Display Content in Tabs with Style
Tabs are a great way to display your long content in a smaller place and enhances the user experience. UAG’s Tabs block offers an easy way to display tabbed content.
Create Tabbed Content Easily
Tabs can display a bunch of information in one place. Users can click on a required tab and related information can be shown. This saves users time to navigate away on different pages and display all required information in one place.
UAG’s Tabs block allows you to display tabs with any kind of information inside. You can add and totally control tabs on the Gutenberg page


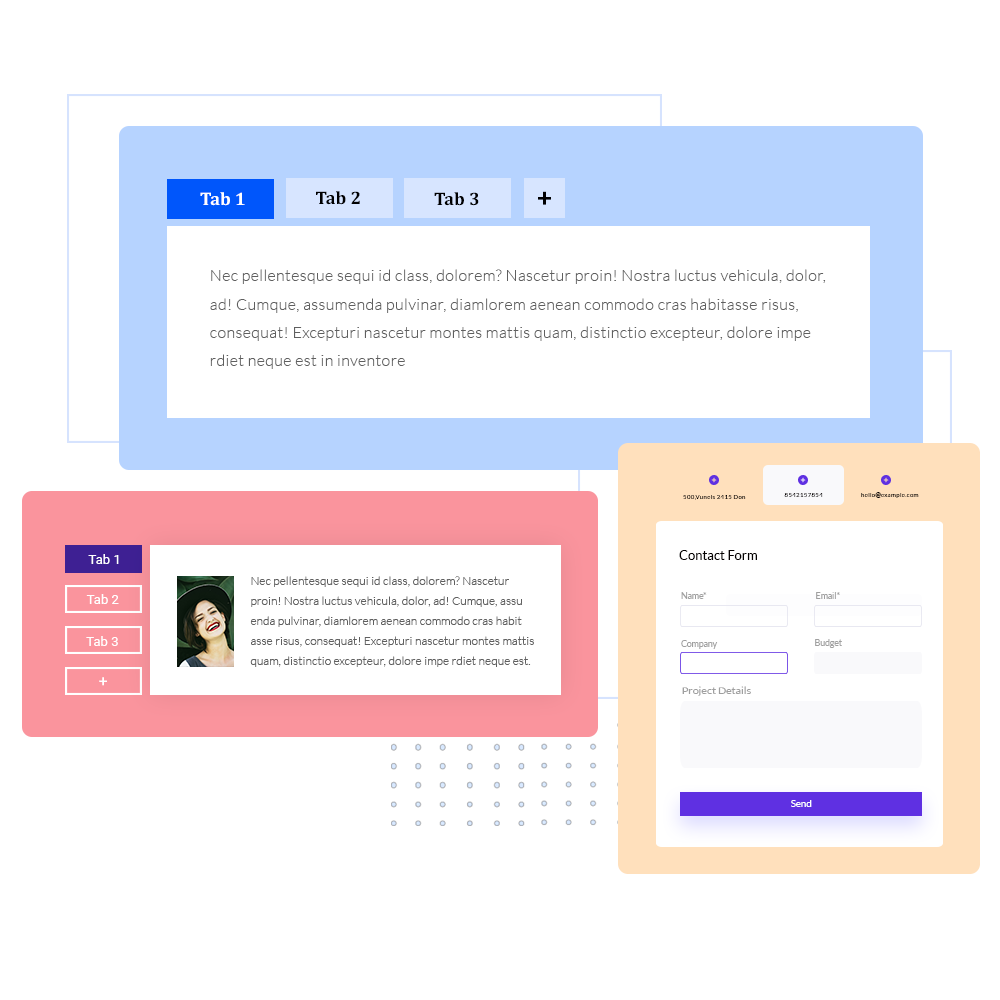
Add Anything Inside Tabs
You might need to add various kinds of information inside each tab. May it be image, text, video, form, or anything else.
Tabs block makes a whole range of Gutenberg blocks available inside each tab. This lets you add anything inside the tab with Gutenberg blocks.
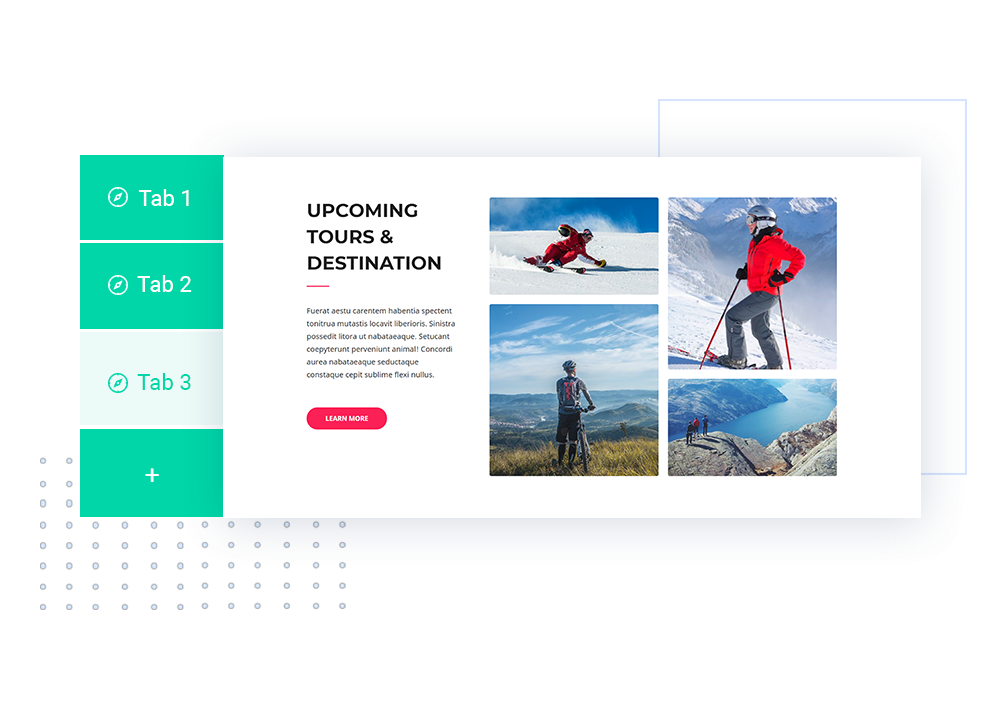
Choose From Prebuilt Layouts
Designing a number of tabs in a uniform styling can be a time-consuming task.
UAG’s Tabs block gives a range of readymade layouts that offer horizontal and vertical tab designs. So that you don’t need to arrange the layout again manually.

