Speed Up!
From the past few updates, we are working on speed improvements in the Ultimate Addons for Gutenberg.
Initially, we worked on reducing the CSS file size to almost half. And then loading CSS and JS only when the UAG block is in action on a particular page.
But we are not done yet! Taking a step further, we have now optimized the way UAG adds required CSS to the page.
This will speed up your Gutenberg page ahead!
Let’s see how this update will work for you –
How UAG Was Working until Now?
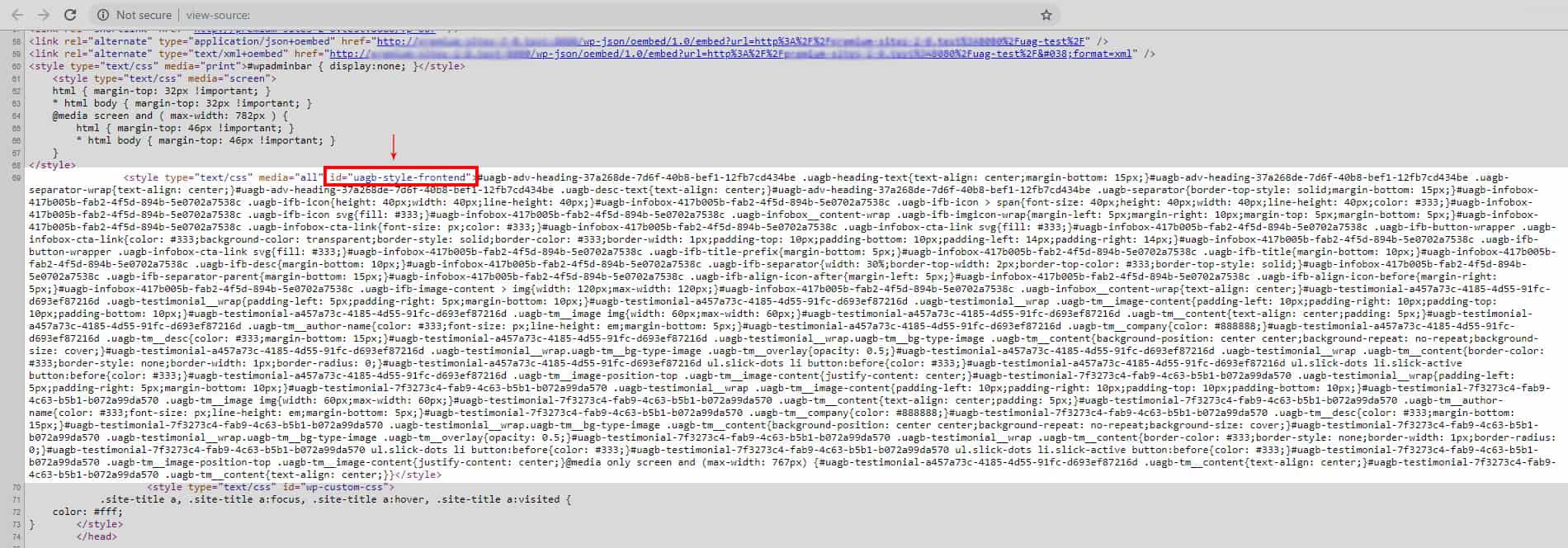
When you design a page with UAG blocks, a dynamic CSS is generated by the plugin. This CSS is added inline to the page source code.

But inserting CSS this way was adding extra volume to the page HTML. That was slightly putting a load on page speed.
How UAG Will Work with v1.14.0 and Above?
