This block allows you to let users share your content across various social networking sites. Have a look at the demo here.

Key Features –
- Image / Icon selector
- Vertical/Horizontal Layout
- Spacing Options
- Colors options for individual icon
- Responsive Options
Let’s see them in more details —
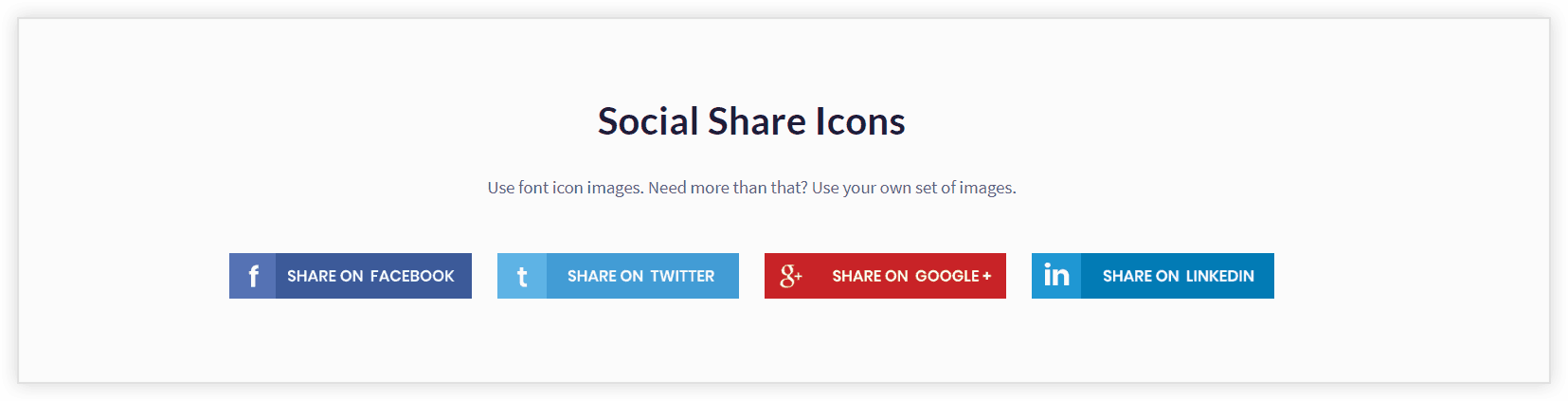
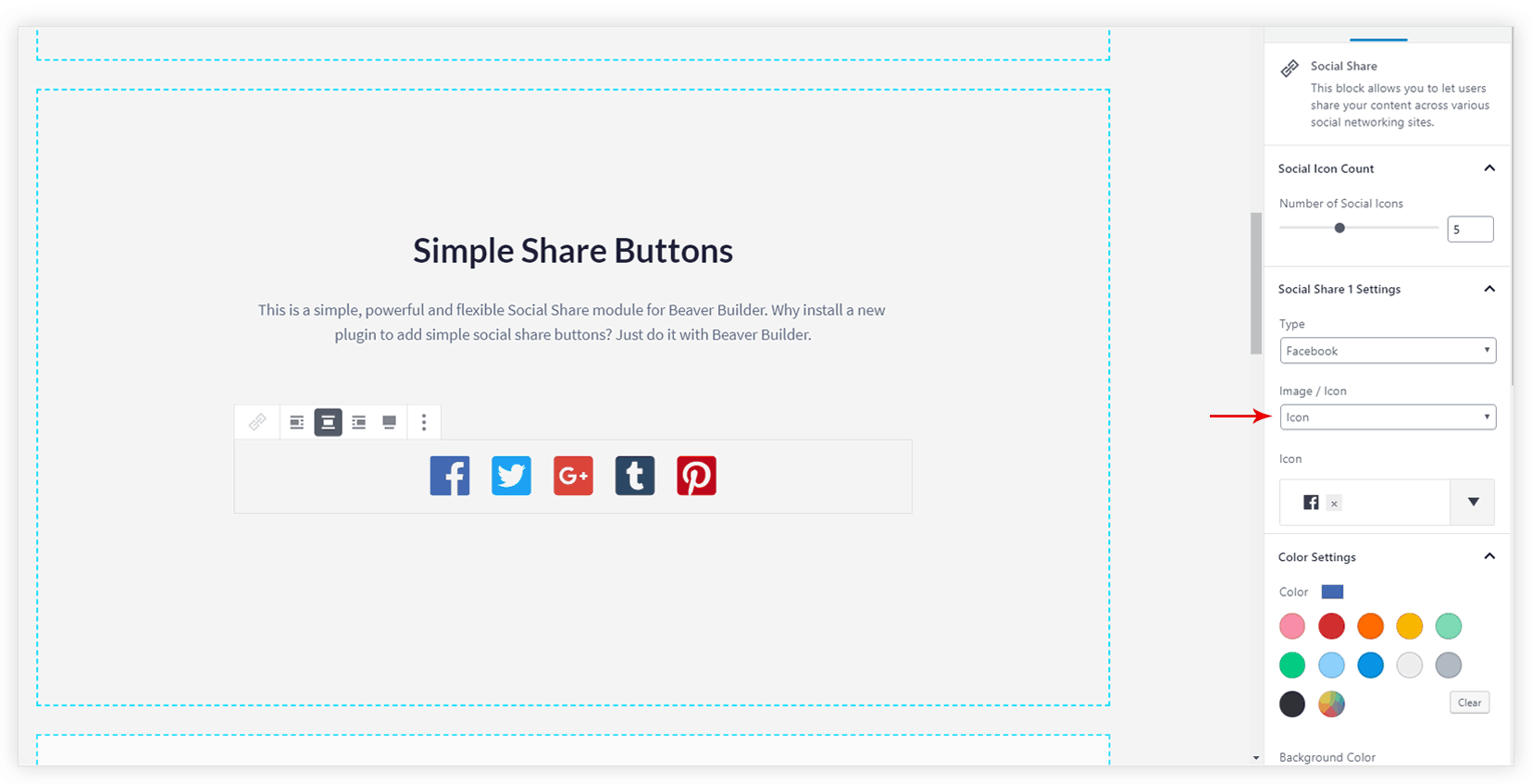
Image / Icon selector
You can select image/icon for individual ‘Social Share Settings’. You can upload the image from media uploader. Or can choose the icon from icons