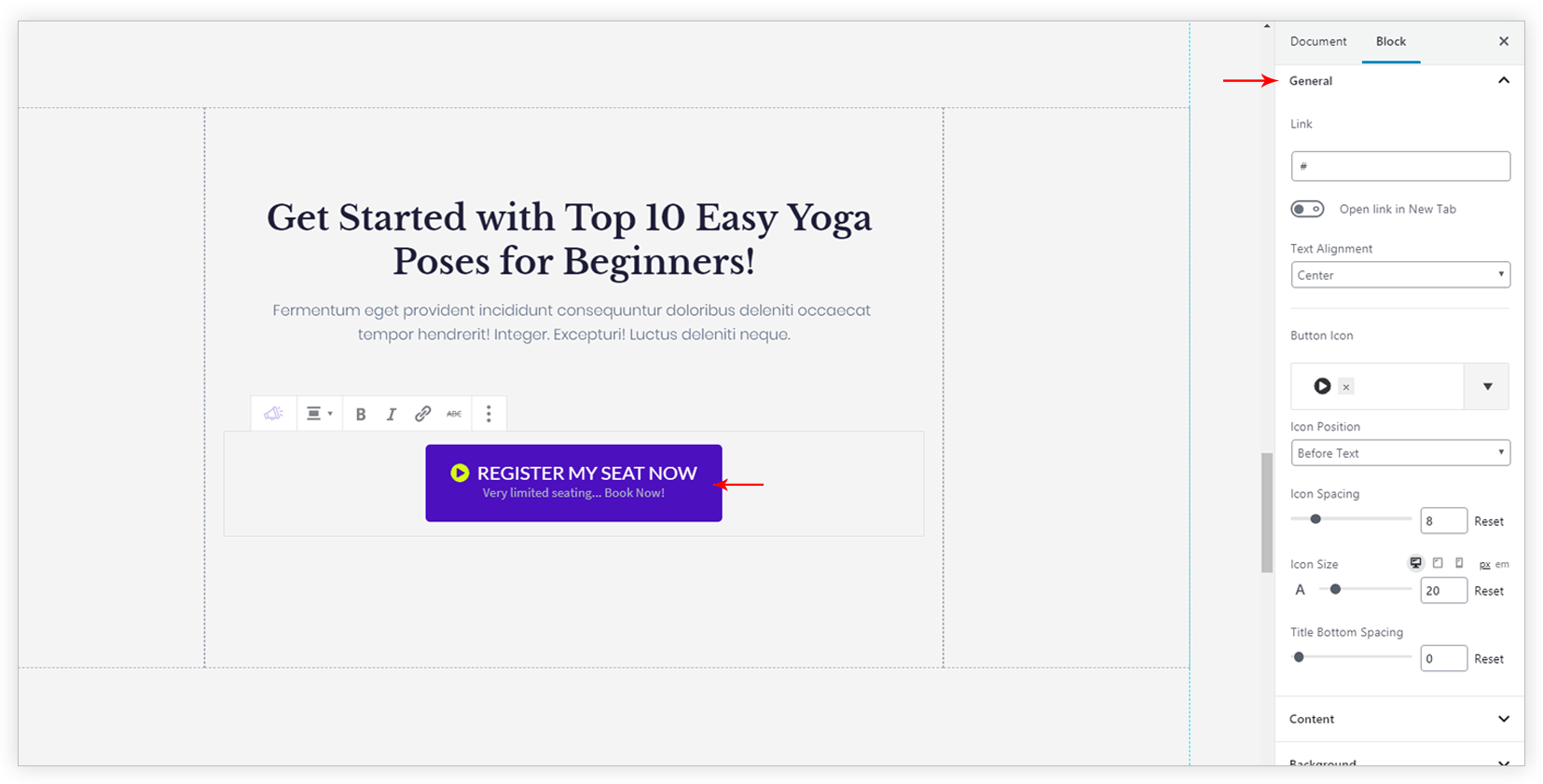
Add icon and link to the button
Under General tab, you can add add a link and icon. Choose icon from the list, manage its position, size, spacing.

