This block allows sharing content from your site on Twitter. Here is a demo for the block.
Key features –
- Pre-designed layouts – Modern and Quotation
- Option to add Author image along with the name
- Stack Author details and Twitter button on responsive devices
- Typography and Color options for content
- Completely customize Twitter Icon
- Spacing options
How it works?
Block allows adding content with Author details and will offer a Twitter Icon button. You can also enter Twitter account username that will be shared along with the content. Clicking on the Twitter Icon button will open a small window on a new page. This window will contain – content (quote), page URL and Twitter username (if entered). You would need to login to your Twitter account to share the quote in the above window.
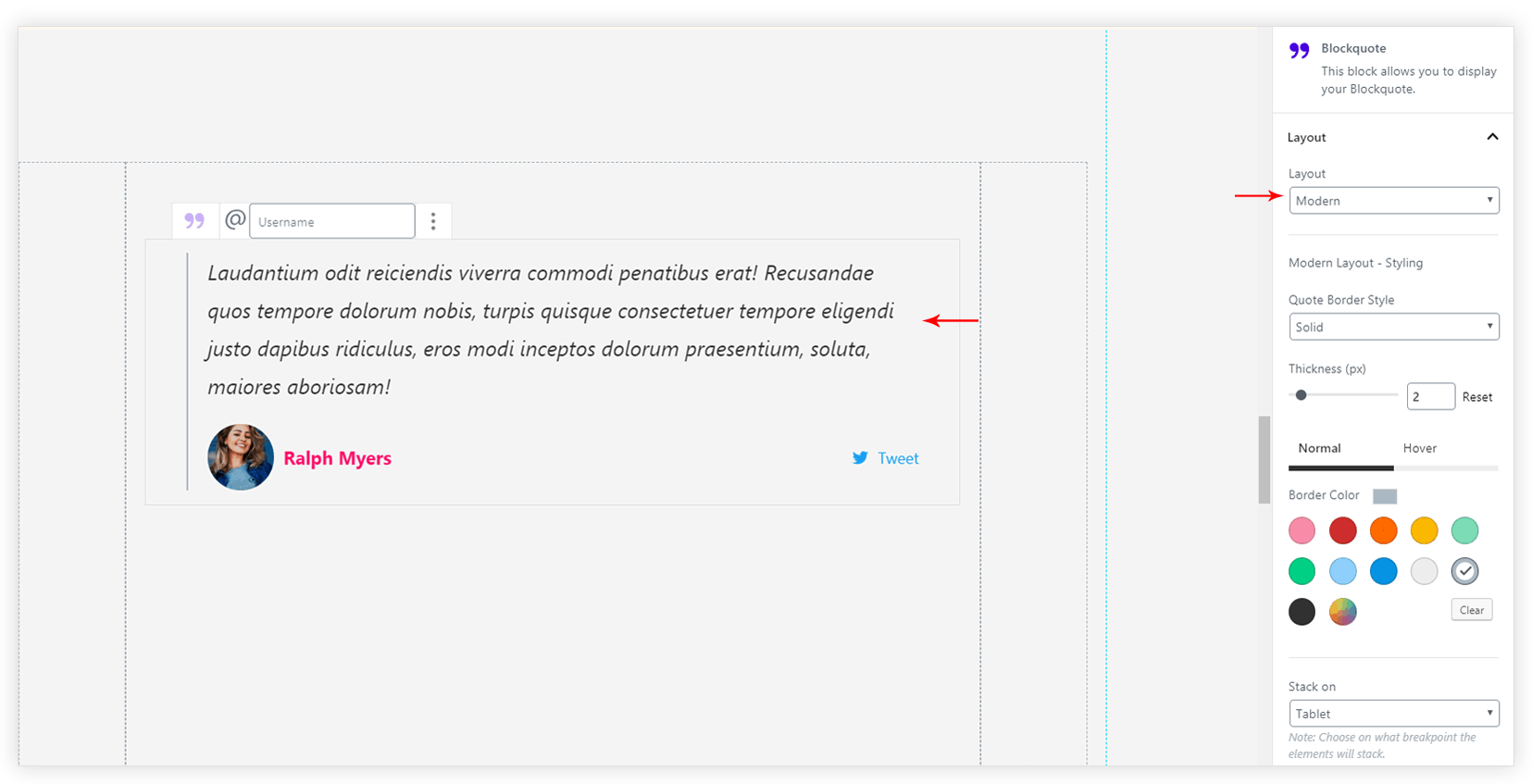
Pre-designed Layouts – Modern and Quotation
Under Layout tab you can choose a design for Blockquote.