list. Image/Icon Size can be managed from the General tab.

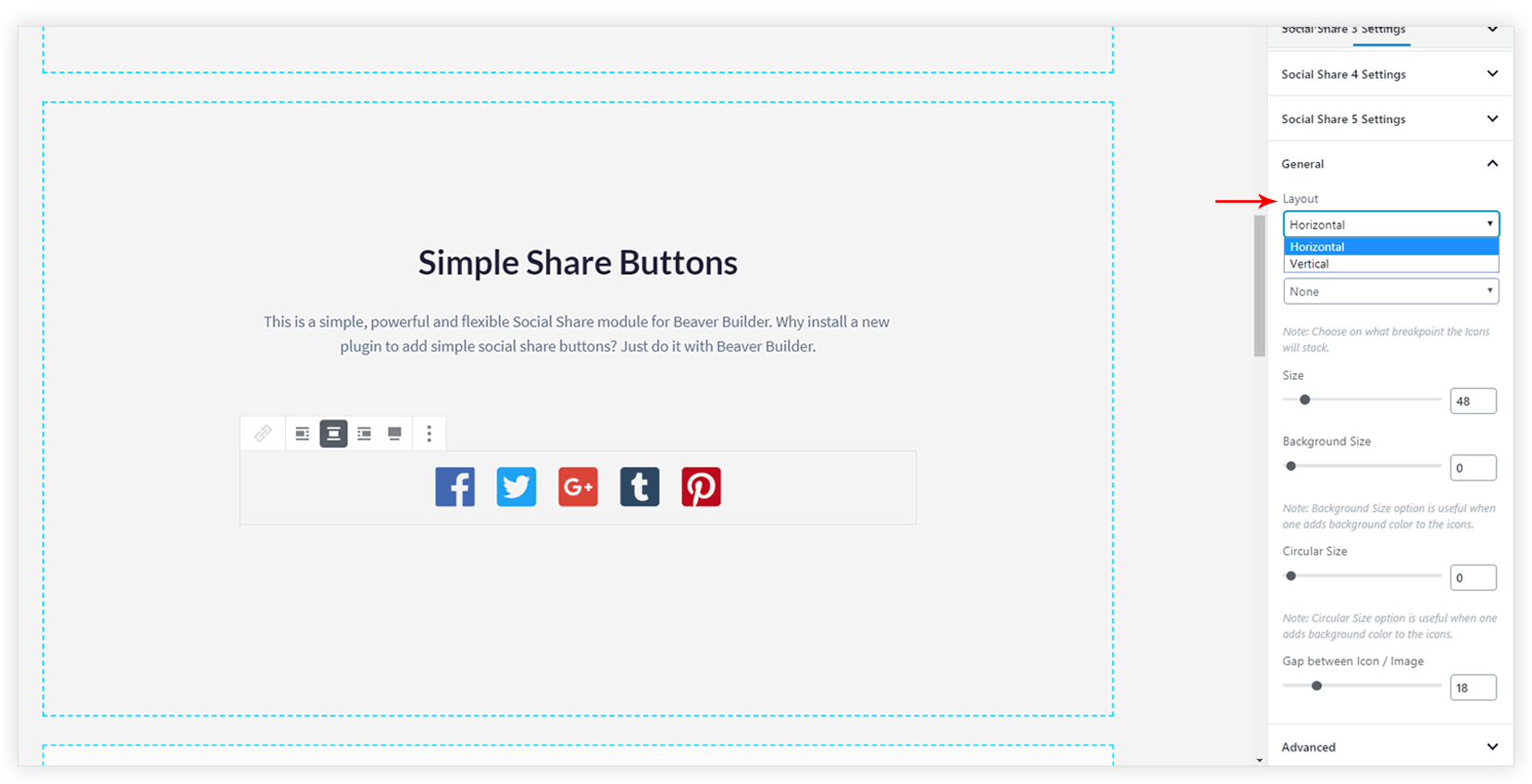
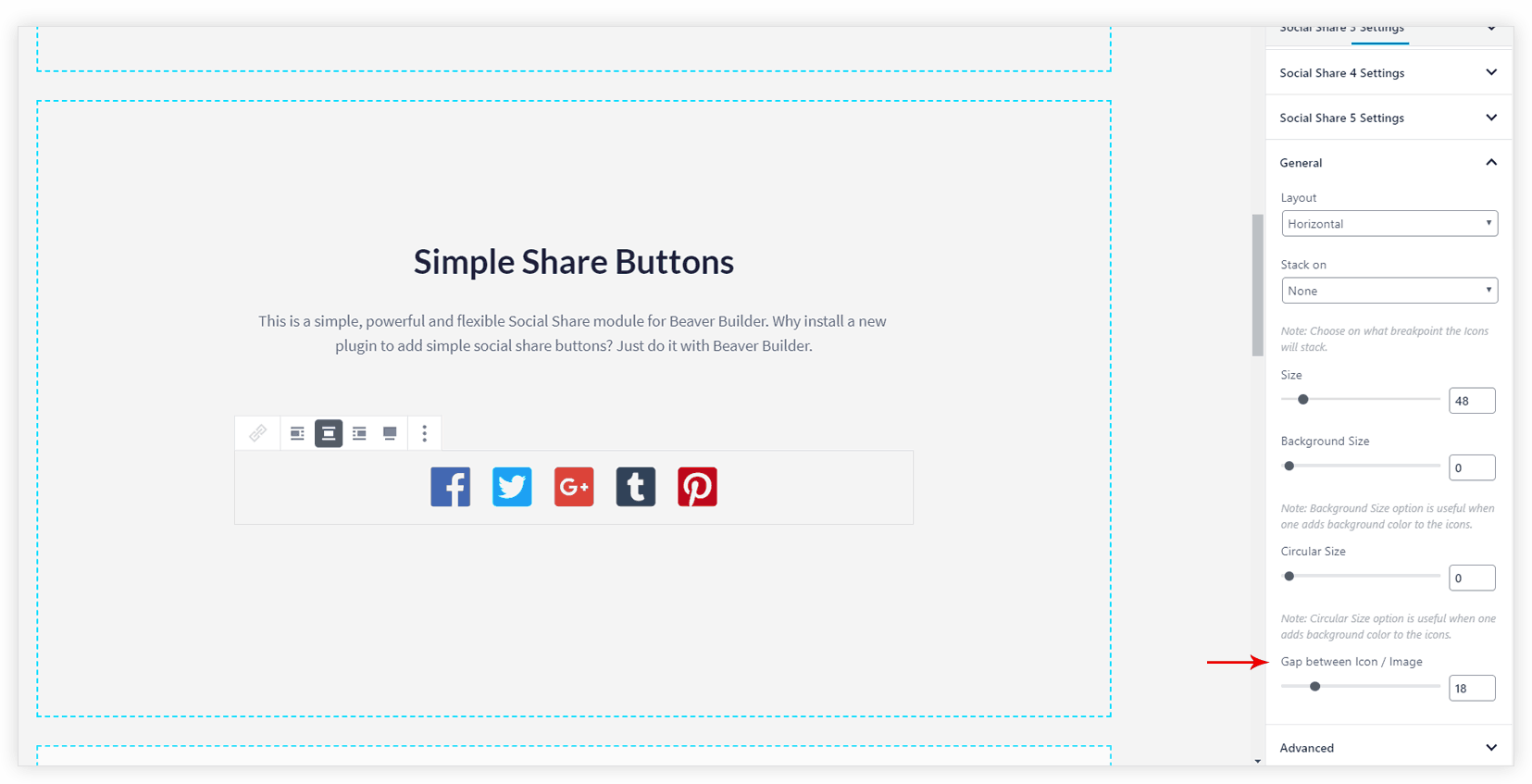
Vertical/Horizontal Layout
Under the General tab, you get the option for Layout. Choose Vertical/Horizontal layout for the social icons.

