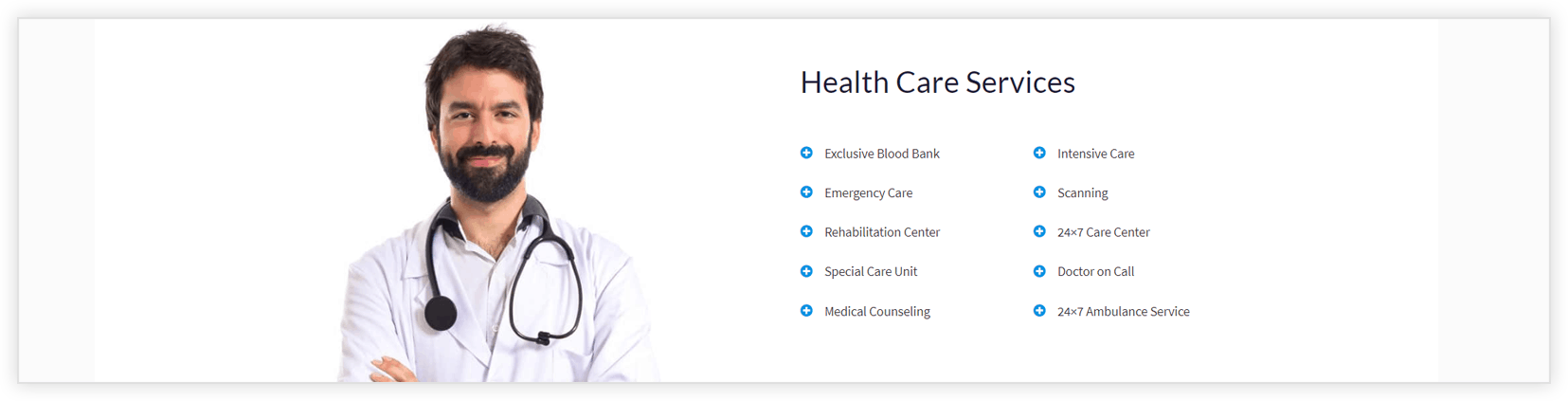
This block allows you to place an image or icon in a list format. You can add a link to the individual icon and display a nice icon list. Have a look at the demo here.

Key Features –
- Image / Icon selector
- Vertical/ Horizontal Layout
- Spacing Options