More Flexible Options
Use advanced customization options to get total control over the tab structure.

Choose Default Open Tab
Out of all available tabs choose any one tab to set open initially. This way you can control information to be displayed when the user first lands on the page.

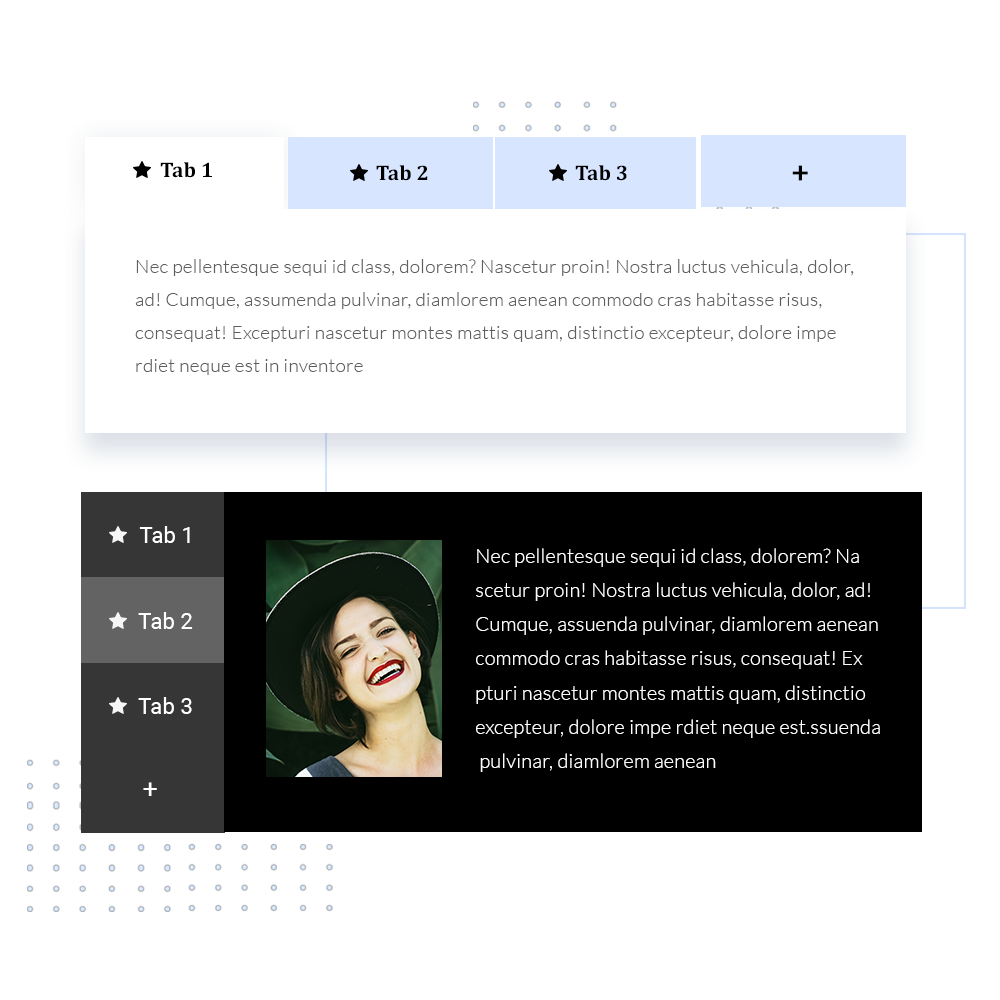
Add Icon to Tabs
Choose from a library of icons. Set icons beside tab text. Mange its position, size, and spacing.

