How-to Schema block allows you to design attractive How-to pages or articles where you can describe procedures or steps to achieve certain goals. The best thing is this block will automatically add How-to Schema to your page that can boost ranking in search results.
Key Features –
- Readymade structure to add step-by-step instructions
- Add image and text for introduction
- Readymade fields to add time, cost, tools, materials
- To add each step you get the UAG Info Box block
- Manage color, typography, and spacing for the main heading, subheadings, and description
When you first add the How-to Schema block here is the readymade structure you can see –
- Main Heading
- Description and Image
- Total Time Needed
- Total Cost
- Required Tools
- Things Needed
- Steps to configure the How-to Schema
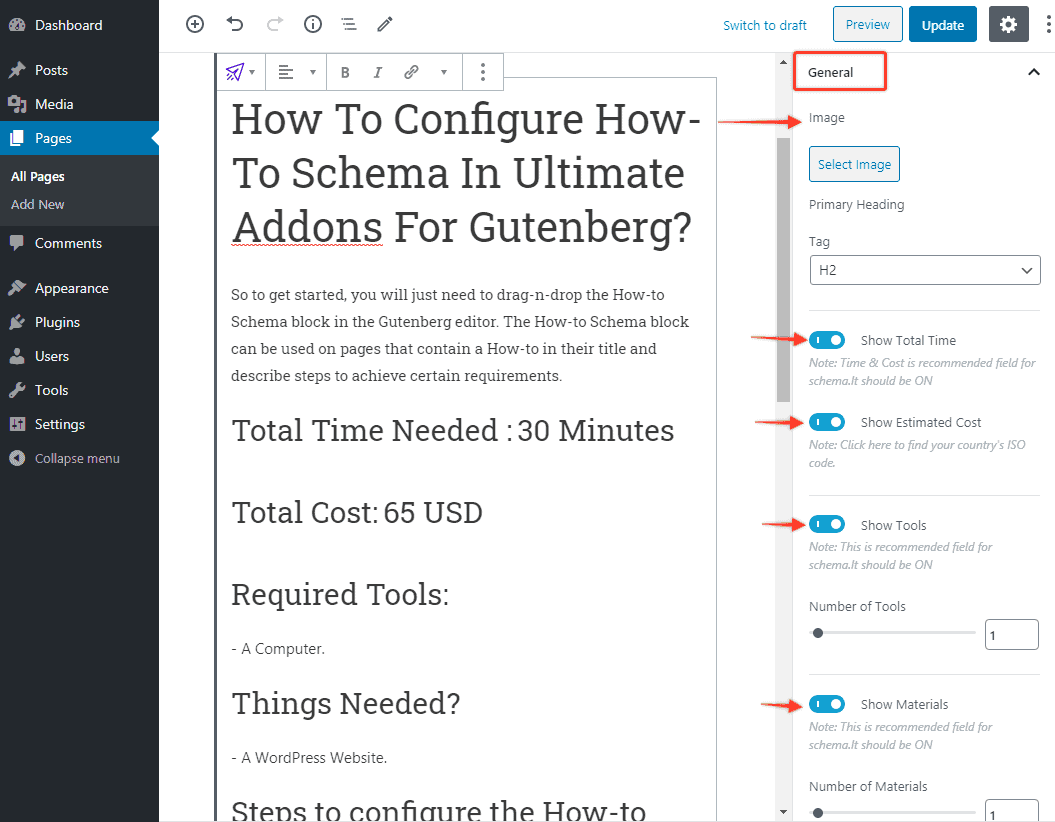
General