- Colors for label and icon
- Responsive Options
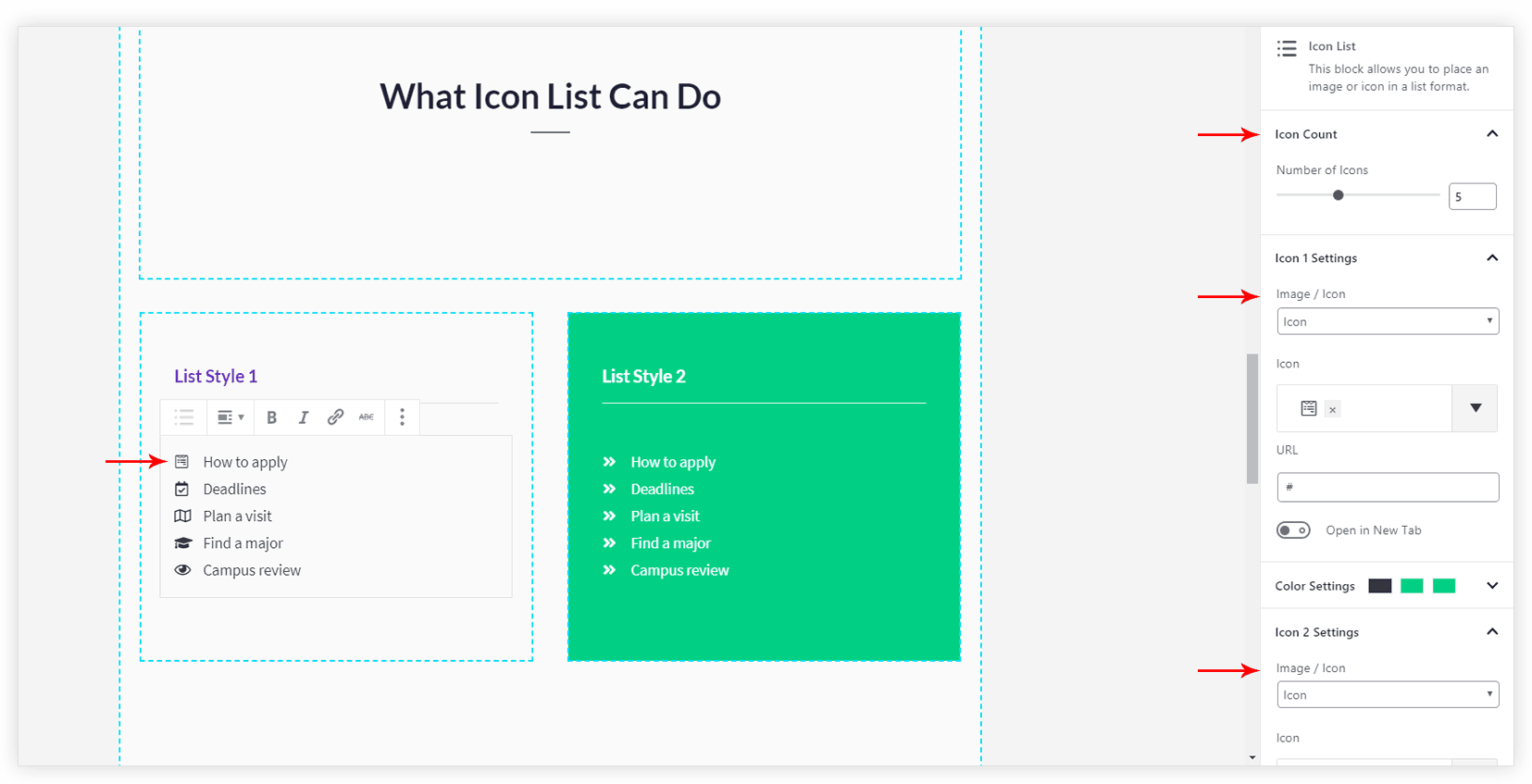
Image / Icon Selector
After adding ‘Number of Icons’ under ‘Icon Count’ tab, Setting tab for each icon will be created. Under every Icon Settings tab, you will get an option to choose icon or image. For