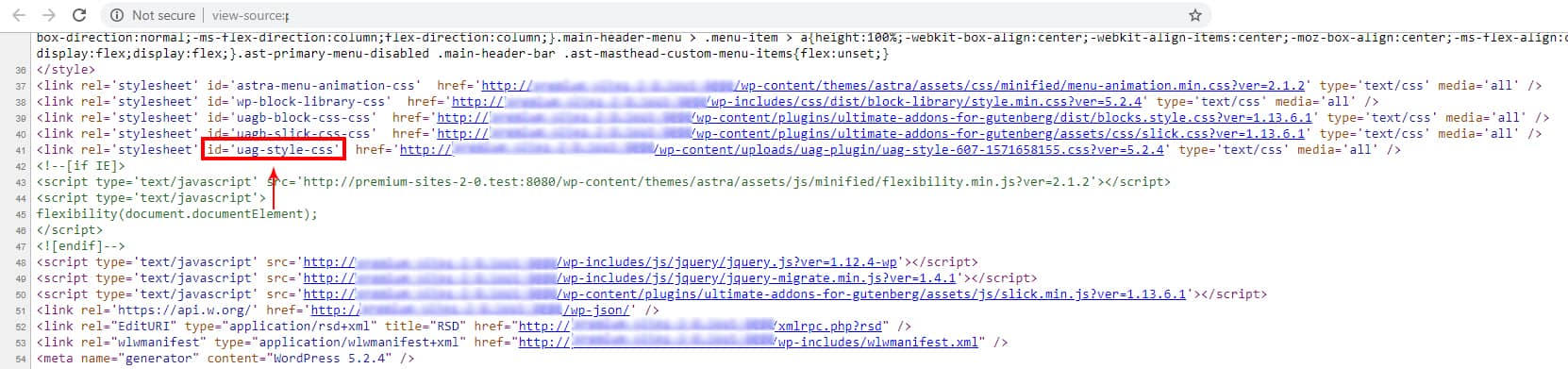
Required CSS will now be added to a separate CSS file and this file will be pulled from the page source code.
That means you will not see bulkier CSS in the page source code anymore. All the styling will be served from a separate file.
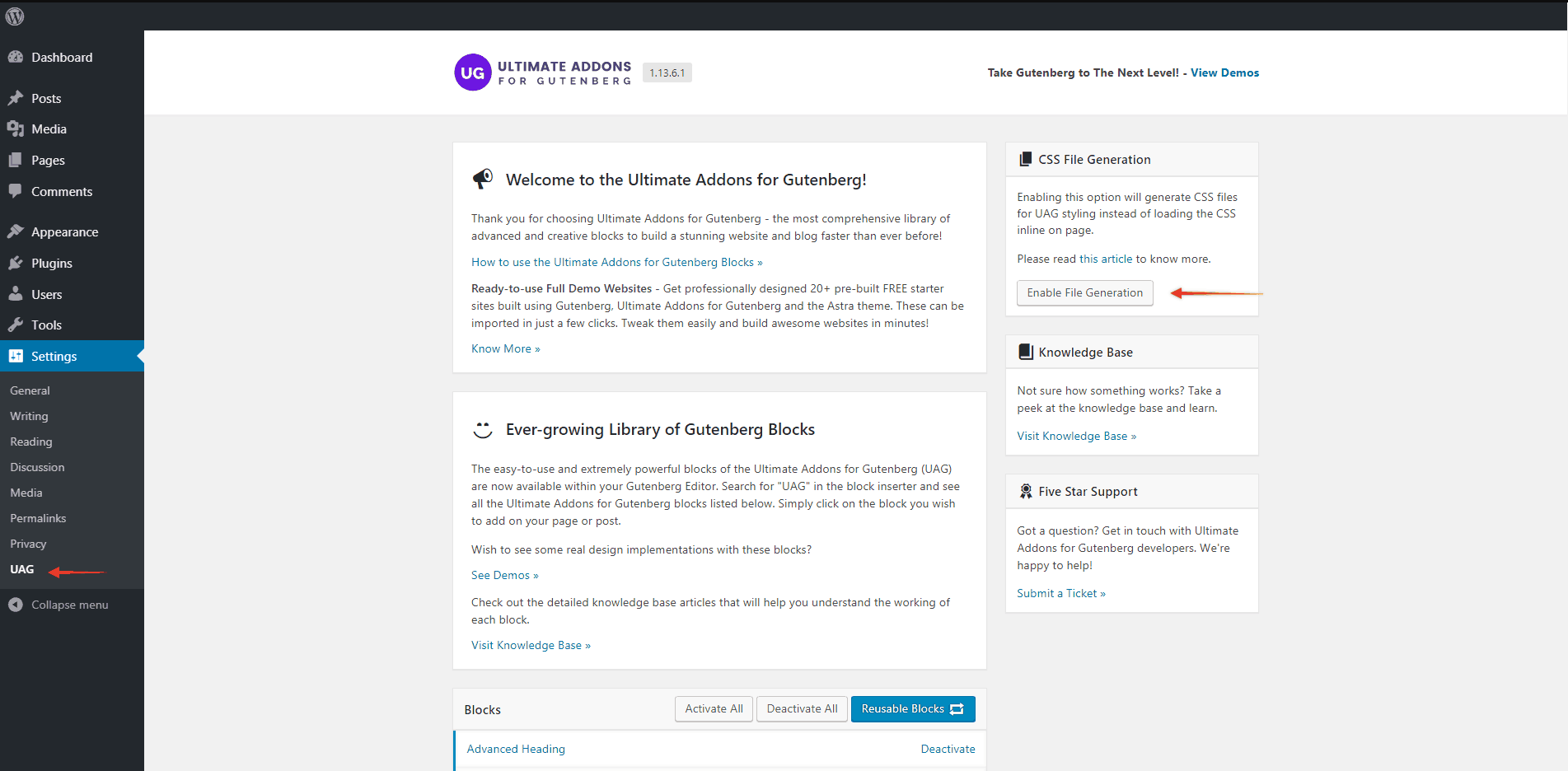
Once you update the plugin to version 1.14.0, you will see an additional option on the UAG settings page.