Manage Overall Alignment for Content
Set a required position for content in tabs. Set it left, center or right.

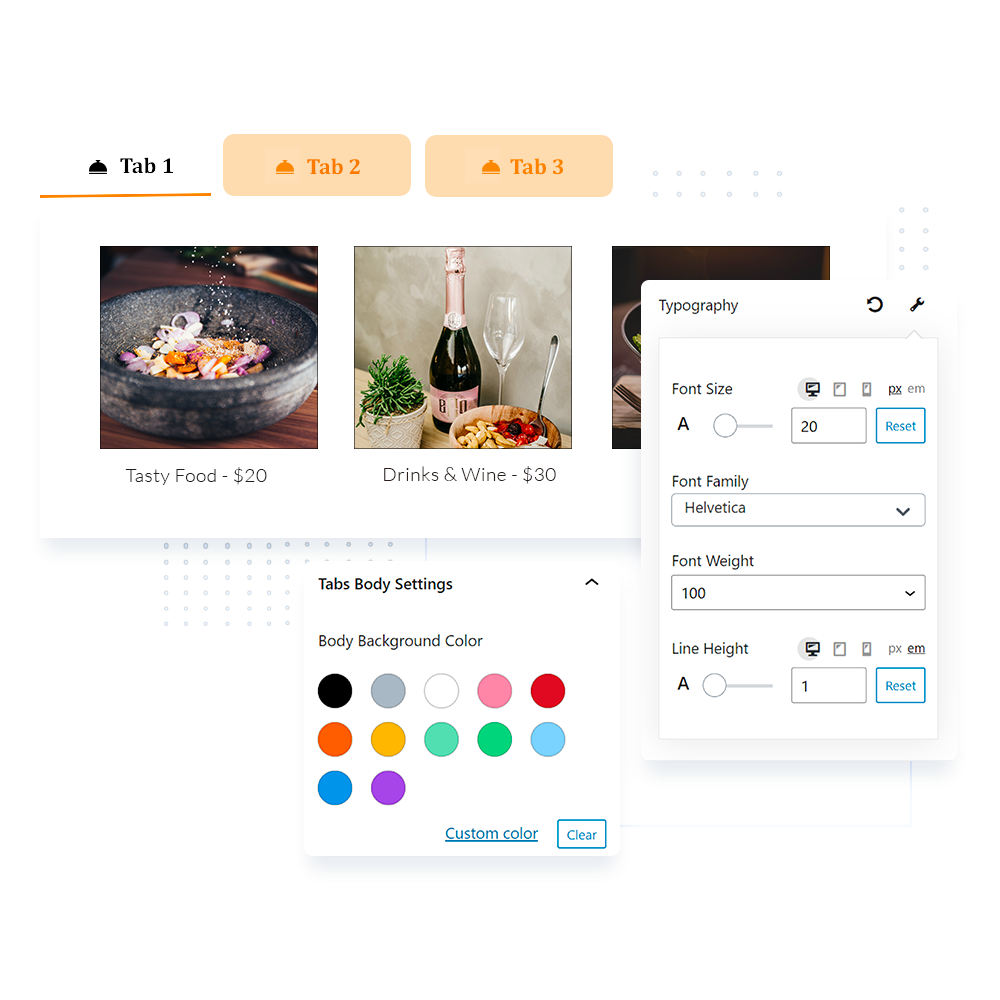
Style up Tabs with Attractive Design Options
Make your tabs to match your website design and display them with an attractive look.
Set color and typography of your choice. You can manage padding, the margin for all elements, and add box-shadow.
What Are You Waiting For?
Dive in to check all the creative elements that let you enhance the possibilities of Gutenberg with creative blocks and a user friendly interface at hand.