both icon and image, URL option is available. Size of the icon/image can be managed from the General tab.

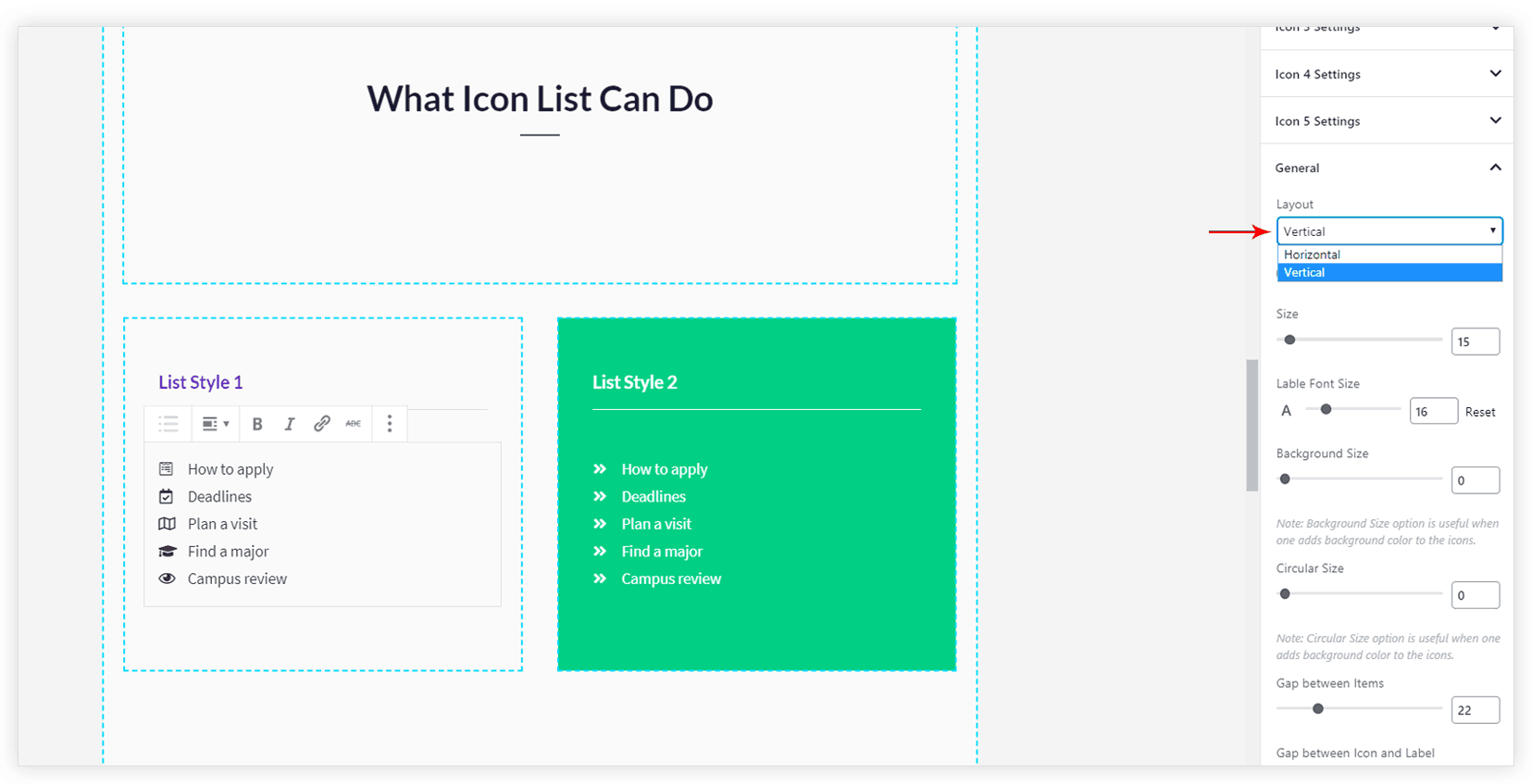
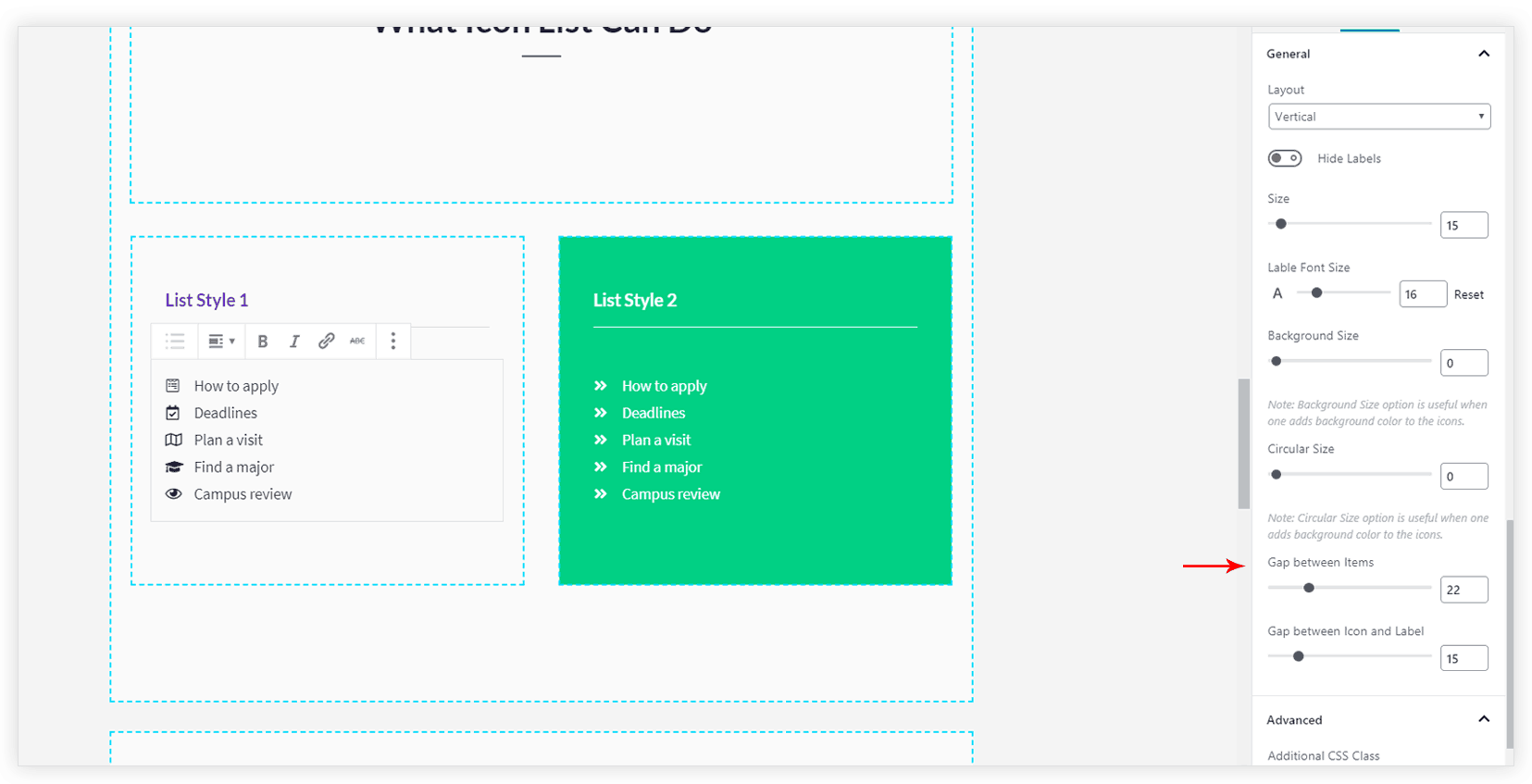
Vertical/ Horizontal Layout
Under the General tab, Layout can be selected as horizontal or verticle.