Modern layout offers following options –
- Quote Border Style
- Thickness (px)
- Border Color (Normal and Hover)
- Stack on – Choose on what breakpoint the elements will stack

Quotation layout offers following options –
- Quote Icon Size
- Background Size
- Quote Icon Border Radius (%)
- Quote Icon Colors (Normal and Hover)
- Icon Background Color
- Stack on – Choose on what breakpoint the elements will stack
- Inline/Normal Quote – Manage the Quote Icon and content alignment. Refer a screenshot.
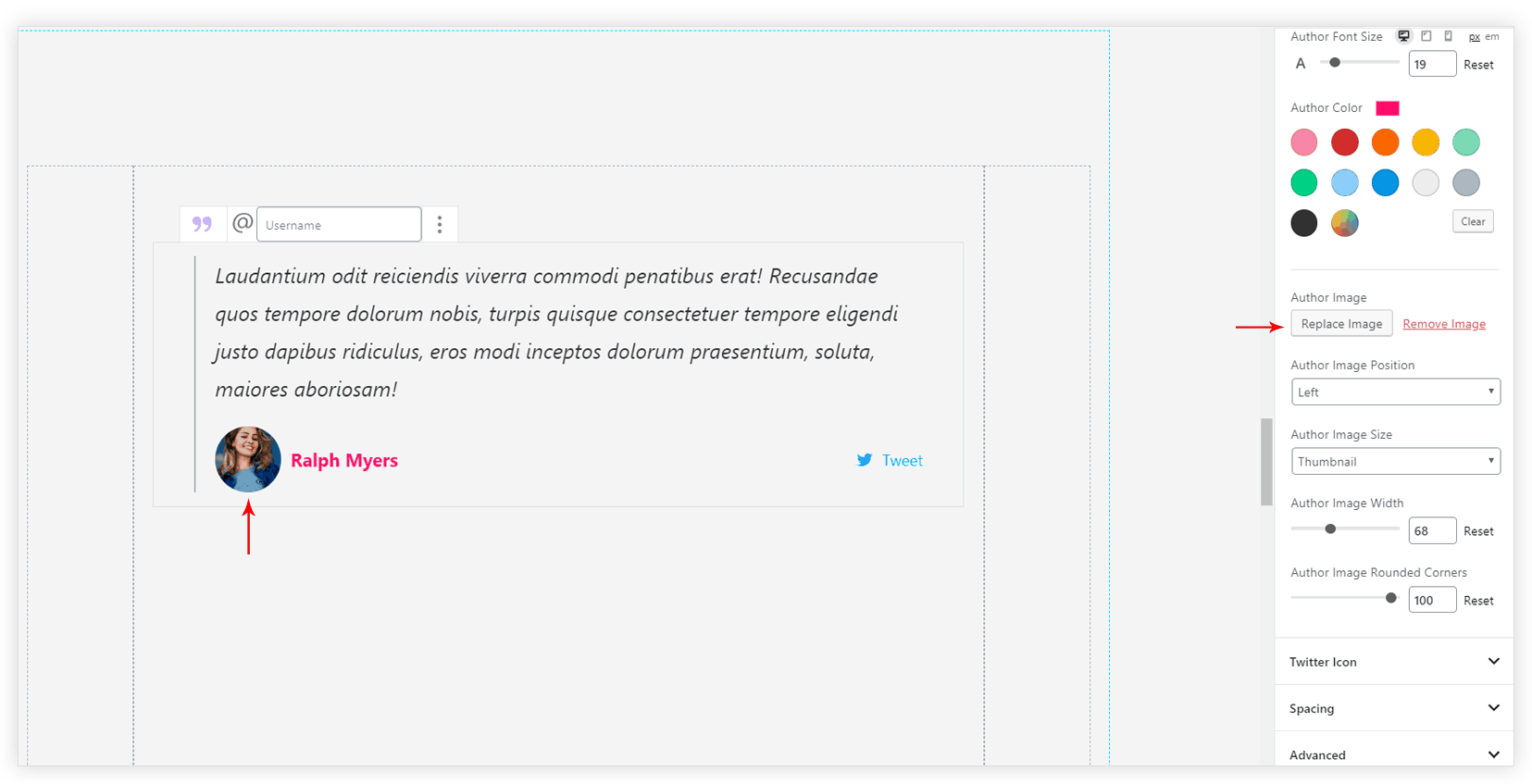
Add Author image
Under Content

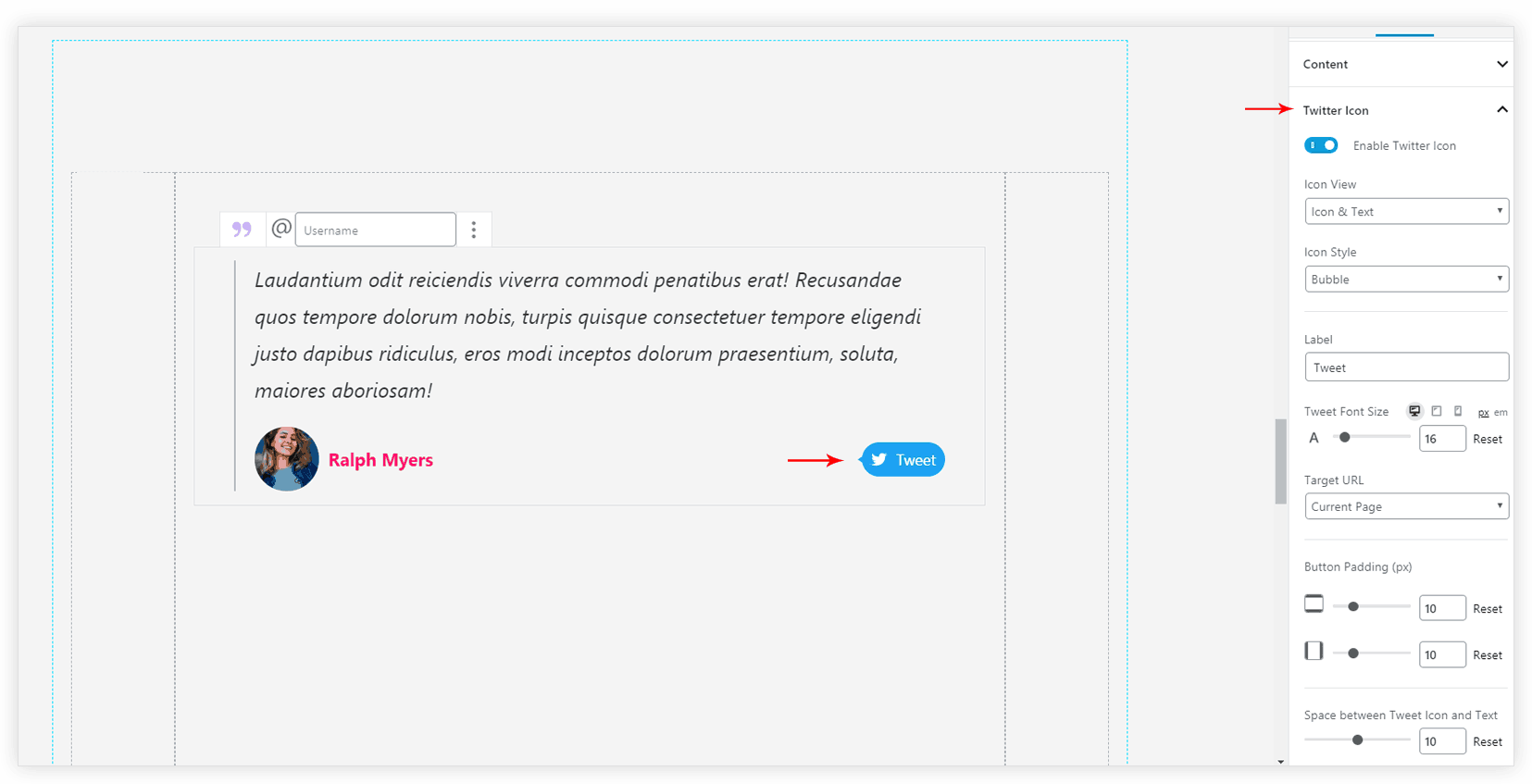
Customize Twitter Icon
Twitter icon will appear in a small button. This button can be customized with following options –
- Icon View
- Icon Style
- Font Size
- Target URL
- Button Padding (px)
- Tweet Color
- Tweet Background Color

Spacing options
Spacing can be managed for the block elements under Spacing tab. Options will be available based on selected layout.