Once you enable it – the inline CSS will not show up in the Source Code anymore.
The inline CSS will now be added as a separate file

This will help browsers to easily cache needed CSS file so that visitors can retrieve the page faster.
Try the Latest Version Right Away!
You will get an update notification for UAG on the WordPress update page. Just update the plugin, enable the option and see how it makes your UAG pages lighter.
In case of any question write us through the support portal.
We cherish making UAG faster and better with every update. Our team will keep working hard to make your websites stunning.
Stay tuned until next time!
Cheers!

The best Gutenberg plugin just got better. Great news for us speedfreaks 🙂
Thank you Oystein! 🙂
We will continue working to make it better.
That’s great, thanks for optimizing the plugin. It would be great if the Plugin loads only the used elements css..
Hi Kathirvel,
The plugin loads two types of CSS –
1) Common CSS for all blocks – this is generated as per active blocks in the backend.
2) Dynamic CSS – this is generated on every page if and only if UAG block is used.
Both CSS, common and dynamic, are enqueued if any of UAG blocks are used.
But indeed we are continuously working to make UAG faster and lightweight.
Thanks for your suggestion 🙂
Hi, that new feature works well except for 1 thing,
icon lists turned to plain text and huge black icons,
had to turn that option off
Hello there,
We haven’t seen such an issue due to this feature.
Could you open a support ticket with the issue so that we can take a look at your end and help you accordingly?
Regards,
Suman
This option breaks some of the rendering on my site… 🙁
Hello Lyden,
That’s strange! Could you open a support ticket with the issue so that we can take a look at your end and help you accordingly?
Regards,
Suman
after 6 years doing websites and used a lot of plugins and thousands of elements, I recently start used this plugin and I really found The Ultimate Gutenberg Blocks with its few simple elements very beautiful and peaceful for my mind, but still, I want a paid version if possible in the future.
Hi, can I add CSS to the Ultimate Addons for Gutenberg style sheet or only to the customizer or theme style sheet? Where do I find the Ultimate Addons for Gutenberg page specific style sheets? Is this a good idea or not?
It is always a good practice for adding custom CSS in the Customizer under Additional CSS tab.
Can we request for some blocks to be added to the next update? I only want to use this blocks plugin if you can also add these blocks:
Search Block (using WordPress default search) – Advanced Gutenberg has it.
Ability to Hide/Show Blocks According to Role – some paid blocks have it.
Show/hide Content Title in Gutenberg – EditorsKit has it.
I’m also willing to pay for a premium version of the UG
Hello,
Thank you for dropping in your suggestions!
We’d certainly love to hear more from you and see whether these can be added to our list of blocks. 🙂
You can also write to us through our support center and share your thoughts about the same.
Although a good idea, the activation of this setting is messing up my WordPress site big time (Astra theme). Any recommendations? It worked before, but after changing a few words the page has changed layout. When disabling the setting, the page again looks good.
Hello Denny,
That seems strange! To help you in a better manner, we always recommend reaching out to us through our Support Portal for quicker help. 🙂