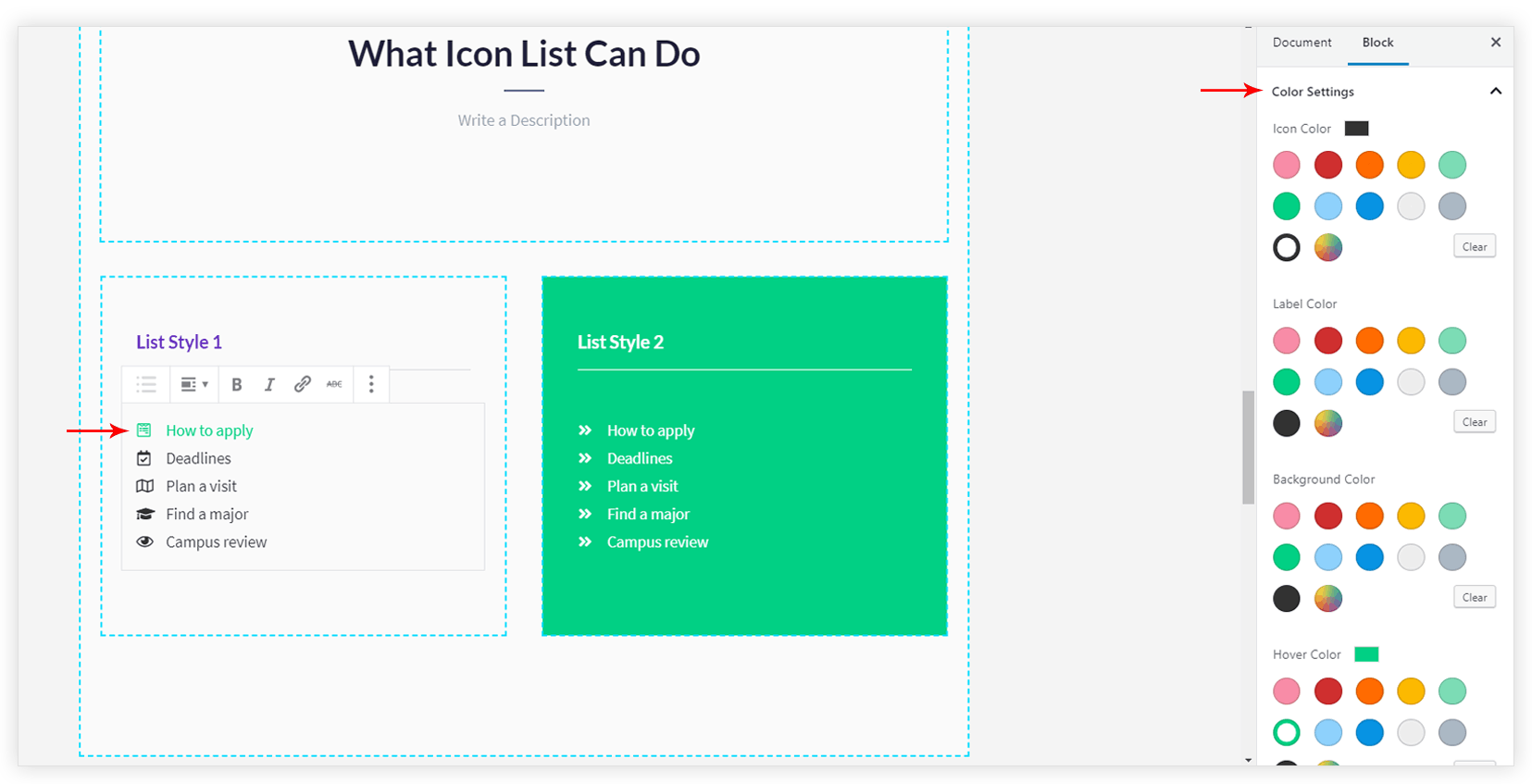
Colors for label and icon
Under every icon setting tab, color options are available for Icon Color, Hover Color, Label Color, and Label Hover Color.