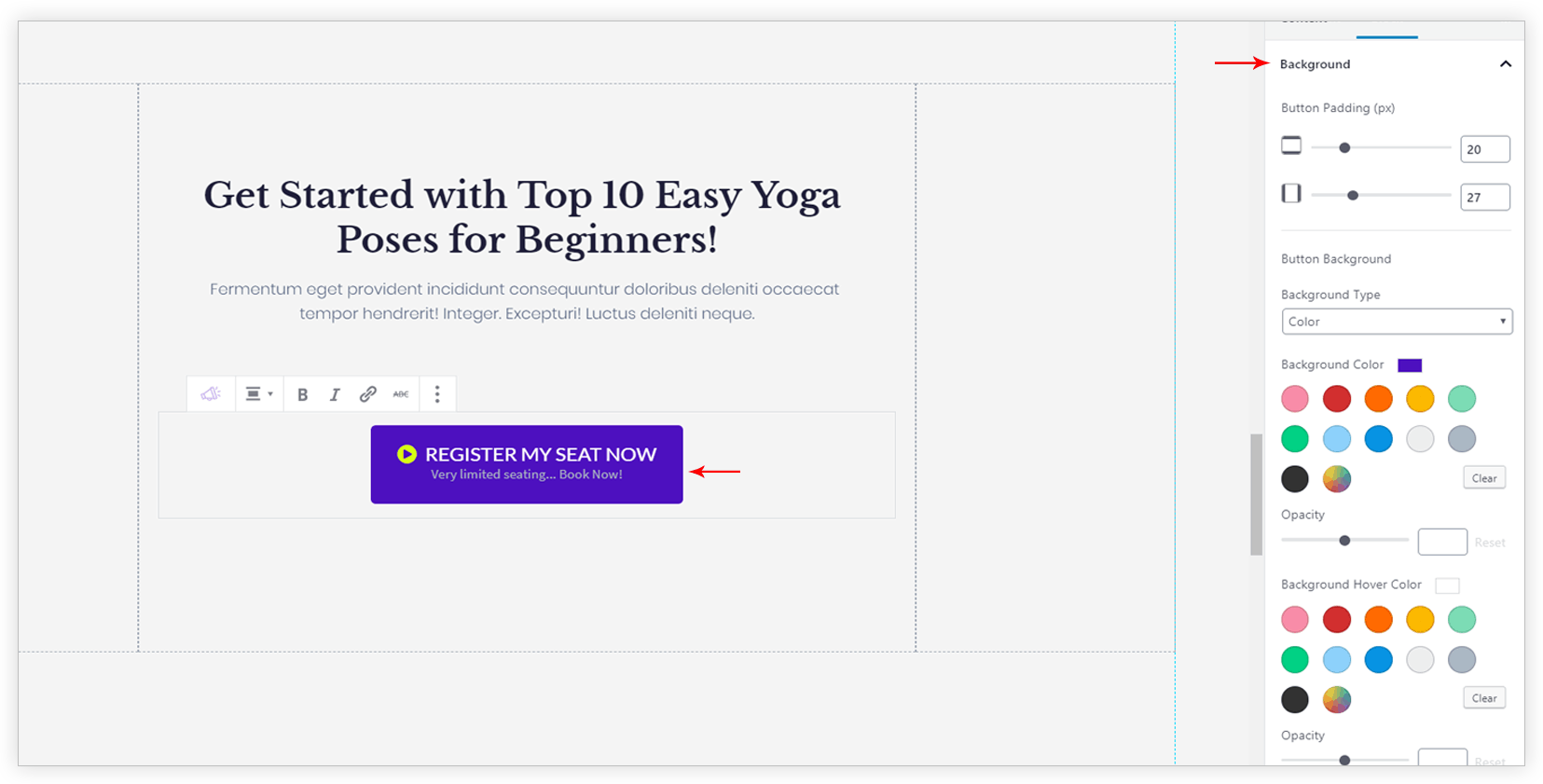
Customization for button
Under Background tab, set padding and background for Button.

Text typography and color options
Typography and Color for the button title and description can be managed from Content tab.