Spacing Options
Under the General tab, the option is available to manage Gap between Icon / Image.

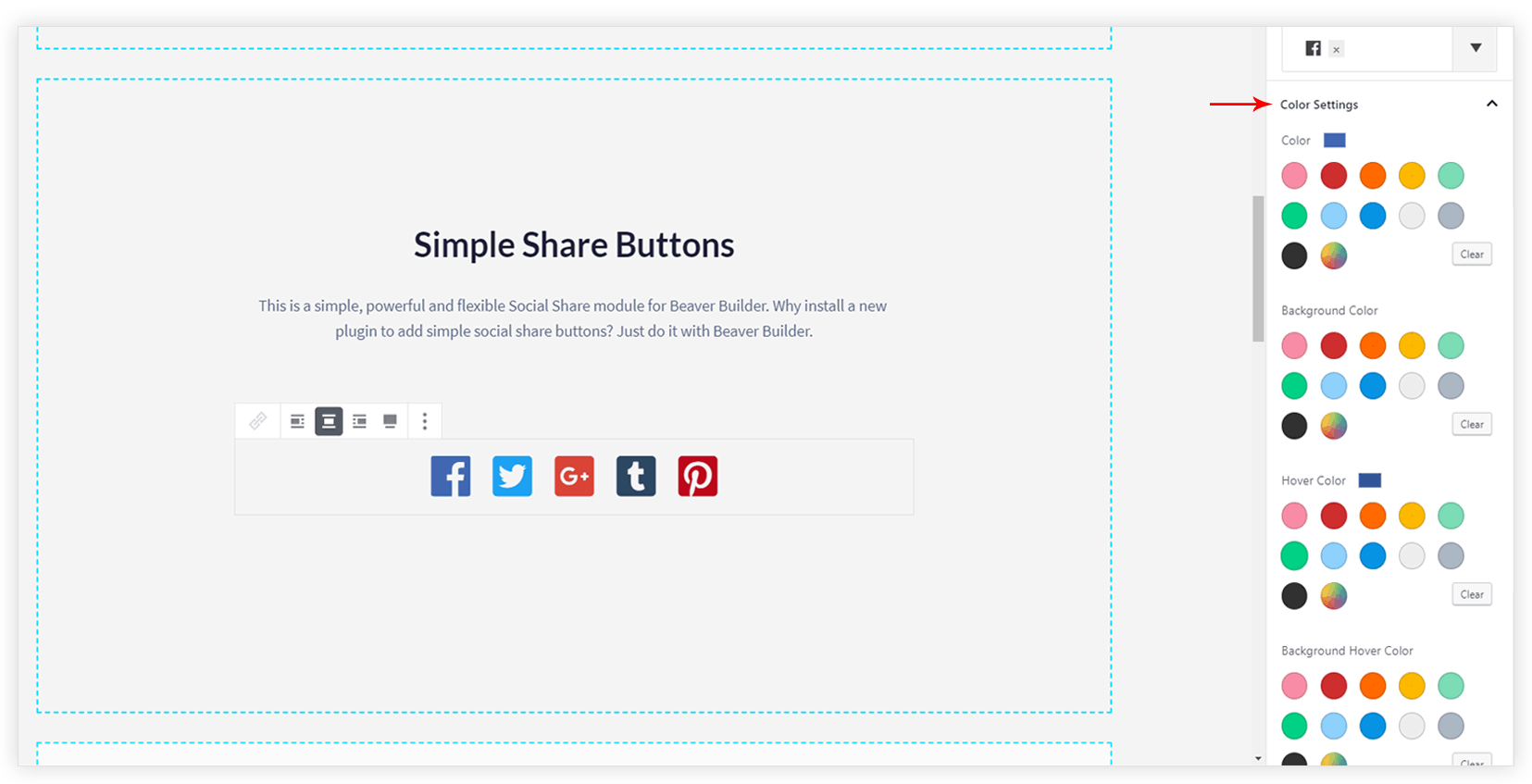
Colors options for individual icon
When you select the icon under individual ‘Social Share Settings’, you can see the icon color and hover color for each icon.