Here you can edit the introductory part of the how-to steps.
- Image – This image will be displayed below the description. You can put the end result/final goal here.
- Primary Heading – Tag – Heding can be directly added to the editor but you can select heading tag (H1-H6) here.
- Show Total Time – Total required time to reach end result.
- Show Estimated Cost – Average cost for the procedure.
- Show Tools and Number of Tools – Mention the tools required
- Show Materials and Number of Materials – Add require materials for the procedure.
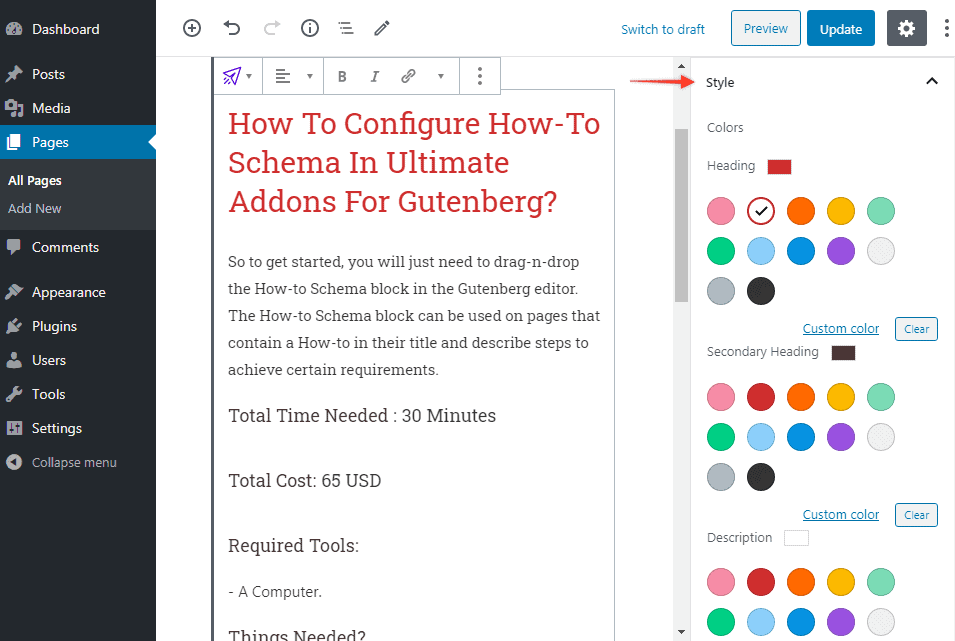
Style

- Colors – Heading, Secondary Heading, Description – Set colors for text in the introductory part
- Typography – Heading, Secondary Heading, Description
- Spacing – Manage spacing between the content
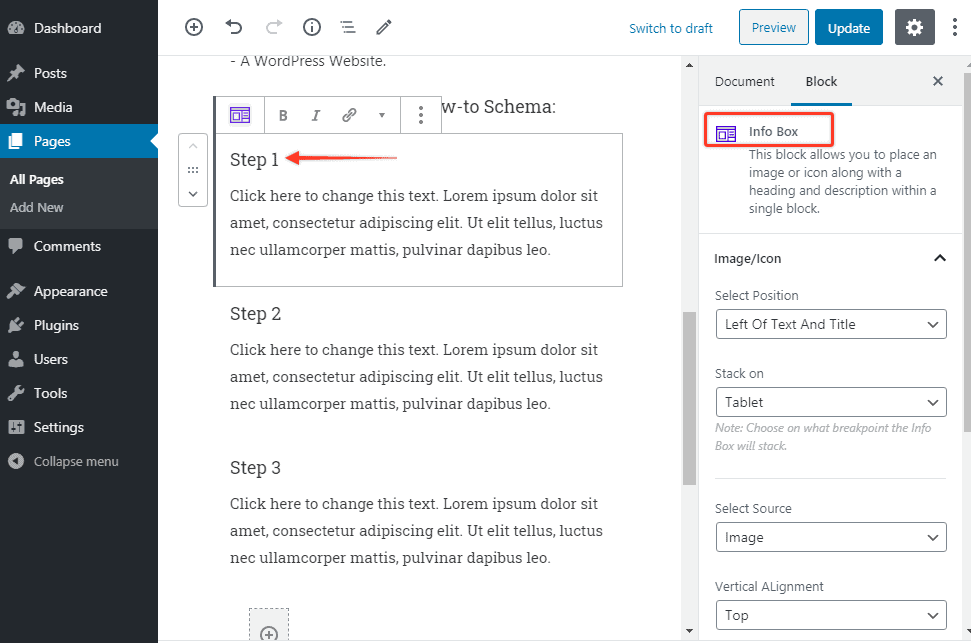
Adding Steps

You can add as many steps as required. The Info Box block is available for each step. So you get many options to add various information for each step.
Top on that you can configure each Info Box separately. This give you more control on designing of the steps.
Here are fields available with Info Box block –
- Title
- Prefix
- Description
- Image / Icon (Selector and Positions)
- Call To Action
Read more about Info box module here.