Spacing Options
From the General tab, space can be managed for icon list.

Responsive Options
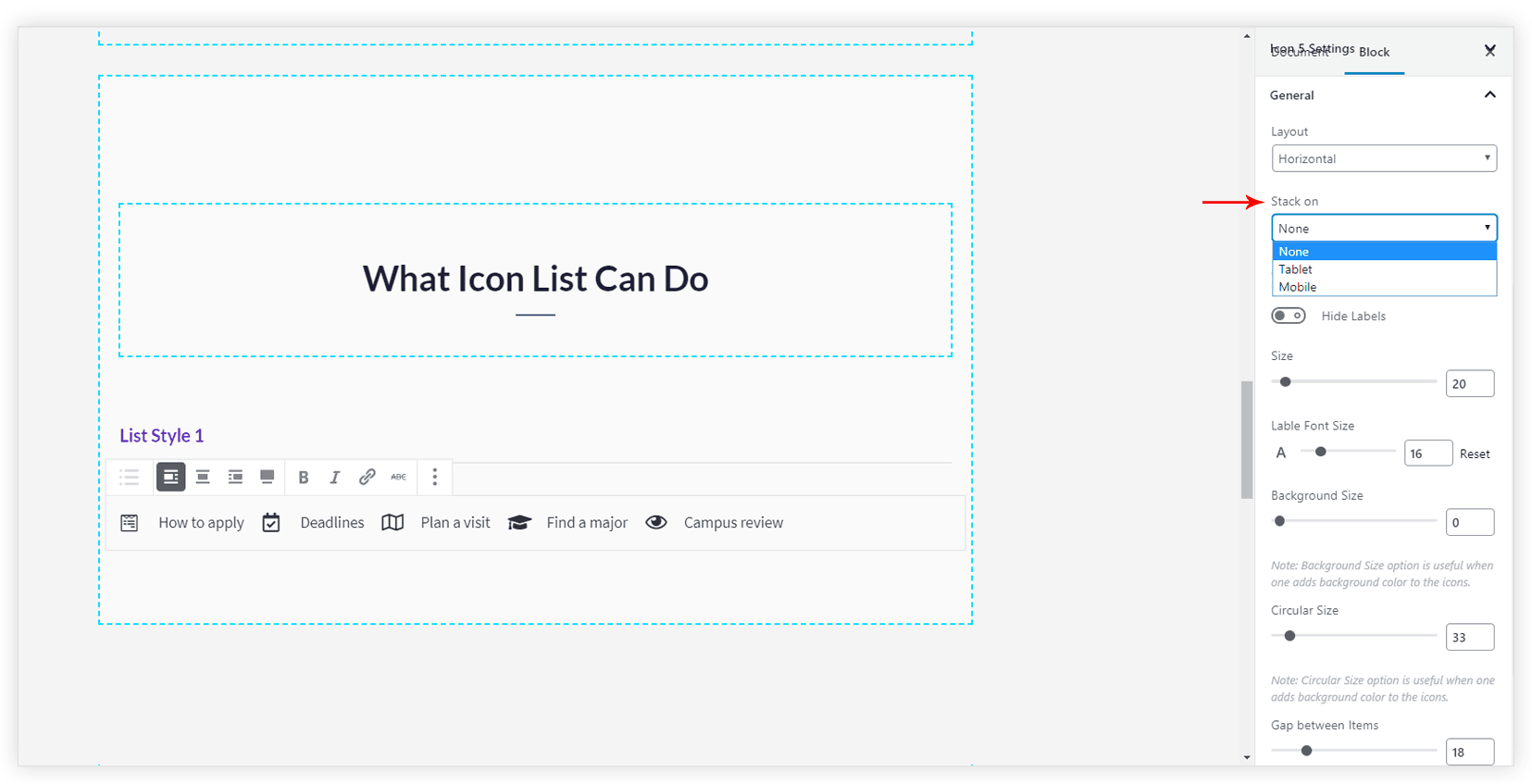
If the horizontal layout is selected for the icon list, it may not look good on responsive devices. So you can select a device to stack icons. Under the ‘General’ tab, if the Layout is Horizontal then ‘Stack on’ option is displayed.