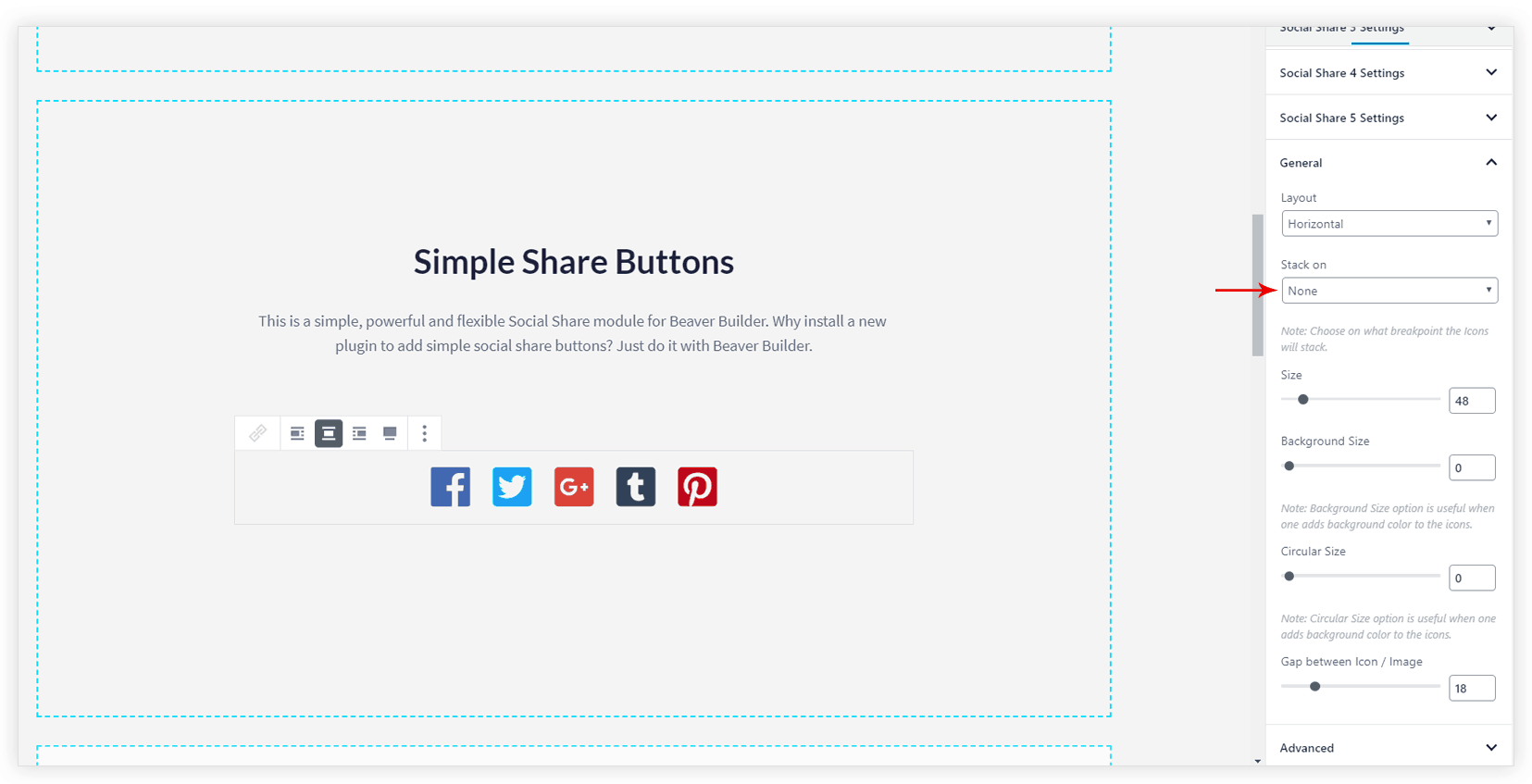
Responsive Options
Under the General tab, Stack on option is available. If you select a horizontal layout for the Social Icons, it might look wide on responsive devices. Stack on option allows stacking the icons on responsive devices.